1.8. Image – Travailler avec les images, styles d’image.
Drupal est capable de travailler non seulement avec des pages texte, mais aussi avec des images. Pour cela, il faut activer le module Image. Le module Image permet d’attacher des photos aux nœuds et d’afficher ces photos dans la taille souhaitée. Et ces tailles peuvent varier selon l’endroit. Par exemple, dans le teaser d’un nœud, on peut afficher une petite photo, et dans le nœud complet, une grande.
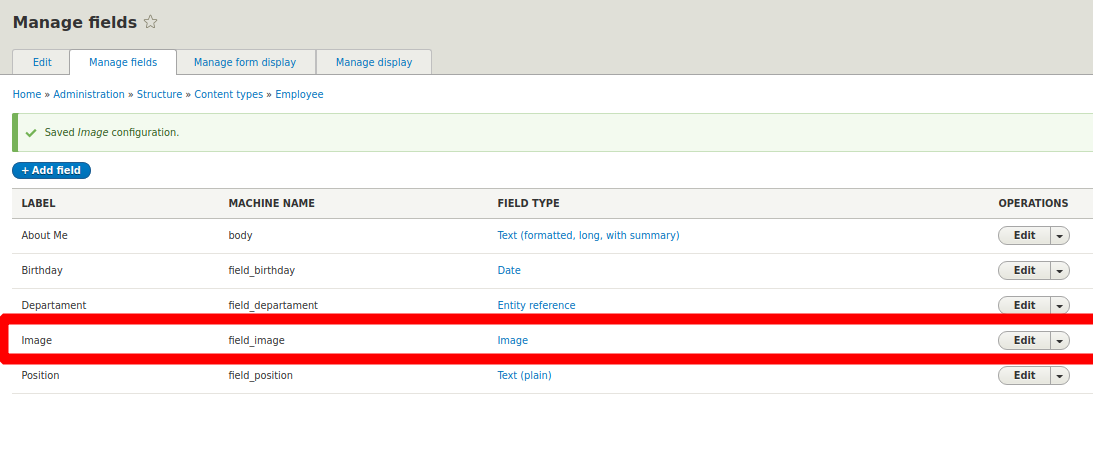
Dans les leçons précédentes, nous avons créé le type de contenu Employé. Ouvrons la gestion des champs du type Employé et ajoutons un champ image.

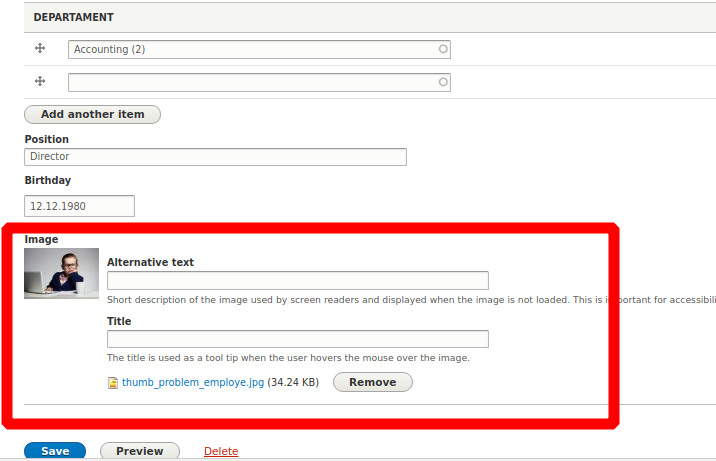
Maintenant, dans le formulaire de création/édition d’un employé, il y aura un champ de chargement d’image :

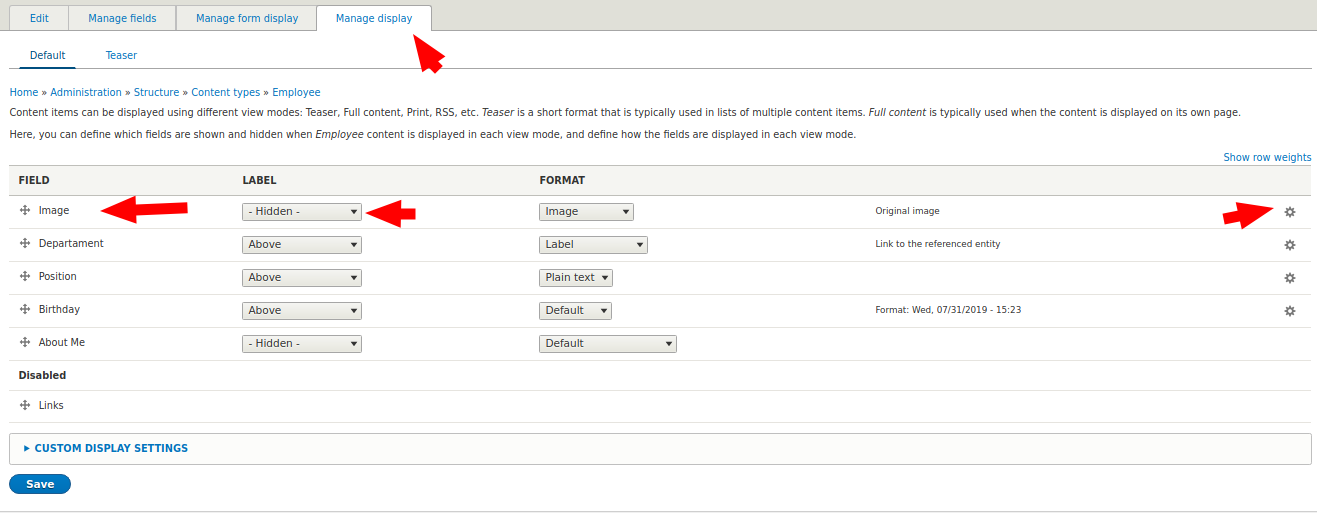
Cette image s’affichera sur la page de l’employé, mais à la taille originale et avec le label Image. Pour personnaliser l’affichage, allez à l’onglet Gestion de l’affichage dans les paramètres du type de contenu Employé.

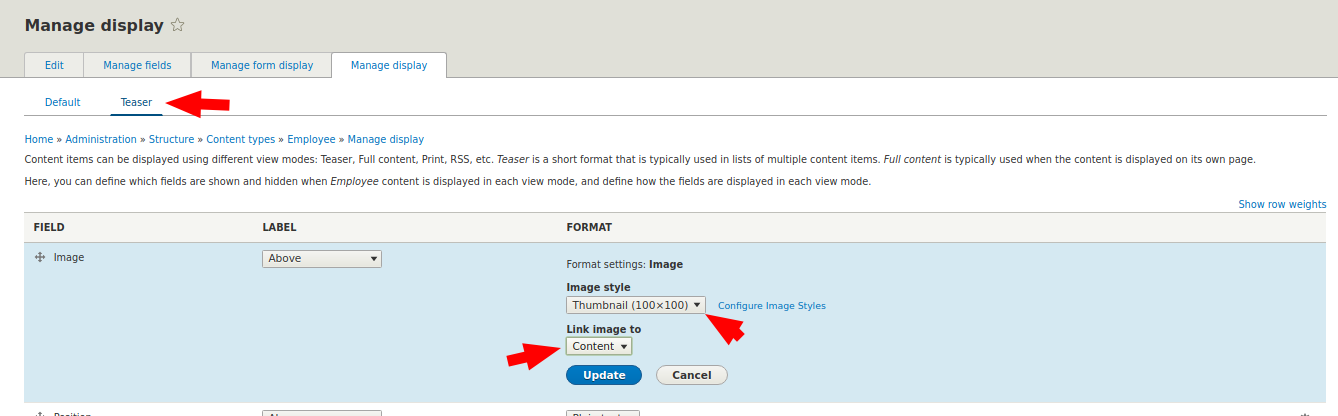
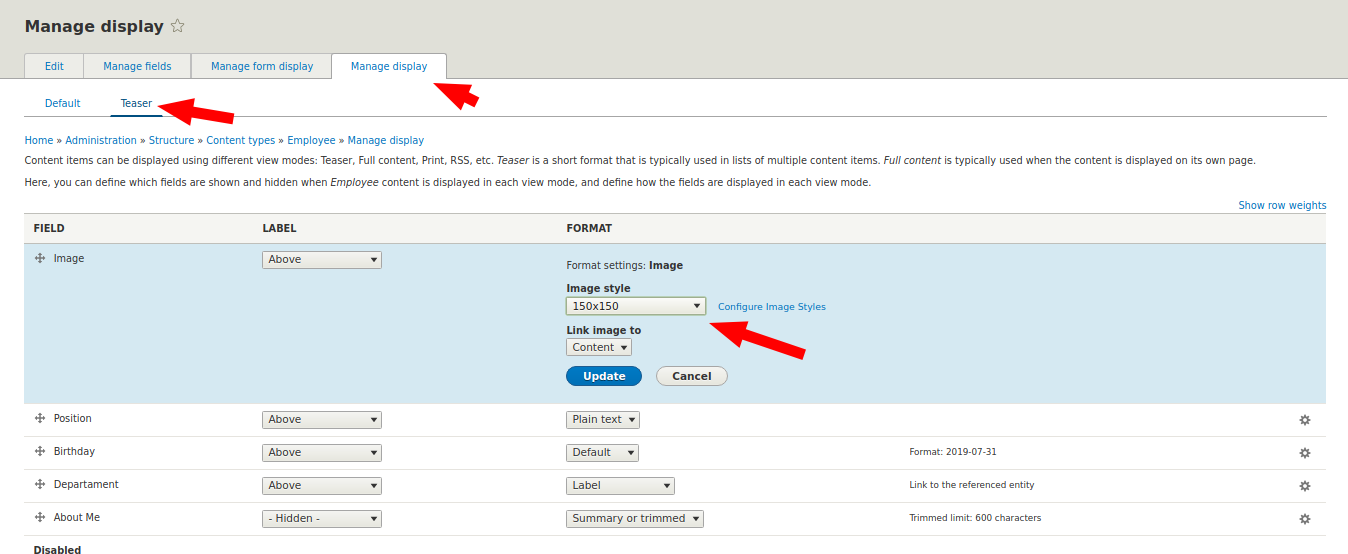
Déplaçons le champ image en haut, supprimons l’affichage du nom du champ, puis cliquez sur la roue dentée (paramètres) pour définir la taille de l’image affichée. Par défaut, nous avons déjà des tailles prédéfinies - styles d’image : Grand (480x480), Moyen (220x220), Vignette (100x100). Mettons Vignette pour le teaser, et Moyen pour le nœud complet. Dans le teaser, mettons aussi l’image en lien vers le contenu de l’employé :

Dans les listes de teasers, les employés auront donc un lien vers la page complète de l’employé. En plus des styles d’image prêts à l’emploi Grand, Moyen, Vignette, vous pouvez créer vos propres tailles d’image. Allons dans Configuration - Styles d’image :
/admin/config/media/image-styles
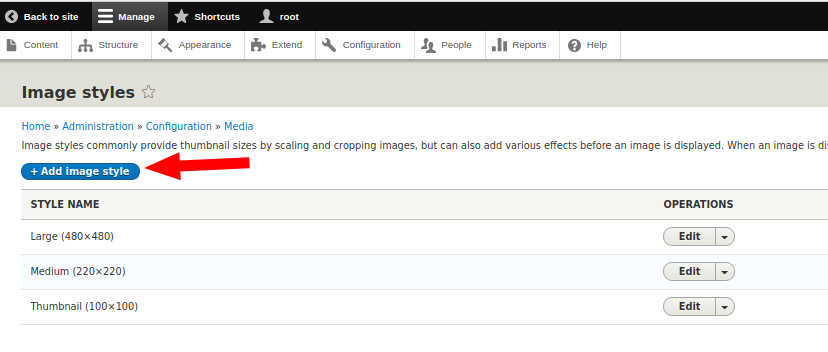
Vous verrez les styles d’image existants et un bouton Ajouter un style d’image.

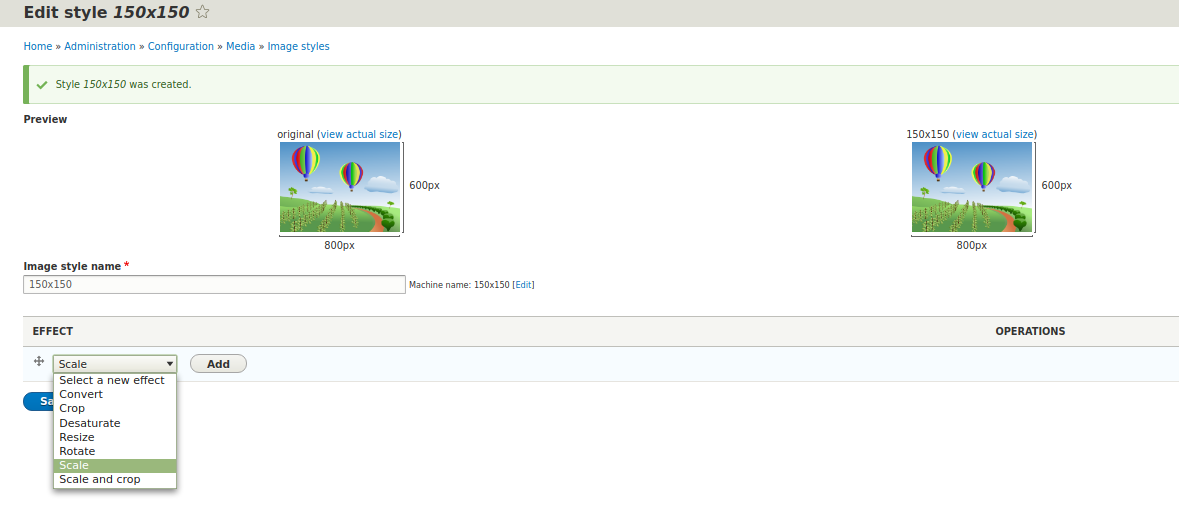
La taille sera 150x150 pixels, nommons ce style pour faciliter la navigation. Sur la page d’édition, nous voyons les actions que l’on peut ajouter :

Convertir – convertit la photo à la résolution souhaitée.
Rogner – découpe la photo sans mise à l’échelle.
Désaturer – rend la photo en noir et blanc.
Redimensionner – redimensionne sans conserver les proportions.
Faire pivoter – fait tourner la photo à l’angle souhaité.
Mettre à l’échelle – change la taille en conservant les proportions.
Mettre à l’échelle et rogner – change la taille en conservant les proportions, puis découpe sur le côté le plus grand.
Vous pouvez choisir plusieurs actions. Par exemple, faisons un zoom 150x150, puis passons la photo en noir et blanc.
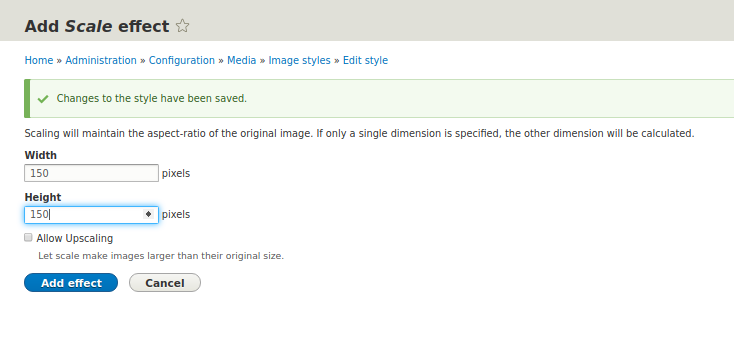
Mise à l’échelle :

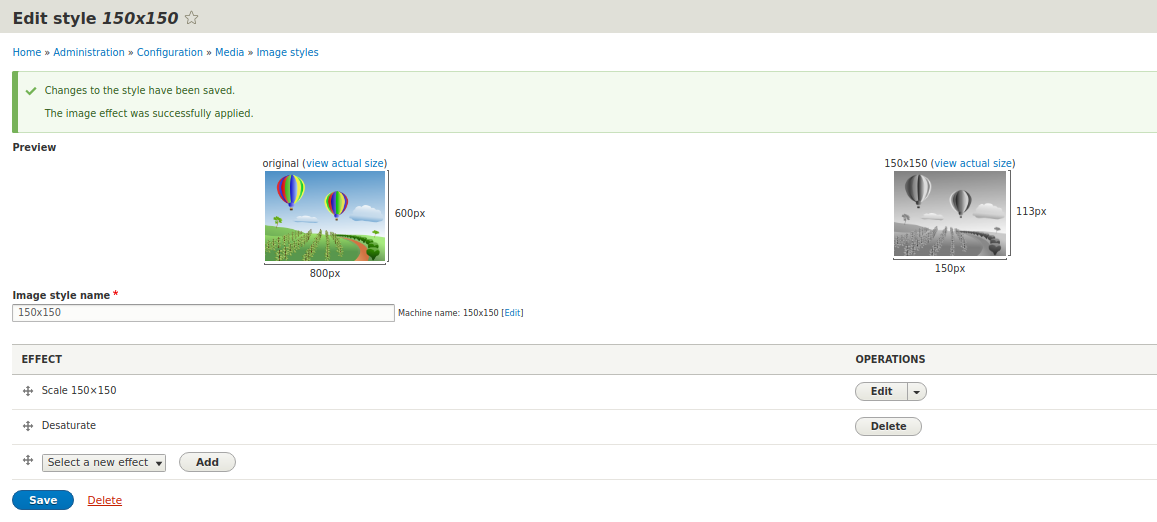
Le résultat doit ressembler à ceci :

Revenons maintenant à la page de gestion de l’affichage des champs et appliquons le style d’image 150x150 au teaser Employé.

Le teaser Employé ressemblera désormais à ceci :

Vous savez maintenant comment importer des photos dans Drupal et comment les afficher comme vous le souhaitez. Dans les leçons suivantes, nous expliquerons comment créer une galerie photo de manière similaire.