3.5.5. Views slideshow - Ցուցադրել jQuery սլայդշոուներ և կարուսելներ Views-ի միջոցով:
7-րդ Drupal-ում կային բազմաթիվ մոդուլներ՝ jQuery-ի տարբեր սլայդ-շոուներ Drupal-ի հետ ինտեգրելու համար: Հավանաբար ամենահայտնին և հարմարը Views Slideshow-ն էր: Views Slideshow մոդուլի 7-րդ տարբերակում մեկ թերություն կար, այն արձագանքող չէր։ Այժմ 8-րդ տարբերակում սա շտկվել է, ուստի եկեք սլայդշոուն պատրաստենք հենց Views Slideshow-ում:
Նախ անհրաժեշտ է ներբեռնել և տեղադրել Views Slideshow մոդուլը, ինչպես նաև պետք է միացնել Views Slideshow Cycle ենթամոդուլը.
https://www.drupal.org/project/views_slideshow
Մեզ նաև անհրաժեշտ կլինեն լրացուցիչ jQuery գրադարաններ։ Նրանք պետք է տեղադրվեն գրադարանների թղթապանակում: Եթե դուք չունեք գրադարանների թղթապանակը կայքի արմատում, ապա ստեղծեք այն:
/libraries/jquery.hoverIntent/jquery.hoverIntent.js
https://github.com/briancherne/jquery-hoverIntent
/libraries/jquery.cycle/jquery.cycle.all.js
http://malsup.github.io/jquery.cycle.all.js
/libraries/json2/json2.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
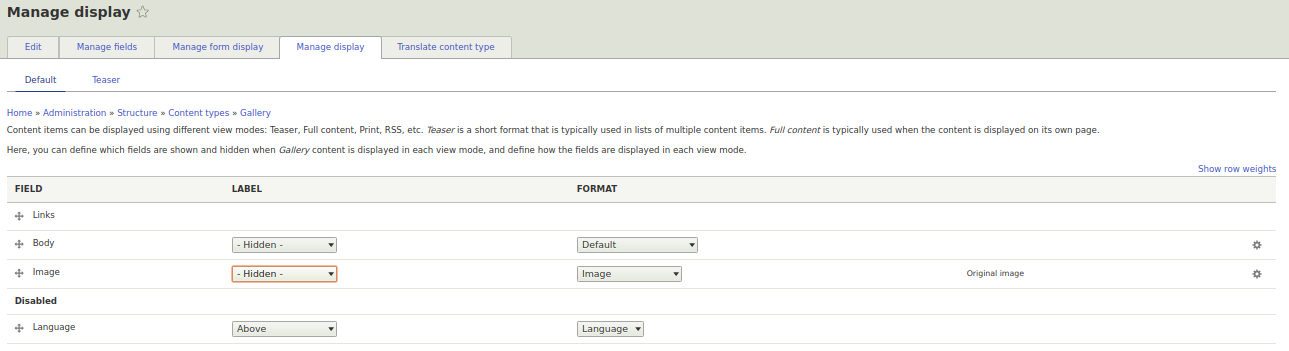
Այժմ, երբ մենք ավելացրել ենք այս գրադարանները, մենք կարող ենք ավելացնել Դիտումներ՝ ելքով Views Slideshow-ի միջոցով: Սկսելու համար ստեղծեք նյութի տեսակ կամ օգտագործեք առկա նյութի տեսակը պատկերի դաշտով: Օրինակ, ես ունեմ այս բովանդակության տեսակը Պատկերասրահ և Ֆոտո դաշտ:

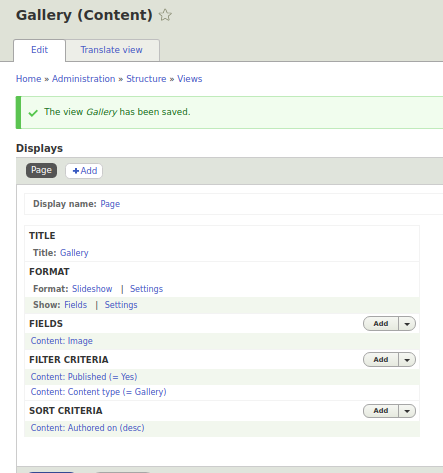
Այժմ ստեղծեք Views, նշեք ցուցադրման ձևաչափով Views Slideshow (Slideshow):

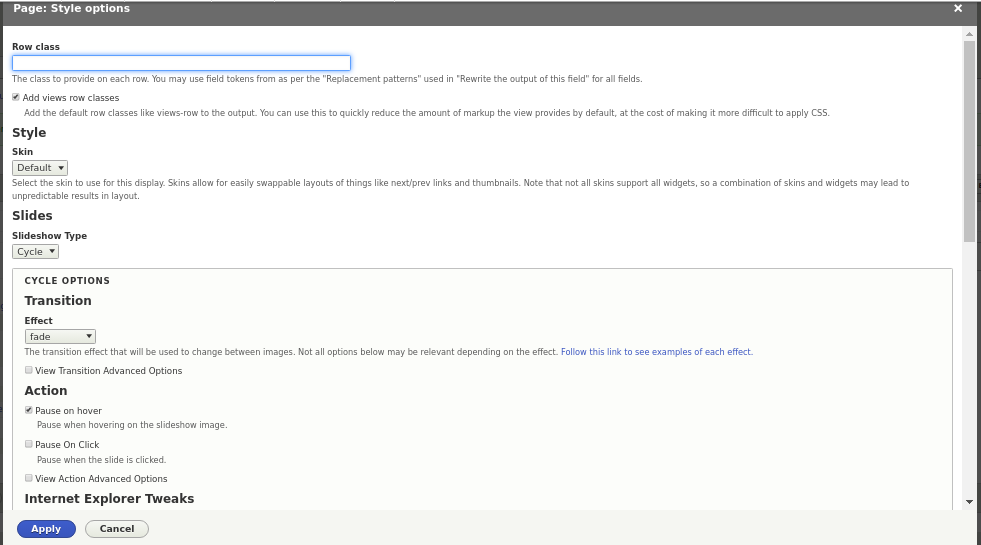
Այժմ մենք կունենանք սլայդ շոու՝ լայն կարգավորումներով։ Սեղմեք «Կարգավորումներ» «Format» սյունակում, եկեք վերլուծենք Views Slideshow մոդուլի հնարավորությունները:

Տողերի դասակարգ Դիտումների շարքի լռելյայն կարգավորումը, այս դեպքում, views-row-ը սլայդ է, այստեղ կարող եք դասակարգել սլայդի համար:
Ոճ.Մաշկ. Այստեղ կարող եք ավելացնել և ընտրել Views Slideshow-ի դիզայնի տարբերակները, սկզբում հասանելի է միայն լռելյայն տարբերակը, բայց կարծում եմ կարող եք լրացուցիչ մոդուլներ տեղադրել Views Slideshow-ի դիզայնի համար։
https://www.drupal.org/node/909020
Սլայդներ.
Սլայդերի ցուցադրման տեսակը: Ընտրելով jQuery պլագին, որի միջոցով կաշխատի Views Slideshow, օրինակ՝ FlexSlider Views Slideshow:
https://www.drupal.org/project/flexslider_views_slideshow
Սլայդերի տեսակը:
Այստեղ մենք ունենք սլայդ անջատիչի կարգավորումներ:
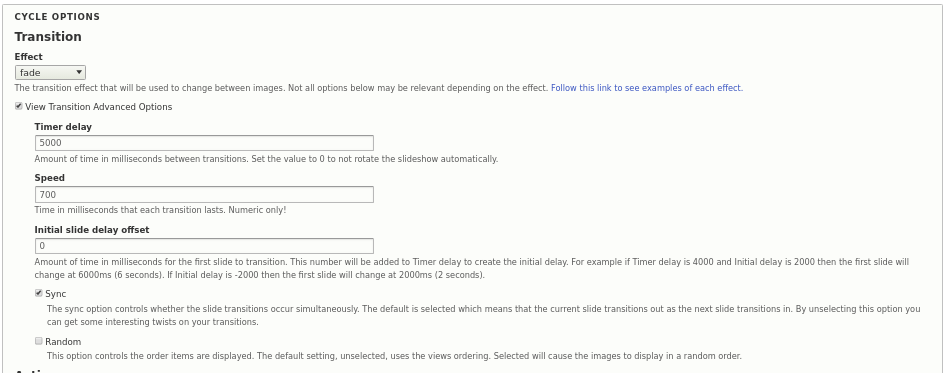
Էֆեկտ. Սլայդների փոխարկումը կարող է առաջանալ տարբեր էֆեկտներով: Ուշադրություն դարձրեք scrollHorz-ին, երբ այն դնեք, սլայդշոուն նման կլինի jQuery կարուսելի։
Դիտեք անցումային առաջադեմ ընտրանքները:

Ժամաչափի ուշացում.Ժամանակը սլայդների անջատումների միջև:
Արագությոն.Ուղղակի սլայդի անջատման ժամանակը:
Սլայդի հետաձգման սկզբնական շեղումը. Ժամանակն է հետհաշվարկի մինչև առաջին ուշացման ժամանակը: Միգուցե դա անհրաժեշտ է, եթե կայքը երկար ժամանակ բեռնվում է, և օգտատերը ժամանակ ունենա տեսնելու առաջին սլայդը, նախքան փոխարկումը:
ատահական. Դուք կարող եք դուրս բերել սլայդները պատահական կարգով:
Գործողություն
Այստեղ մենք կարող ենք կարգավորել սլայդշոուի դադարը, ինչպես նաև կարգավորել սլայդշոուի բարձրությունը։
Դադար սեղմումով: Դադարեցնել, երբ սլայդը սեղմվում է:
Դադար մկնիկի սեղմումով: Դադարեցրեք սլայդերի ցուցադրումը սեղմելով:
Դիտեք Գործողությունների Ընդլայնված ընտրանքները
Սկսել Slideshow-ը դադարեցված է: Սլայդշոուն չի սկսվի այնքան ժամանակ, մինչև դադարը չվերացվի՝ սավառնելով կամ սեղմելով մկնիկը:
Սկսեք վերջին դիտված սլայդից: Հիշեք սլայդերի ցուցադրման վիճակը, որպեսզի օգտվողը նորից տեսնի ընթացիկ սլայդը, երբ նրանք այցելեն էջ:
Դադարեցնել, երբ սլայդերի ցուցադրումը տեսանելի չէ: Դադարեցնում է սլայդերի ցուցադրումը, եթե օգտագործողը չի տեսնում այն: Հարմար է վայրէջքի էջի համար, երբ դուք ունեք սլայդերի ցուցադրում ինչ-որ տեղ էջի մեջտեղում:
Վերջացրեք սլայդերի ցուցադրությունը վերջին սլայդից հետո: Սլայդշոուն կհասնի ավարտին և այլևս չի աշխատի։
Դարձրեք սլայդի պատուհանի բարձրությունը համապատասխանեցնել ամենամեծ սլայդին: Սա բավականին հետաքրքիր պարամետր է, միշտ չէ, որ նույն բարձրության սլայդները: Օրինակ, եթե սլայդ շոուի բարձրությունը կախված է սլայդի բարձրությունից, ապա երբ փոխում եք սլայդները, բովանդակությունը անընդհատ խառնվելու է՝ կառչելով սլայդերի ցուցադրությունից: Սա կարող է նյարդայնացնել: Բայց սլայդերի ցուցադրման և բովանդակության միջև մեծ բացը կարող է նաև վատ տեսք ունենալ, եթե ամենամեծ սլայդը շատ ավելի մեծ է, քան մնացածը: Հետեւաբար, փորձեք սլայդները պահել մոտավորապես նույն բարձրության վրա:
Նյութեր մեկ սլայդի համար: Դուք կարող եք Views Slideshow-ի տեսքը նմանեցնել jQuery-ի կարուսելի, եթե 1-ի փոխարեն այստեղ սահմանեք միանգամից մի քանի սլայդ ցուցադրելու համար: Եվ եթե սրան ավելացնենք scrollHorz էֆեկտը (տես վերևում), ապա այն նույնպես կարուսելի տեսք կունենա։
Սպասեք, մինչև սլայդի բոլոր պատկերները բեռնվեն: Սլայդերի ցուցադրումը չի փոխվի, քանի դեռ բոլոր նկարները չեն բեռնվել: Եթե դուք ունեք հսկայական պատկերներ, ապա միգուցե դուք պետք է անջատեք այս վանդակը:
Internet Explorer Tweaks
Դուք չեք կարող ներառել այս կարգավորումները, եթե դուք չունեք տեքստ սլայդերի կամ ֆոնի գույնով: Այո, և այս կարգավորումներն աշխատում են միայն IE-ում:
jQuery Cycle Plugin-ի առաջադեմ կարգավորումներ Կարծում եմ, որ լրացուցիչ jQuery ցիկլի հարմարեցման համար ես առանձին դաս կանեմ:
Վիջեթներ Դուք կարող եք ցուցադրել սլայդ անջատիչներ ինչպես վերևի, այնպես էլ ներքևի համար:
Controls.Դուք կարող եք ներառել Հաջորդ / Նախորդ տեքստային հղումներ: Լրացուցիչ CSS-ի օգնությամբ դուք կարող եք այս տեքստային հղումները ետ/հետ դարձնել՝ սլայդերի ցուցադրումը գեղեցիկ տեսք հաղորդելու համար: Մենք կդիտարկենք Views Slideshow-ի ոճավորումը Bootstrap-ի հիման վրա թեմա ստեղծելու դասում:
Սլայդ հաշվիչ. Ցուցադրում է, թե քանի սլայդ կա ընդհանուր առմամբ և ինչ է ցուցադրվում ներկայումս:
Փեյջեր. Այս պարամետրի միջոցով դուք կարող եք ստեղծել անջատիչ կետեր սլայդերի ցուցադրման համար: Դա անելու համար ելքի մեջ ավելացրեք Views արդյունքների հաշվիչի դաշտը, այնուհետև ընտրեք այս դաշտը ելքի համար Page Navigator դաշտում: Մենք նաև կդիտարկենք, թե ինչպես կարելի է կետային անջատիչներ տեղադրել «Drupal 8»-ի և ավելի բարձր «Bootstrap» թեմայի վերաբերյալ դասում:
Միևնույն ժամանակ, դուք կարող եք փորձել ստեղծել սլայդ շոու՝ հիմնված Views Slideshow-ի վրա, եթե չստացվի, կարող եք գրել մեկնաբանություններում։