Demo: EPT Webform Popup
08/10/2023, by Ivan
EPT Documentation
- List of EPT modules
-
Demo: EPT Paragraphs
- Demo: EPT Accordion / FAQ
- Demo: EPT Basic Button
- Demo: EPT Bootstrap Buttons
- Demo: EPT CTA
- Demo: EPT Carousel
- Demo: EPT Columns / Container
- Demo: EPT Countdown
- Demo: EPT Counter
- Demo: EPT Hero
- Demo: EPT Image
- Demo: EPT Image Gallery
- Demo: EPT Micromodal
- Demo: EPT Slick Slider
- Demo: EPT Slideshow
- Demo: EPT Stats
- Demo: EPT Tabs
- Demo: EPT Text
- Demo: EPT Tiles
- Demo: EPT Timeline
- Demo: EPT Video
- Demo: EPT Video and Image Gallery
- Demo: EPT Webform
- Demo: EPT Webform Popup
- Demo: EPT Block
- Demo: EPT Quote
- Demo: EPT Views
- Installation EPT modules
- Creating new EPT modules
EPT Webform Popup Drupal module overview
Extra Block Types (EPT): Webform Popup module provides ability to add Webform in popup. The button and popup are customizable with Settings form.
You can download EPT Webform Popup from drupal.org:
https://www.drupal.org/project/ept_webform_popup
composer require drupal/ept_webform_popup
EPT Basic Button contains all EPT module features including DOM Box, background color / Image / Video, Edge to Edge settings:
Button styles
Contact Us
Button styles
EPT Webform Popup uses EPT Basic Button to display button:
Webform styles
Contact Us
Webform styles
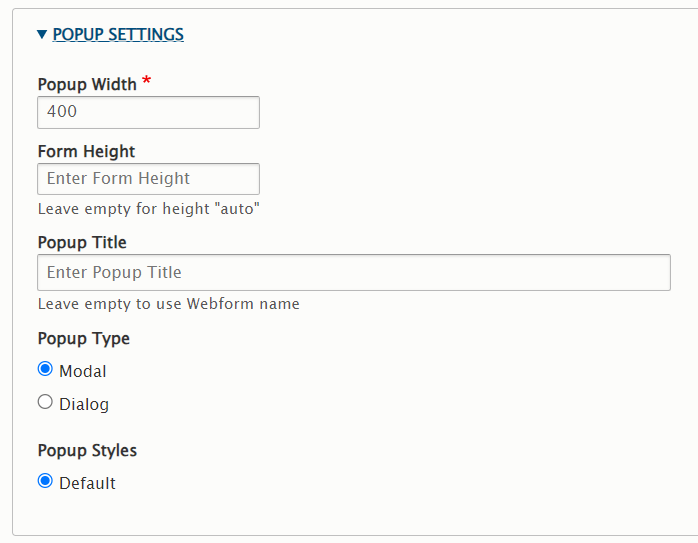
EPT Webform Popup has few Popup settings: Popup Width, Popup Height, Popup Title, Popup Type, Popup Styles: