7.2. Creación de temas basados en Bootstrap. Compilación de SASS mediante Gulp
En la lección anterior, vimos cómo compilar LESS usando el observador integrado de PhpStorm. En este tutorial, crearemos un tema basado en Bootstrap con SASS. Si no puedes manejar LESS y su compilación a través de PhpStorm, puedes probar usar Gulp y SASS. En esta etapa de las lecciones, no importa si usas LESS o SASS. Pero recomendaría usar SASS y Gulp, ya que la compilación es más rápida y la configuración de Gulp es más sencilla.
Gulp es un gestor de tareas para JavaScript. Lo usaremos para agregar dos tareas: una para rastrear cambios en la carpeta sass cuando agreguemos estilos y otra para compilar SASS a CSS.
Pasa a la instalación. Ya tengo Drupal instalado. Ahora necesitas descargar el tema de Bootstrap y colocarlo en la carpeta /themes:
https://www.drupal.org/project/bootstrap
Para usar SASS en los subtemas de Bootstrap, debemos usar este kit llamado sass:

Copia esta carpeta sass a la carpeta /themes por separado de bootstrap y renómbrala con el nombre de tu tema. En mi caso será drupalbook:

Ahora necesitas renombrar todos los archivos que tengan THEMENAME al nombre de tu tema. Por ejemplo, THEMENAME.starterkit.yml debe cambiarse a drupalbook.info.yml. THEMENAME.libraries.yml se convertirá en drupalbook.libraries.yml, etc. No olvides renombrar los archivos en la carpeta config, ya que también tienen THEMENAME:

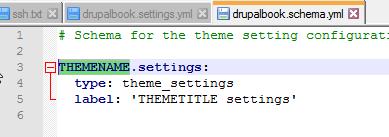
Dentro de los archivos también puede haber menciones de THEMENAME, por ejemplo, en sass/config/schema/THEMENAME.schema.yml:

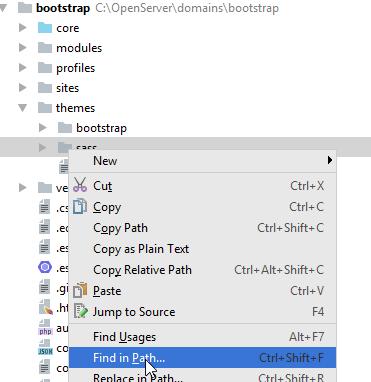
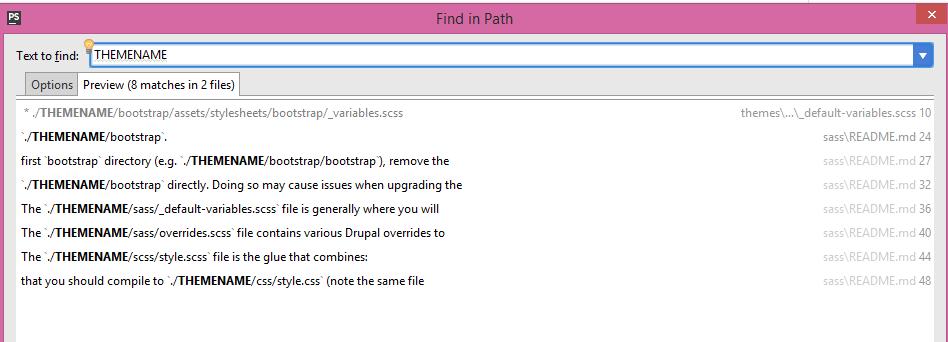
Para asegurarte de no haber olvidado nada, busca "THEMENAME" en toda la carpeta del subtema usando PhpStorm:


Ahora descarga Bootstrap y colócalo en /themes/drupalbook/bootstrap:
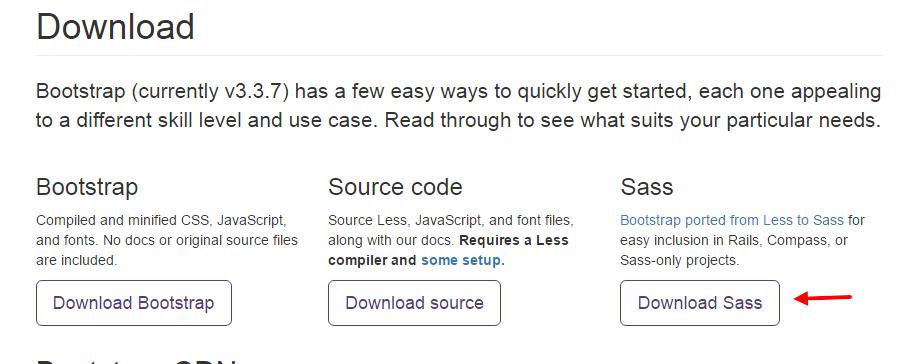
https://getbootstrap.com/docs/4.3/getting-started/download/
Nos interesa la versión SASS de Bootstrap:

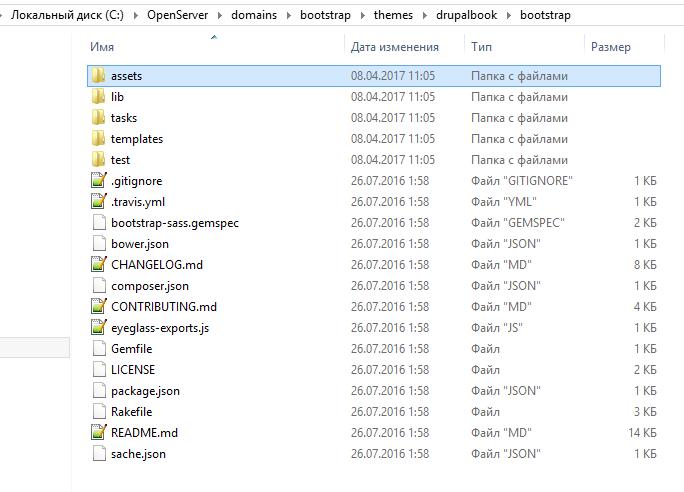
Asegúrate que la carpeta bootstrap esté en la ruta /themes/drupalbook/bootstrap/assets:

Ahora incluiremos Gulp para compilar SASS.
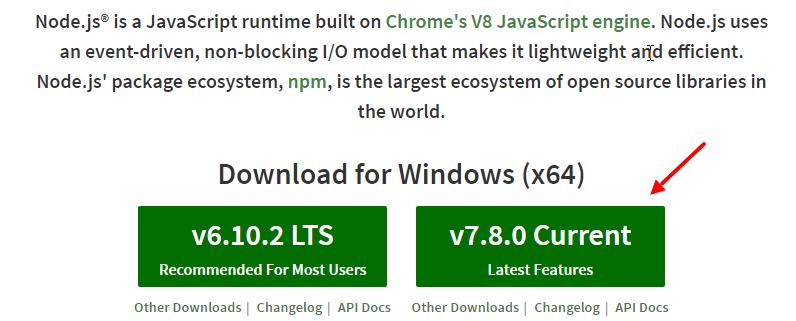
Primero, instala Node.js:

Tras instalar Node.js, reinicia PhpStorm o la consola CMD si estaba abierta. Verifica que Node.js se haya instalado correctamente escribiendo node -v:

Luego navega con la consola hasta la carpeta de tu tema usando el comando cd y ejecuta:
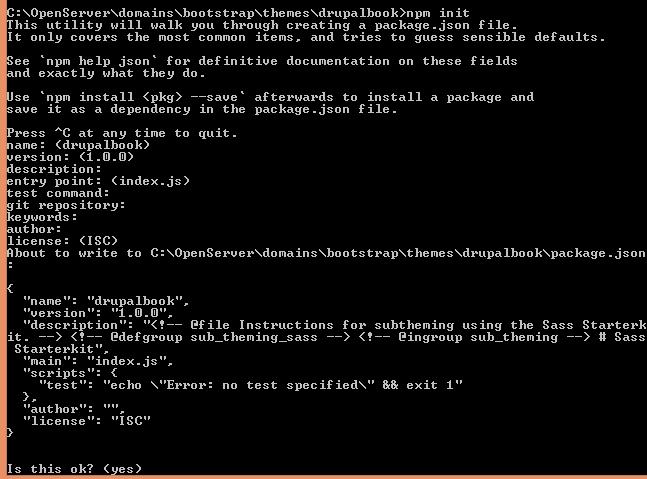
npm init

Ejecuta los siguientes comandos para instalar Gulp y gulp-sass:
npm install --save-dev gulp
npm install --save-dev gulp-sass
Si usas Gulp 4.x, tu archivo Gulpfile.js será:
var gulp = require('gulp'),
sass = require('gulp-sass'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify');
var paths = {
styles: {
src: 'scss/**/*.scss',
dest: 'css'
}
};
function styles() {
return gulp
.src(paths.styles.src, { sourcemaps: true })
.pipe(sass())
.pipe(gulp.dest(paths.styles.dest));
}
function watch() {
gulp.watch(paths.styles.src, styles);
}
var build = gulp.parallel(styles, watch);
gulp.task(build);
gulp.task('default', build);Crea también la carpeta css y dentro un archivo style.css:

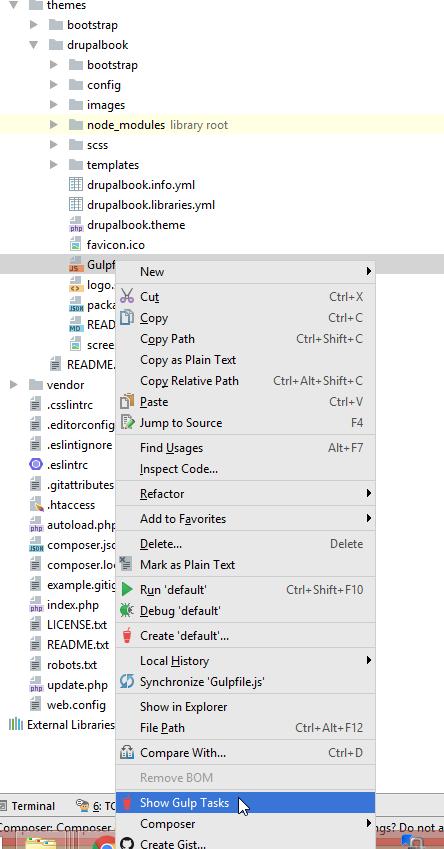
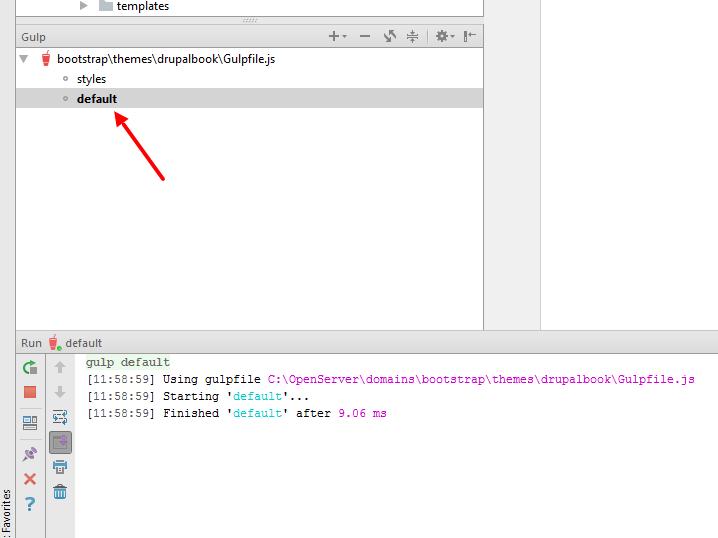
Luego, en PhpStorm, haz clic derecho sobre Gulpfile.js y selecciona "Show Gulp Tasks", elige la tarea "default":


Ahora, cada vez que cambies archivos SASS, Gulp recompilará automáticamente en CSS.

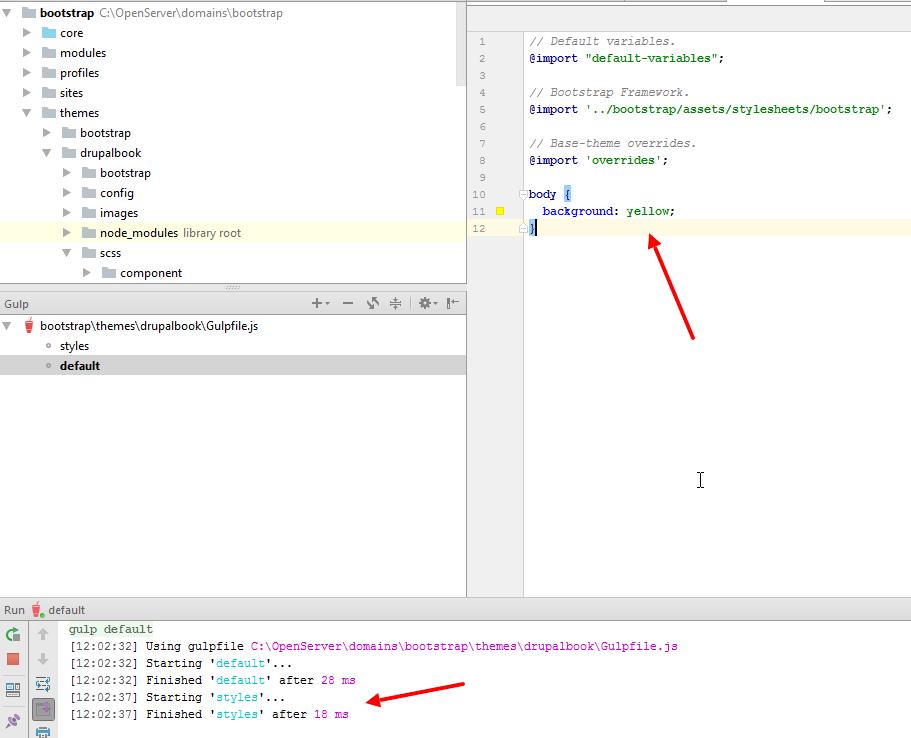
El CSS compilado aparecerá en style.css y, por ejemplo, cambiará el fondo del sitio a amarillo:

Parece complejo al principio, pero si ya tienes Node.js, solo necesitas agregar Gulpfile.js e instalar dos paquetes. Si tienes problemas, comenta para obtener ayuda.