6.1.1 - Creación de un tema basado en Zen para Drupal 8
Zen es el tema base más popular para Drupal. Si necesitas crear rápidamente un diseño responsivo para un sitio con una estructura de tres columnas, entonces Zen es lo que necesitas. Simplemente lo instalas y ejecutas npm install, y Zen te prepara la base para tu diseño. Vamos por partes.
Descarga el tema padre Zen desde el sitio oficial:
https://www.drupal.org/project/zen
Desde Drupal 8 podemos colocar temas directamente en la carpeta /themes, así que colocamos la carpeta del tema allí.
En la carpeta /themes/zen/STARTERKIT hay un subtema desde el cual puedes crear manualmente tu propio subtema; para ello, debes reemplazar STARTERKIT en todos lados por el nombre de tu tema y sacar la carpeta de tu nuevo subtema de la carpeta /themes/zen para que al actualizar el tema Zen no se pierda tu subtema. Pero recomiendo encarecidamente usar drush o un generador de temas.
Para el tema Zen, también necesitamos instalar el módulo Component Libraries:
https://www.drupal.org/project/components
Vamos a activar el tema Zen, pero no lo instalaremos como predeterminado, ya que instalaremos nuestro subtema como predeterminado más adelante. Ejecuta el comando drush:
drush zen drupalbook
Drush creará un subtema llamado drupalbook; en lugar de drupalbook puedes usar cualquier nombre para tu tema. Ahora podemos habilitar nuestro nuevo subtema drupalbook como tema predeterminado. El tema funcionará, pero ahora necesitas habilitar las tareas de gulp. Para ello, deberás instalar Node.js
https://nodejs.org/en/download/
Node.js puede instalarse en Windows/Mac OS/Ubuntu y otros sistemas.
Además, una vez instalado Node.js, deberás configurar el gestor de paquetes npm:
https://docs.npmjs.com/getting-started/installing-node
Ahora cambia a la carpeta /themes/drupalbook desde la consola de PhpStorm:
cd themes/drupalbook
Y ejecuta el comando que instala todas las dependencias de Zen de una vez:
npm install
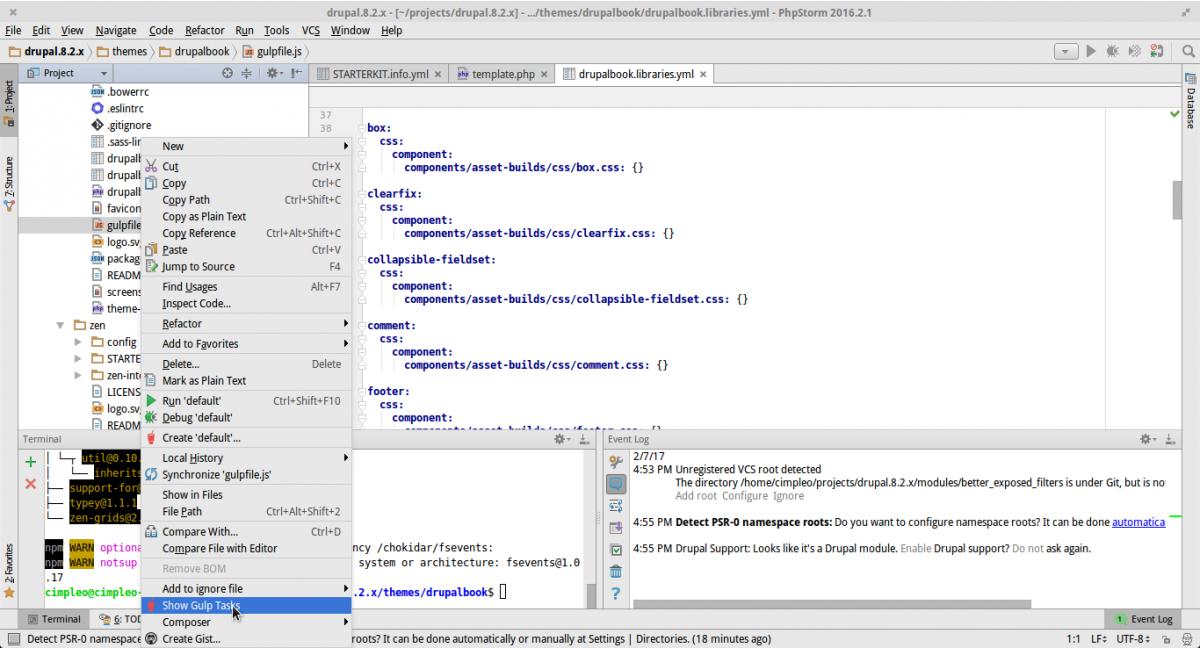
Ahora haz clic derecho sobre el archivo gulpfile.js y selecciona Show Gulp Tasks:

Inicialmente, todos los estilos se compilan y se ubican en la carpeta /themes/drupalbook/components/asset-builds/css. Para escribir nuevos estilos, debes escribirlos en .scss y gulp los recompilará. Para ello, ejecuta la tarea watch:css. Ahora, cuando modifiques archivos sass, Zen generará automáticamente los archivos CSS (o presionando Ctrl + S, puedes cambiar esta configuración en PhpStorm).
Para editar el JavaScript del tema puedes usar el archivo adjunto /themes/drupalbook/js/script.js.
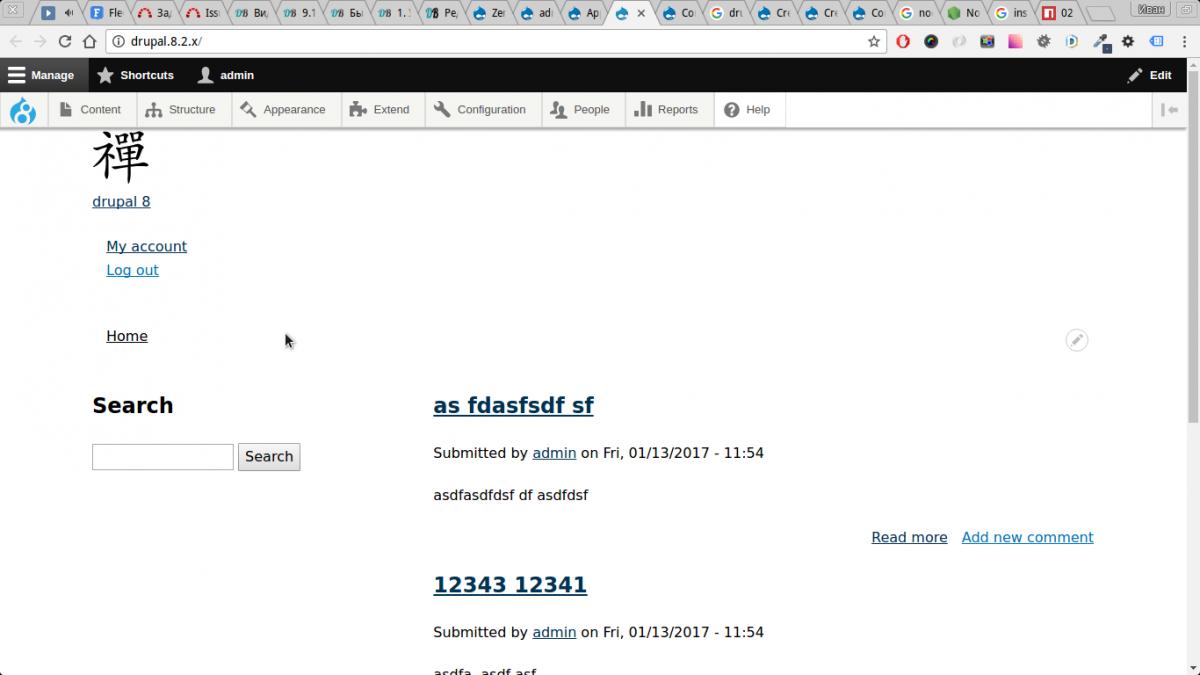
Tu subtema basado en Zen para Drupal 8 está listo para continuar con el trabajo:

Al instalar Node.js, a menudo pueden aparecer errores relacionados con gulp; escribe en los comentarios si lograste configurar Zen.