
U Drupal 7 verziji postojalo je mnogo modula za integraciju različitih jQuery slideshow-ova sa Drupalom. Verovatno najpopularniji i najzgodniji bio je Views Slideshow. Jedan nedostatak Views Slideshow modula u verziji 7 bio je što nije bio responzivan. Sada je u verziji 8 to popravljeno, pa hajde da napravimo slideshow upravo pomoću Views Slideshow-a.
Prvo je potrebno da preuzmete i instalirate sam Views Slideshow modul, kao i da omogućite podmodul Views Slideshow Cycle:


U ovom članku pogledaćemo poslednji blok u podešavanjima Ostalo (Others) u Views-u.

Mašinsko ime. ID prikaza je po defaultu postavljen kao page_1, block_1, a zatim se dodaje broj 1 na ime prikaza (page_2, page_3, itd.). Preporučuje se da preimenujete mašinsko ime ako imate mnogo prikaza u jednom view-u.


Views modul omogućava ne samo prikaz podataka iz Drupal tabela, već zna i da izračuna red i grupiše rezultate. Ova funkcija se naziva agregacija.
Po defaultu, Drupal ima Rečnik taksonomijskih oznaka. Napravićemo blok sa najpopularnijim oznakama i na kraju svake oznake prikazati koliko materijala na sajtu ima tu oznaku. Dobijamo nešto poput sledeće liste:
Drupal 9 (5)
Drupal 8 (3)
PHP (2)
Da biste počeli, potrebno je da napravite Članke i povežete ih sa oznakama.
/node/add/article


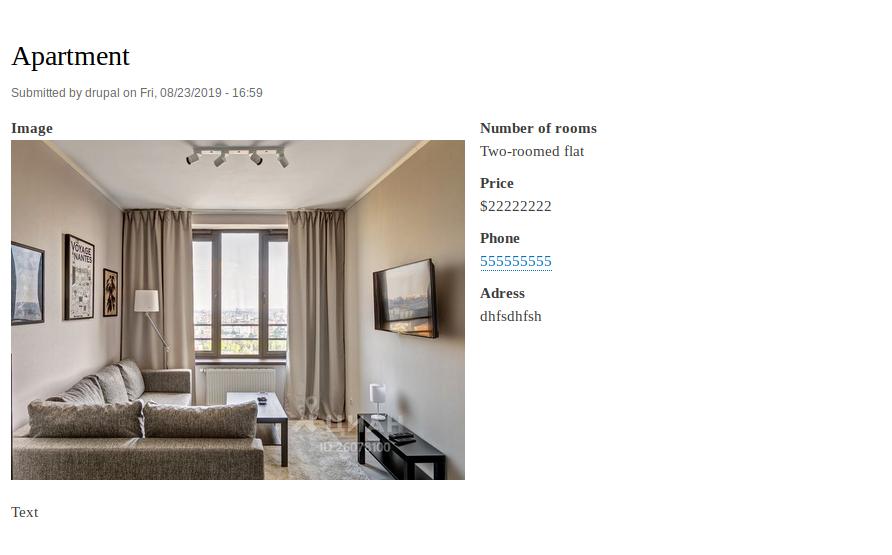
Layout Builder omogućava dizajniranje rasporeda za upravljanje prikazom bilo kojih entiteta. Konačni rezultat je prikazan ispod i biće vidljiv korisniku sajta.



Drupal je odličan za razvoj malih i srednjih online prodavnica. Modul Commerce:
https://www.drupal.org/project/commerce
i Ubercart:


Ako odlučite da napravite svoj sajt ili ste ga već napravili, ali šta ako vaš sajt nema posetioce? Niste prvi koji prave sajt, a najverovatnije niste ni prvi u svojoj oblasti: turizam, automobili, nekretnine. Već postoje desetine, ako ne i stotine, sajtova sličnih vašem. Svaki od vaših poslovnih konkurenata već ima sajt. Dobro je ako već imate svoju publiku, ali postoje sajtovi koji su osuđeni na zaborav i propast.



Prvo što treba uraditi kada počinjete sa promocijom vašeg sajta na Drupalu jeste da instalirate modul SEO Checklist:


Temiranje u Drupalu 8 je promenjeno. To je pre svega zbog prelaska na objektno orijentisano programiranje i upotrebe Twig template engine-a. Ako je ranije bilo dovoljno naučiti malo PHP, HTML, CSS i početi praviti sopstvenu temu, sada je potrebno razumeti i Twig. S jedne strane, to komplikuje razvoj Drupala, ali s druge strane pojednostavljuje proces razvoja. Korišćenje template engine-a je zgodnije za tim programera kada jedan specijalista razvija funkcionalnost, dok se drugi specijalizuju za razvoj frontend dela sajta.


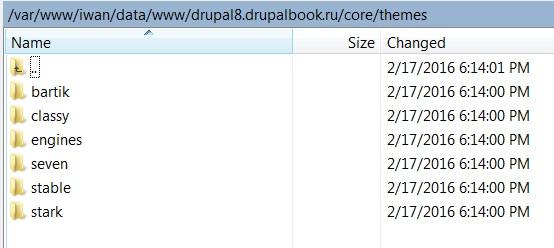
Drupal koristi novi Twig template engine. Zato su svi tematski paketi prilagođeni njemu. Hajde da pogledamo šta se nalazi u folderu /core/themes

Imamo Twig template; builder teme classy, stable, stark; gotove teme bartik, seven.
Twig template
Drupal uključuje deo Symfony biblioteka:


U poslednjem članku smo napravili slideshow koristeći Views Slideshow. Ali još uvek imamo nestilizovani paginator sa malim slikama.
U ovom članku ćemo pogledati kako da dodamo OwlCarousel i dodamo CSS koristeći dodatnu biblioteku.
Ovde koristimo prilagođeni modul za povezivanje OwlCarousel, ali sledeći put ćemo stilizovati slideshow u fajlovima teme.
https://drupalbook.org/sites/default/files/inline-images/drupalbook_owlcarousel.zip
