1.8. Imagen - Trabajar con imágenes, estilos de imagen.
Drupal puede trabajar no solo con páginas de texto, sino también con imágenes. Para ello, es necesario habilitar el módulo Image. El módulo de imágenes permite adjuntar fotos a los nodos y mostrar estas fotos en el tamaño que necesitemos. Y en distintos lugares estos tamaños pueden variar. Por ejemplo, en el extracto del nodo podemos usar una foto pequeña, y en el nodo completo ya una de gran tamaño.
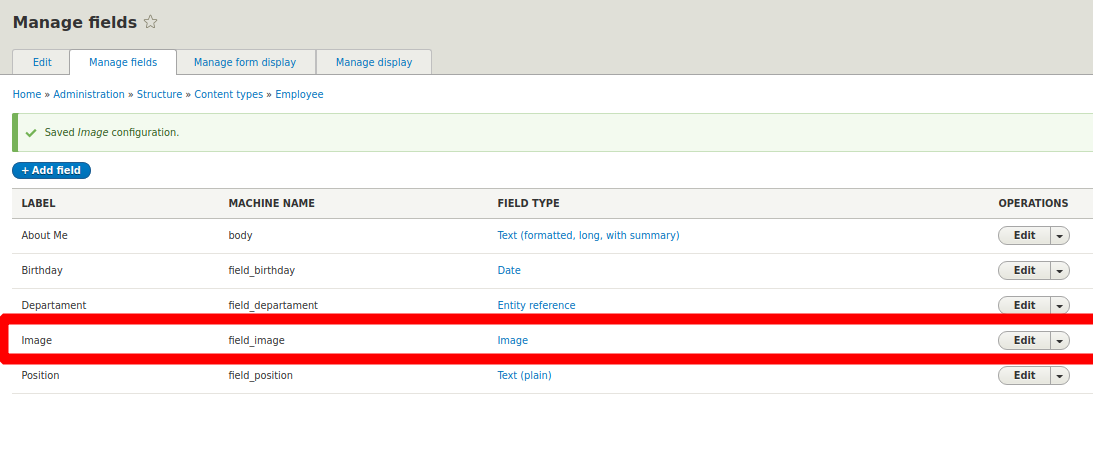
En las lecciones anteriores creamos el tipo de contenido Employee. Abramos la administración de los campos del tipo de contenido Employee y añadamos un campo de imagen.

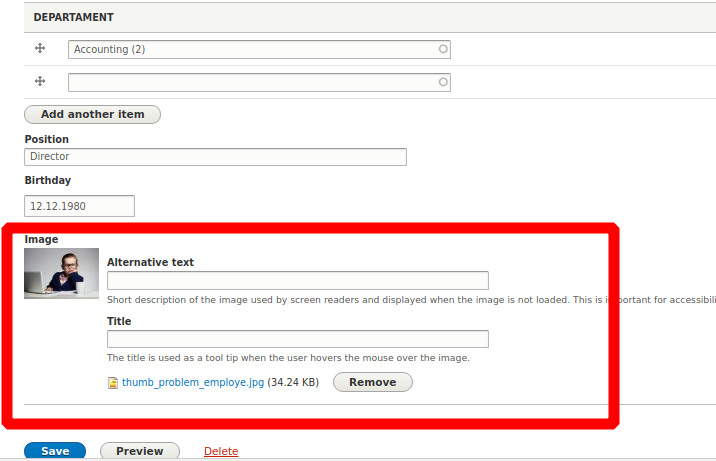
Ahora, en el formulario de creación/edición de un empleado habrá un campo para cargar la imagen:

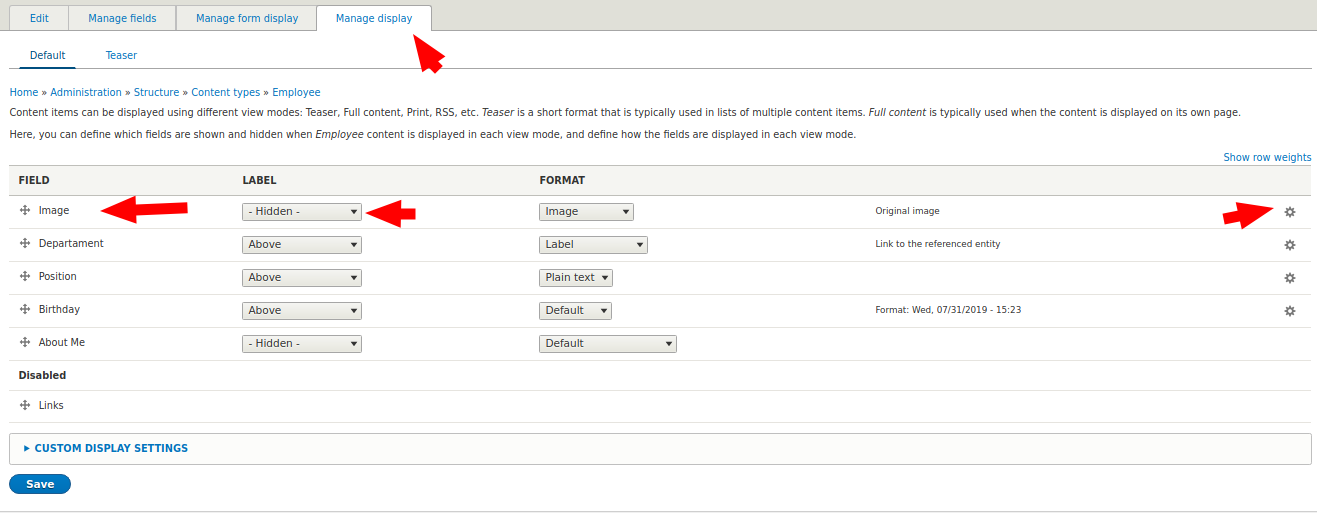
Esta imagen se mostrará en la página del empleado, pero en el tamaño original y con la etiqueta “Image”. Para personalizar la visualización, debemos ir a la pestaña Manage display en la configuración del tipo de contenido Employee.

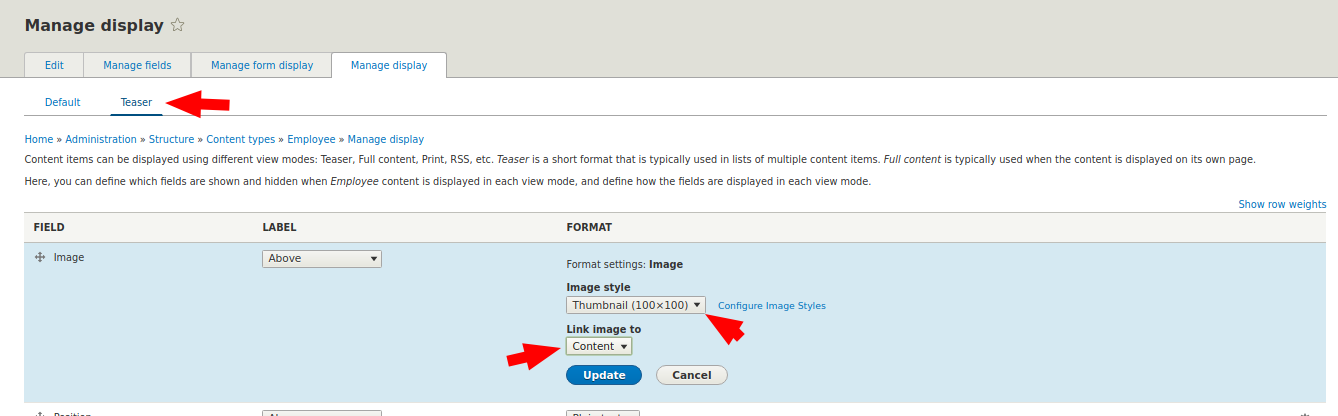
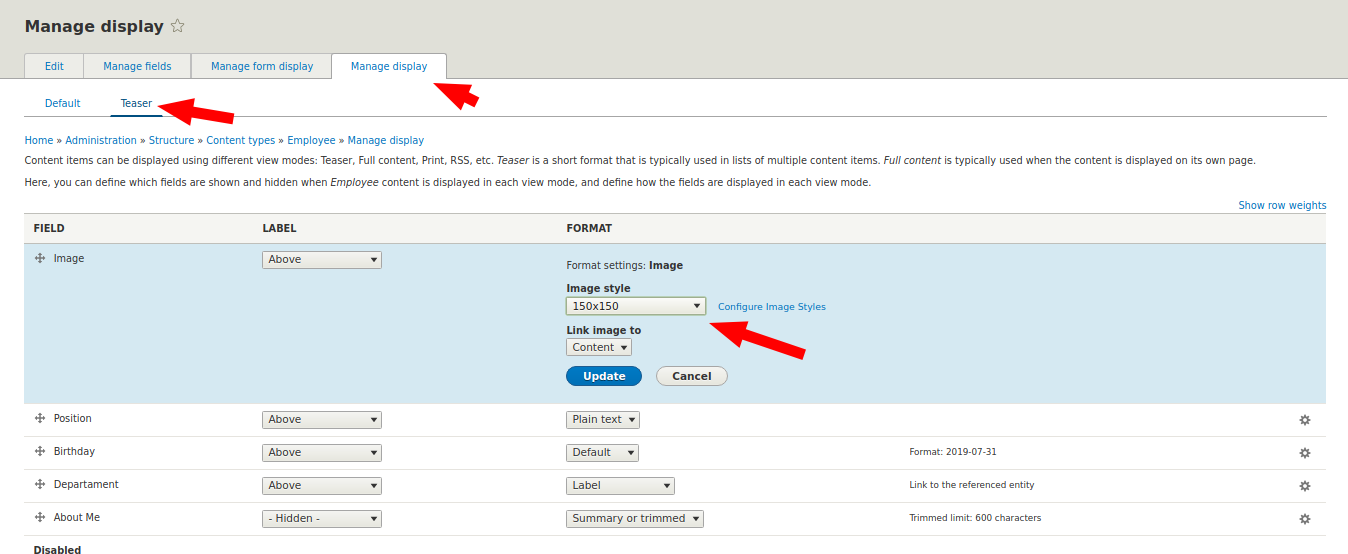
Movamos el campo de imagen a la parte superior, eliminemos la salida del nombre del campo y hagamos clic en la rueda (configuración) para establecer el tamaño de la imagen mostrada. Por defecto ya tenemos estilos de imagen: Large (480x480), Medium (220x220), Thumbnail (100x100). Asignemos Thumbnail para el extracto y Medium para el nodo completo. Además, en el extracto configuraremos la imagen como enlace al contenido del empleado:

Ahora, en las listas de extractos, las imágenes de los empleados enlazarán a la página completa del empleado. Además de los estilos predeterminados Large, Medium y Thumbnail, puedes crear tus propios tamaños de imagen. Vamos a Configuración – Estilos de imagen
/admin/config/media/image-styles
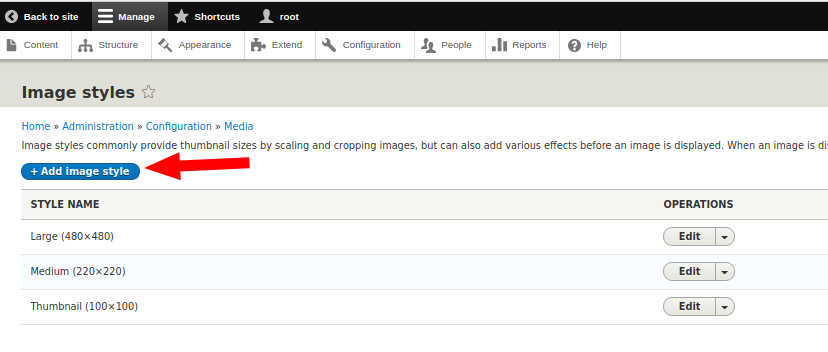
Allí verás los estilos de imagen existentes y el botón para agregar nuevos estilos de imagen.

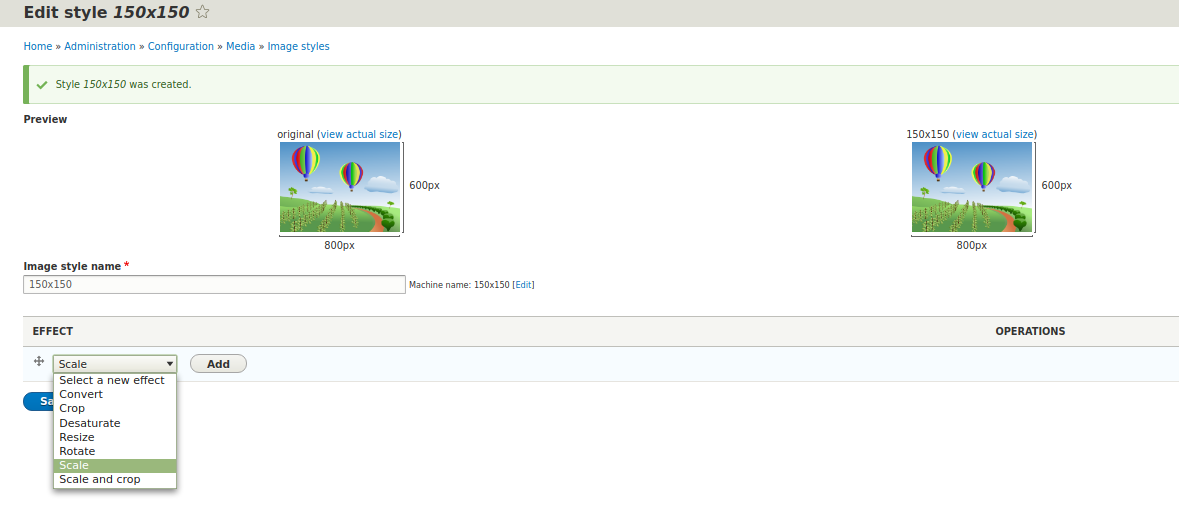
El tamaño será de 150x150 píxeles y lo nombraremos para facilitar su identificación. En la página de edición vemos las acciones que se pueden añadir:

Convertir – convierte una foto a la resolución deseada.
Recortar – recorta la foto sin cambiar la escala.
Desaturar – convierte la foto a blanco y negro.
Cambiar tamaño – redimensiona sin preservar proporciones.
Girar – rota la foto al ángulo deseado.
Escalar – cambia el tamaño manteniendo las proporciones.
Escalar y recortar – cambia el tamaño manteniendo proporciones y luego recorta por el lado mayor.
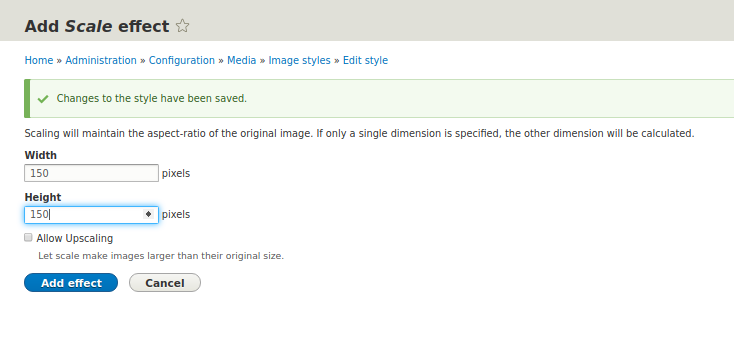
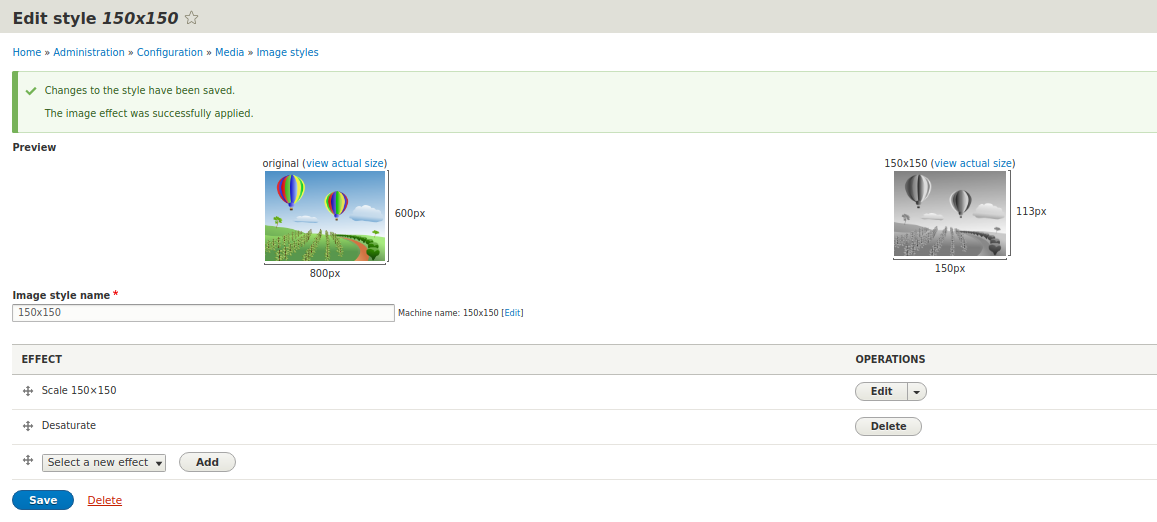
Puedes seleccionar varias acciones; por ejemplo, primero escalemos a 150x150 y luego desaturemos la foto.
Escalado:

Debería verse así:

Ahora volvamos a la página de administración de visualización de campos y asignemos el estilo de imagen 150x150 para el extracto de empleado.

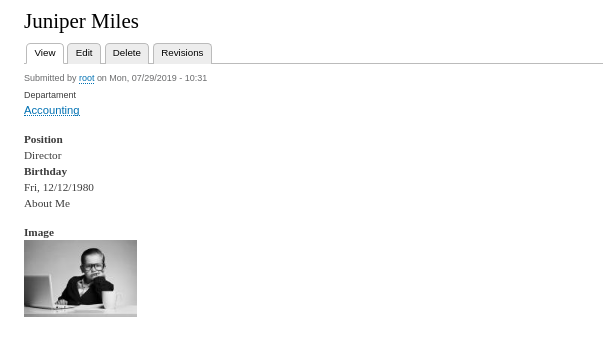
Así, el extracto del empleado se verá de esta manera:

Ahora ya sabes cómo cargar fotos en Drupal y mostrarlas según tus necesidades. En las siguientes lecciones explicaremos cómo crear una galería de fotos de manera similar.