Kada uvozite konfiguraciju sa jednog sajta na drugi, neke konfiguracije su potrebne za prikaz sadržaja, ali sama konfiguracija sadržaja ih ne sadrži. U ovom tutorijalu objasnićemo kako da prenesete blokove, nodove i taksonomijske termine sa jednog sajta na drugi.


Veoma često pristup servisima trećih strana mora da bude različit na razvojnoj i produkcionoj instanci. Da biste to ostvarili pomoću konfiguracija, potrebno je koristiti modul Configuration Split:
https://www.drupal.org/project/config_split
Nakon što omogućite Config Split modul, moći ćete da navedete foldere za instance. Idemo na stranicu podešavanja Configuration Split u okviru modula Configuration:
/admin/config/development/configuration/config-split



U ovom članku ćemo razumeti kako polja u Drupalu funkcionišu, zašto su potrebna i kako polja pomažu da se brzo razvijaju sajtovi u Drupalu.
Već smo radili sa poljima u prethodnim člancima:


U ovom tutorijalu ćemo pogledati kako funkcioniše Field Widget modula Link. Ovo je pregledni članak, pa ako želite početi da pišete svoj File Widget, preskočite na sledeće članke.
U poslednjoj lekciji smo dodali Link polja za nodove i blokove. Sada ćemo pogledati kako se formira forma za Link polje.
Već smo se upoznali sa automatskim učitavanjem PHP klasa u Drupalu, a postoji i klasa WidgetBase za field widget polja:
core/lib/Drupal/Core/Field/WidgetBase.php


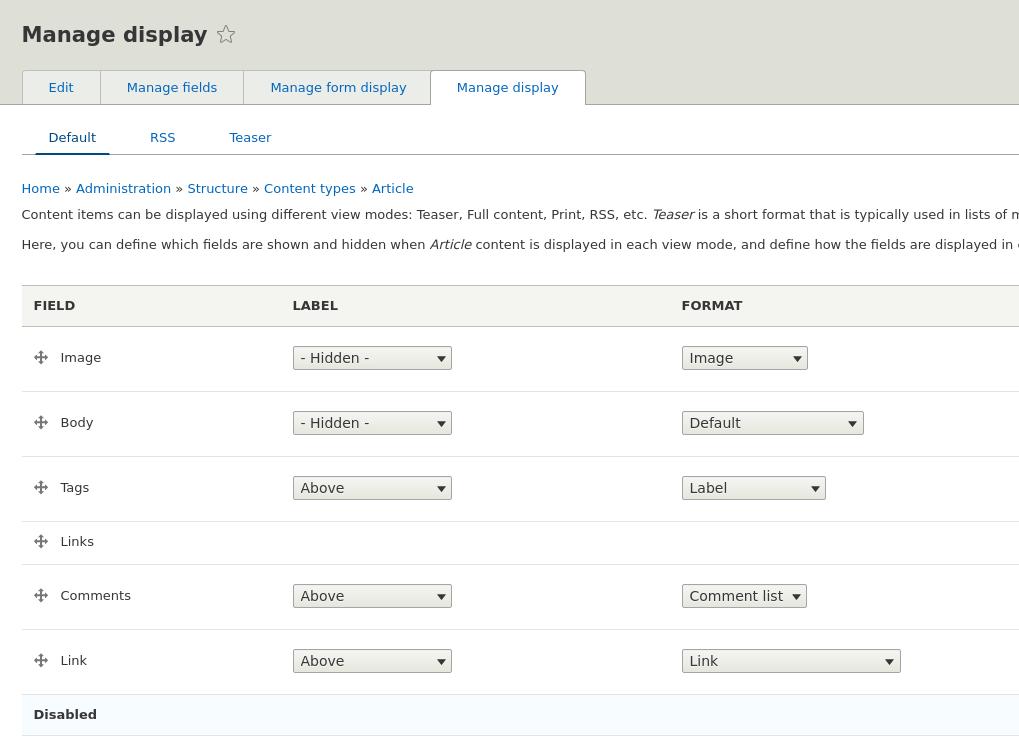
U ovom članku razmotrićemo Field Formatter-e, koji nam omogućavaju da uređujemo prikaz polja i prikazujemo ih na stranici.
U prethodnim člancima smo kreirali tip polja Link, u ovom članku ćemo pogledati kako se ta polja prikazuju na stranici i koja klasa je za to odgovorna. Svako polje koje dodate putem Drupala može se prikazati na stranici i uređivati njegova podešavanja na stranici Manage display.



U prethodnim člancima smo videli kako funkcioniše tip polja Link: skladištenje, vidžet, format. U ovom članku ćemo napraviti sopstveni osnovni tip polja za prikazivanje video zapisa sa YouTube-a na stranici sa dva različita formata i podešavanja.
Ovaj članak je fokusiran na Fields API, i ako vam je potrebno da dodate Youtube video polje na svoj sajt, bolje je koristiti gotov modul:


Ovo je čest slučaj prilikom razvoja Drupal modula. Trebalo bi koristiti entityQuery gde je to moguće, ali ponekad je potrebno koristiti SQL upite za dobijanje složenijih podataka.
Možete dodati ovu stranicu u omiljene kako biste uvek imali kod za brzo podsećanje kako izvršavati MySQL upite select, insert, update, delete u Drupalu.
Select
Dobijanje jedne vrednosti:


U ovom članku ćemo razmotriti Field Formatters, koji nam omogućavaju da uredimo prikaz polja i prikažemo ih na stranici.
U prethodnim člancima smo kreirali tip polja Link, a u ovom članku ćemo pogledati kako se ta polja prikazuju na stranici i koja klasa je za to odgovorna. Svako polje koje dodate kroz Drupal može biti prikazano na stranici i možete urediti njegova podešavanja na stranici Manage display.


Sistem događaja omogućava kreiranje složenijih sistema sa mogućnošću menjanja funkcionalnosti pomoću prilagođenog koda za određene događaje. Mnogi hook-ovi iz Drupala 7 su zamenjeni događajima. Ovo je omogućilo ujedinjenje rada mnogih delova Drupala i dodatnih modula. Sam sistem događaja potiče iz Symfony-a i sastoji se od sledećih delova:
Event Subscribers – „Pretplatnici“ na određene događaje su funkcije ili metode koje se izvršavaju na određenim događajima. U kodu je to klasa koja implementira klasu:


U prethodnim člancima već smo se susreli sa kukicama (hook-ovima). U ovom članku ćemo detaljnije pogledati kukice koje vam pomažu da radite sa entitetima.
U ovom članku možete pročitati uopšteno šta su kukice i zašto su potrebne:
http://drupalbook.org/drupal/92-what-hook-drupal-8
Kukice koristimo da dodamo sopstveni kod koji će se pokrenuti na određene događaje vezane za entitete: dodavanje, brisanje, izmena.
Sve Drupal kukice možete videti na ovoj stranici: