1.6. Block: Regions and Blocks
In Drupal 8, as in previous versions, you can add additional blocks in the regions.Usually in the Drupal themes there are regions: Header, first and second sidebar, content and footer of the site. Let's go to the Menu - Structure — Block Lyout. In the Bartik theme we have the following regions:
Header
Primary menu
Secondary menu
Highlighted
Featured top
Breadcrumb
Content
Sidebar first
Sidebar second
Featured bottom first
Featured bottom second
Featured bottom third
Footer first
Footer second
Footer third
Footer fourth
Footer fifth
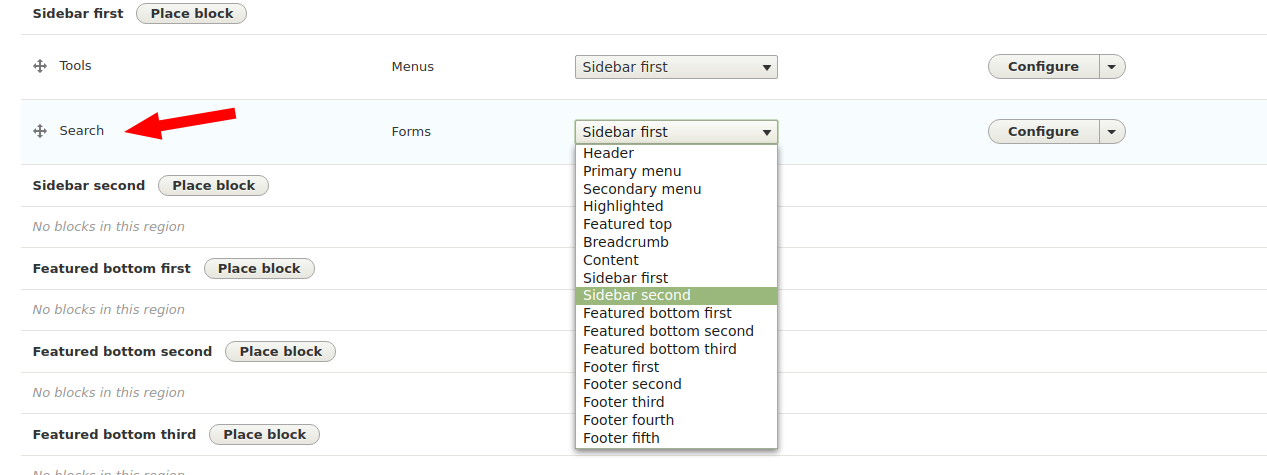
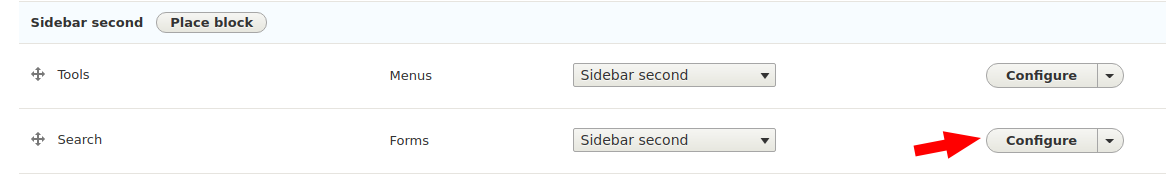
You can output blocks in any of these regions, for example, you can output a block Search in sidebar second:

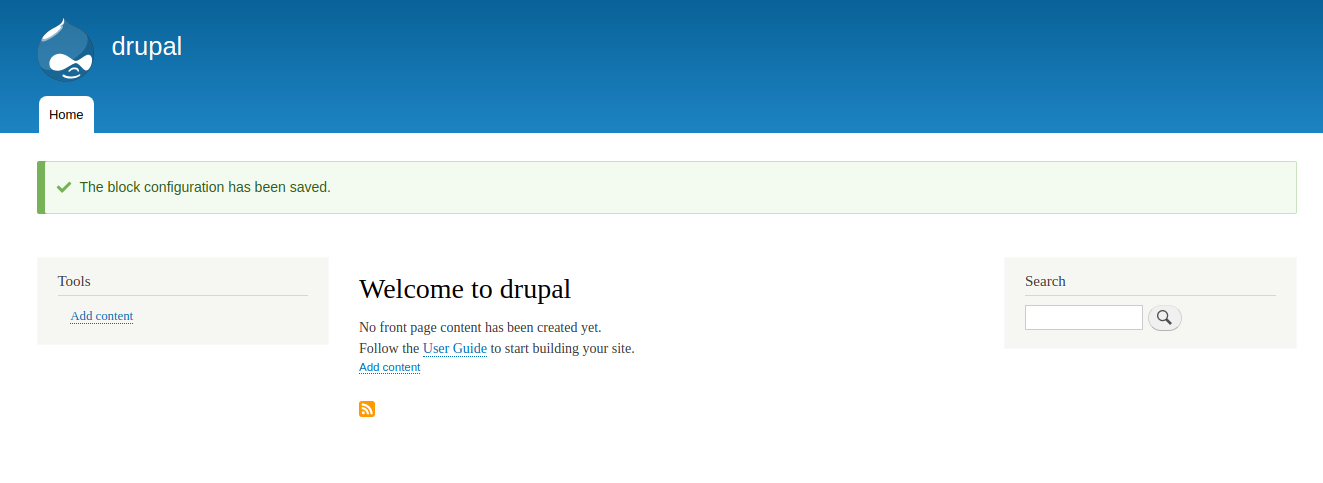
Thus we will have three columns:

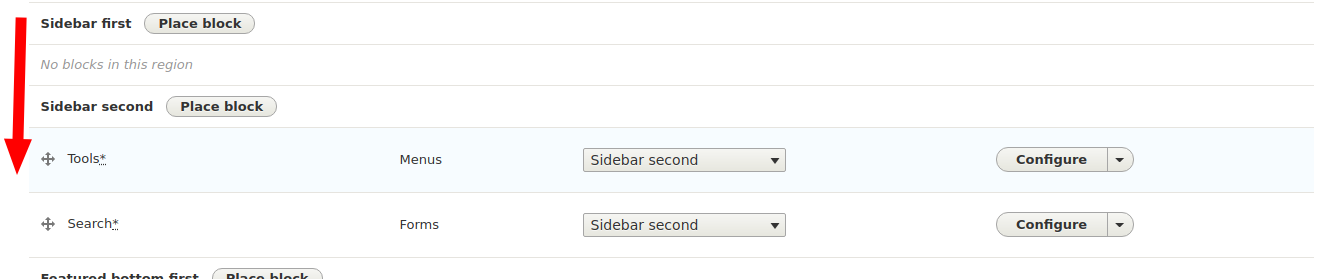
We can make a two-column layout with the right sidebar (possibly for SEO purposes), for this you just need to transfer all the blocks from the first sidebar to the second:

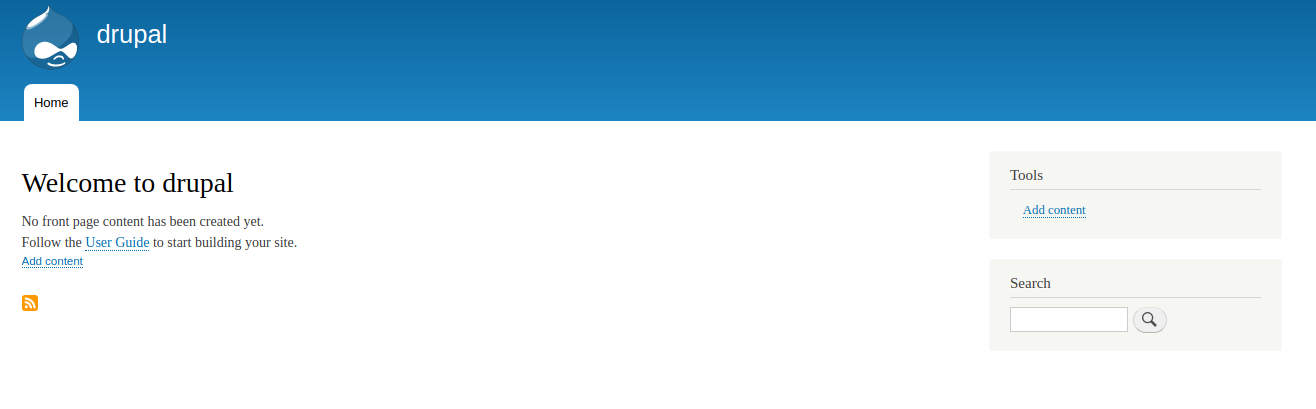
Then it will look like this:

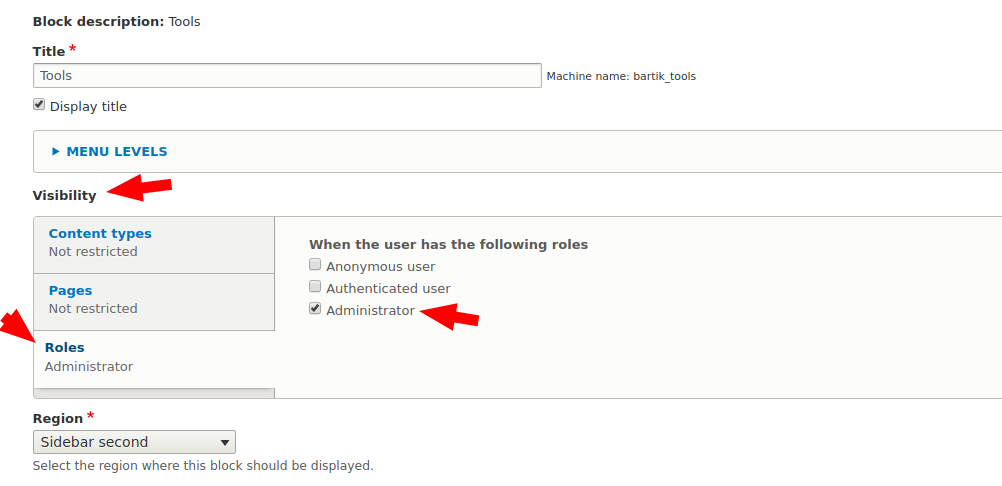
I think with blocks and regions, everything is quite clear, let's look at the parameters of the visibility of the block, each block has it. Sometimes it is necessary that the block is shown only to the administrator, for example, the block for adding content, then we go to the roles tab and select which roles to display the block:

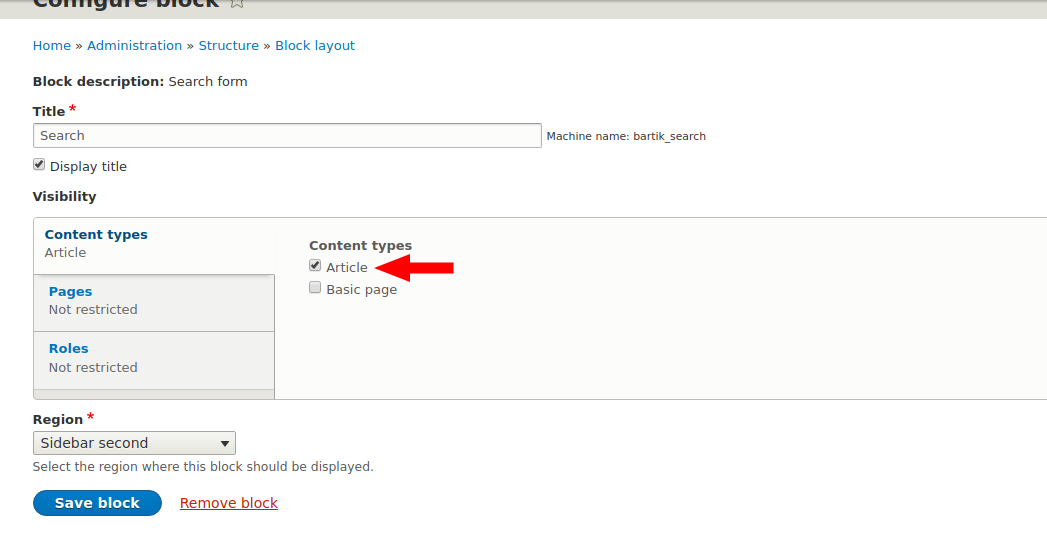
We can also display blocks on separately selected pages of content types. Let's configure the Search block.

We add output only on the pages of articles, so the search block will not be displayed either on the home page or on the pages of other types of materials, only on the pages of articles.

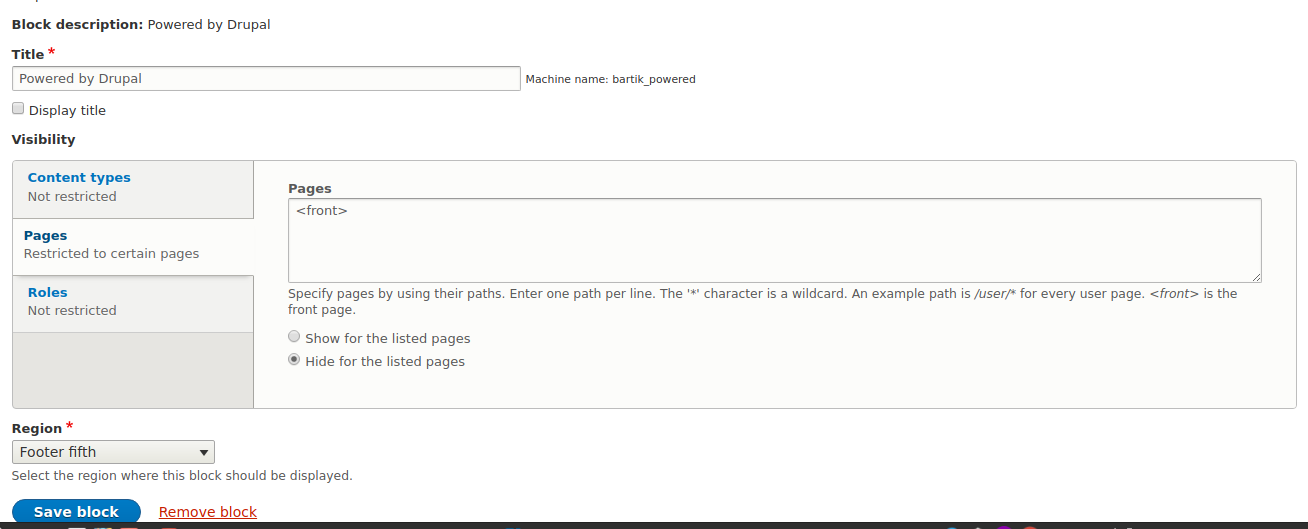
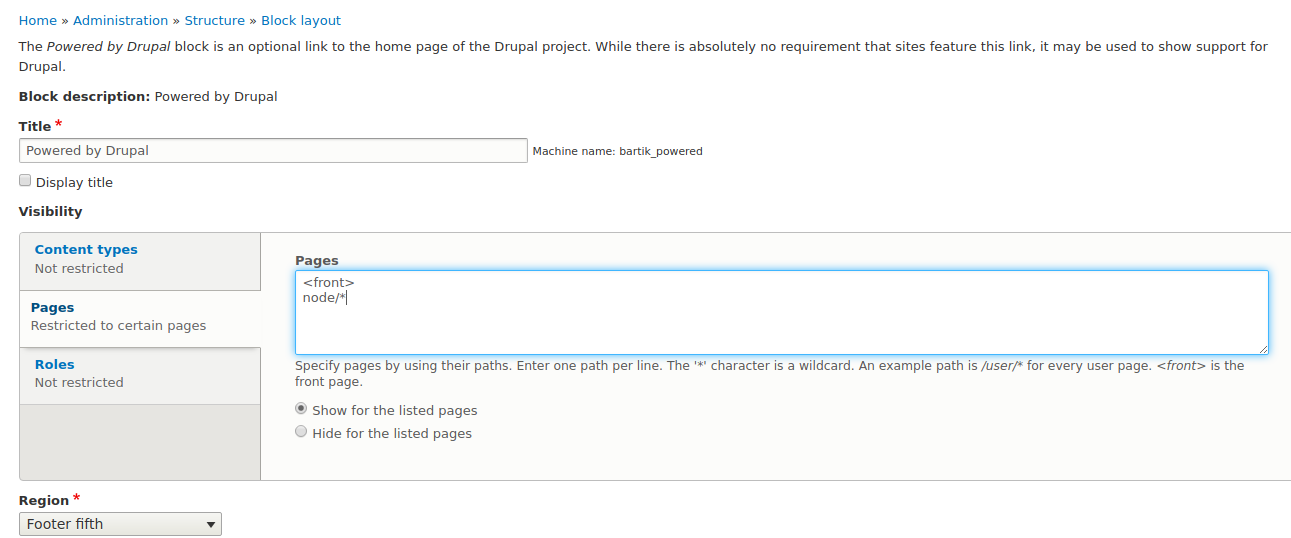
If we need to display a block on all pages except the main one, then we need to use the Pages tab. Let's display the Powered by Drupal block on all pages except the ho one:

We use

You can also combine conditions from the Page, Roles and Content Types, for example, you can only display a block on article pages and only administrators.
With the blocks finished, we will continue to create blocks using the Views module, but for now you can proceed to the next lesson.