Creating and managing categories and subcategories
This lesson is where the action begins!
We will see how to manage Drupal taxonomy categories to create new products or import them from external files, and how to use product attributes with Ubercart. Here’s what we’ll cover in this chapter:
- Creating categories and subcategories
- Creating products
- Importing products from text files
- Creating product attributes
- Managing the product catalog
Managing Categories and Subcategories in Ubercart
Before you start working on your Ubercart site, it’s best to spend some time planning. It’s understandable that you’re eager to create products and start selling. However, don’t underestimate the importance of proper planning. For a small store with only a few products, organizing categories and subcategories is simple and easy. On the other hand, for a large store with multiple departments and thousands of products, this can be a time-consuming task.
How many times have you searched for a specific item in large online stores only to get lost in complex and meaningless category structures? The user is paramount, so we not only need meaningful names for our categories but also a clear and logical structure. We don’t want to have too many top-level categories. However, we also need to avoid having too many nested subcategories, as that can confuse visitors.
Setting Up Product Categories
Let’s begin by creating the main categories and subcategories of our store. We already wrote the structure down on paper, so it will be easy to replicate it in Ubercart.
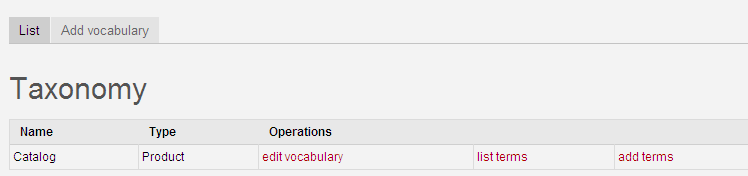
Navigate to Home | Administer | Content management | Taxonomy.

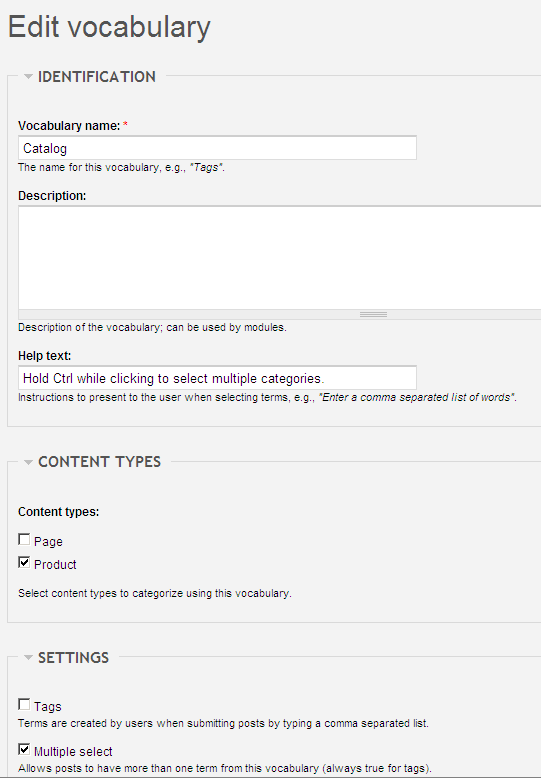
As you can see, there is only one available vocabulary named Catalog. This vocabulary was created by Ubercart when we enabled the module, and it's used to describe products and product kits. Let’s look at the main properties of the catalog. Click edit vocabulary. There are three main groups of properties: Name, Content Types, and Settings.

Here’s what these properties mean:
- Identification: This group has three fields:
- Vocabulary name: It’s best to leave the default name, as third-party modules may rely on it.
- Description: Helpful if there are other admins. Enter: "Catalog vocabulary created by Ubercart. It is used to organize products and kits into categories and subcategories."
- Help text: This will be displayed under the catalog field on the product edit form. Change the text to: "Choose a category for your product or kit. Hold Ctrl to select multiple categories."
- Content types: Only one content type is selected for the catalog — Product. You can create new types and assign them, but for now we’ll use the default.

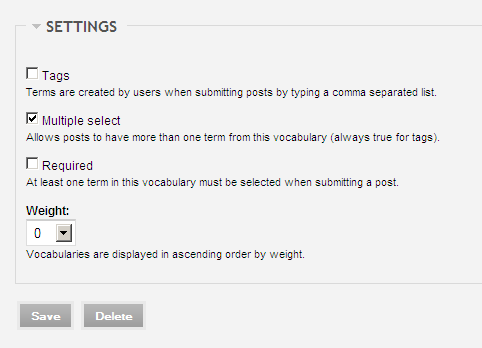
- Settings: This group has four fields:
- Tags: Only check this if you plan to use free tagging instead of structured categories. For the catalog, leave it unchecked.
- Multiple select: You may want to assign products to more than one category, so leave this checked.
- Required: Make sure users must select a category when adding a product. This ensures all products are categorized.
- Weight: If you have multiple vocabularies, this determines their display order. Lower weights appear first.
Click Save to apply your changes and return to the taxonomy main page.

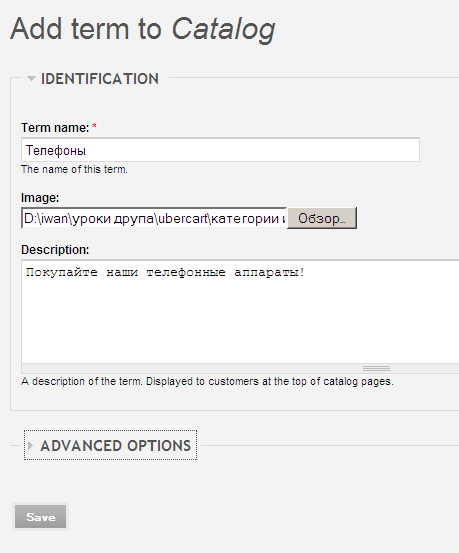
- Now let’s build your catalog structure by adding categories and subcategories. Click Add terms to go to the form where you can add new terms to the catalog. Fill in the following fields:
- Term name: This is the category name. Enter Phones as your first category.
- Image: Choose an image that represents this category, which will be shown when users browse the store catalog.
- Description: Provide a description that will be shown on the category page.

Skip the "Advanced options" section and click Save. Your first category is created!
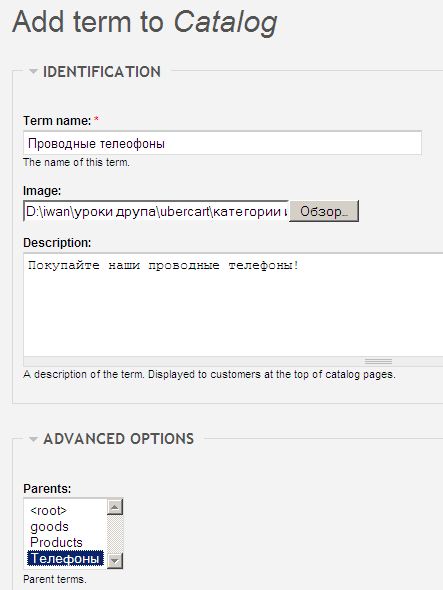
Now let’s create a few subcategories for Phones. Enter “Wired Phones” as the name. Fill in the image and description fields. Open Advanced options and choose Phones as the parent term. Click Save.

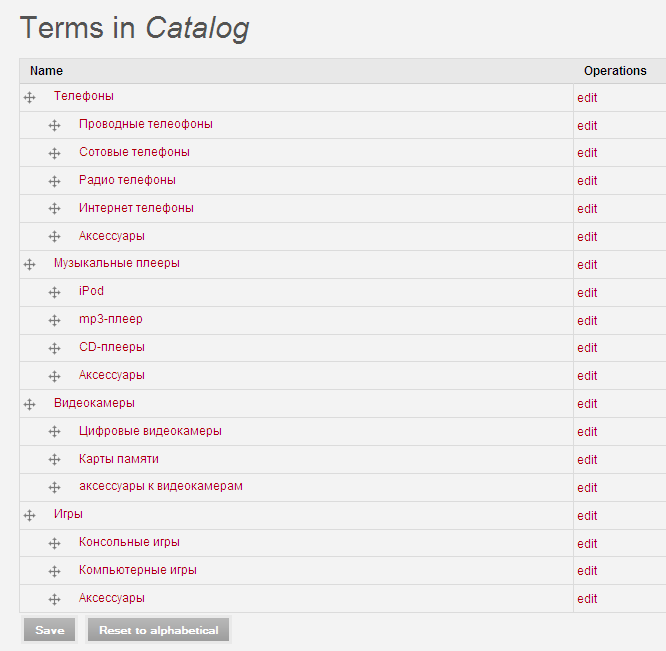
Create the following catalog structure:
- Phones
- Wired Phones
- Mobile Phones
- Radio Phones
- Internet Phones
- Accessories
- Music Players
- iPod
- MP3 Players
- CD Players
- Accessories
- Video Cameras
- Digital Cameras
- Memory Cards
- Accessories
- Games
- Console Games
- Computer Games
- Accessories
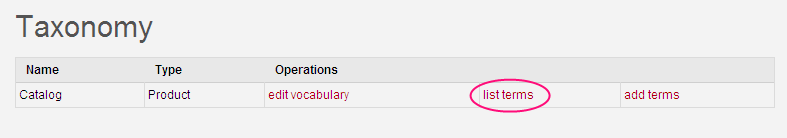
As you add categories, the structure may not automatically appear as you’d like — unless you assign weights to each subcategory. So let’s arrange the category order. Select “list terms” for our Catalog vocabulary.

Now, simply drag and drop to rearrange the subcategories as needed. Then click Save.