Extra Block Types (EBT) - Nueva experiencia con Layout Builder❗
Extra Block Types (EBT): tipos de bloques con estilo y personalizables: Presentaciones de diapositivas, Pestañas, Tarjetas, Acordeones y muchos más. Configuraciones integradas para fondo, DOM Box y plugins de JavaScript. Experimenta hoy el futuro de la construcción de diseños.
❗Extra Paragraph Types (EPT) - Nueva experiencia con Paragraphs
Extra Paragraph Types (EPT): conjunto de módulos basado en párrafos de forma análoga.
Demostración: EBT CTA
EBT Documentation
- Lista de módulos EBT
-
Demostración: Bloques EBT
- Demostración: Acordeón EBT / Preguntas Frecuentes
- Demostración: Bloque EBT
- Demostración: Botón EBT Bootstrap
- Demostración: Botón básico EBT
- Demostración: Carrusel EBT
- Demostración: Cita EBT
- Demostración: Columnas EBT
- Demostración: Contador EBT
- Demostración: Cuenta regresiva EBT
- Demostración: EBT CTA
- Demostración: EBT Hero
- Demostración: EBT Imagen
- Demostración: EBT Línea de tiempo
- Demostración: EBT Micromodal
- Demostración: EBT Slick Slider
- Demostración: EBT Slideshow
- Demostración: EBT Stats
- Demostración: EBT Tabs
- Demostración: EBT Tiles
- Demostración: EBT Video
- Demostración: EBT Video y galería de imágenes
- Demostración: EBT Views
- Demostración: EBT Webform
- Demostración: EBT Webform emergente
- Demostración: Galería de Imágenes EBT
- Demostración: Texto EBT
- Instalación de los módulos EBT
- Creando nuevos módulos EBT
- Cómo eliminar módulos EBT
Descripción general del módulo Drupal EBT CTA
Puedes descargar EBT Click to Action desde drupal.org:
https://www.drupal.org/project/ebt_cta
O usar composer:
composer require drupal/ebt_cta
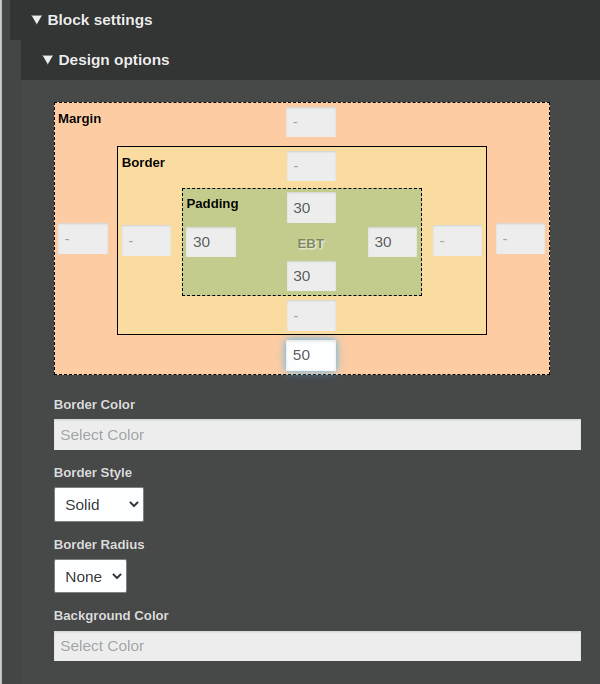
EBT CTA contiene todas las características del módulo EBT, incluyendo DOM Box, color de fondo / Imagen / Video, configuraciones de Borde a Borde:

Imagen alineada a la derecha

Módulos Drupal EBT
Agregar Tipos de Bloques Extra proporciona configuraciones de DOM Box
2 Buttons CTA
The new style for the 2 Buttons CTA (Call to Action) in the EBT CTA Drupal module introduces a sleek, modern design that enhances user engagement. This update features distinct, easily recognizable buttons that encourage users to take action quickly. The buttons are customizable in terms of color and text, ensuring they align with the website’s branding. Additionally, the responsive design ensures optimal functionality across various devices, providing a seamless user experience.
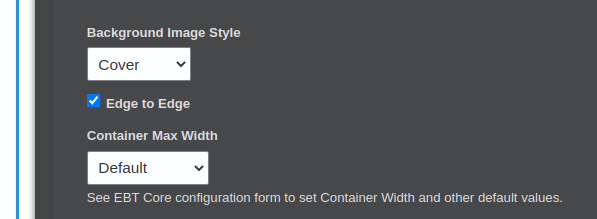
Edge to Edge CTA block

Combine settings from EBT Core and EBT CTA
You can use EBT Core settings for Edge to Edge blocks
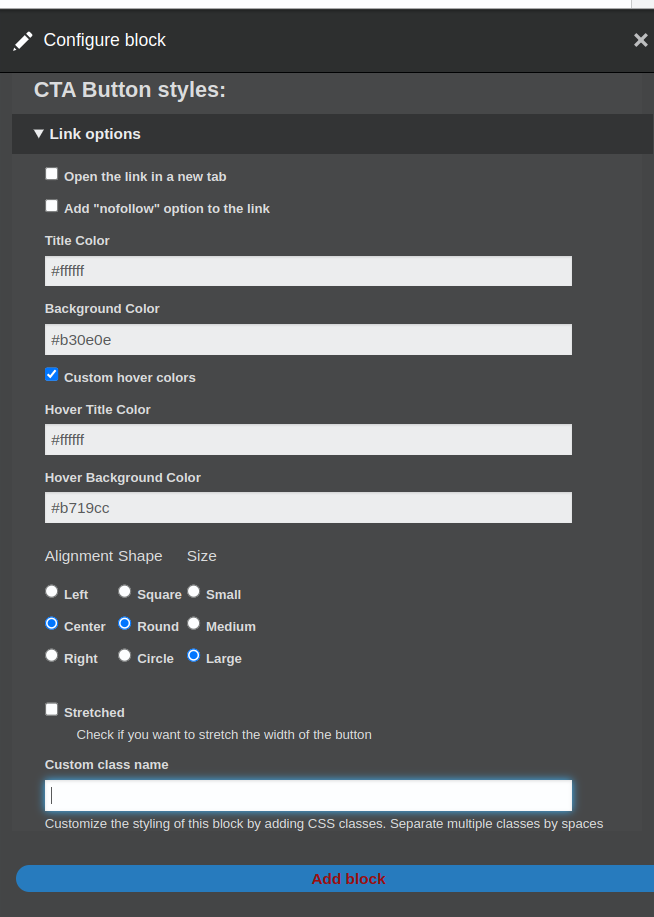
Styles for button

CTA Button settings
You can select styles for button in settings or add custom CSS class and write own CSS styles.
Thank you!
Thank you for using EBT modules! I will be glad for any ideas for EBT modules: