Scroll
Product creation and management
Now that you’ve finished setting up your catalog categories, you’re ready to create your first product. In Drupal, new content types are nodes with additional fields. So, if you’ve added content before, creating a new product will be simple:
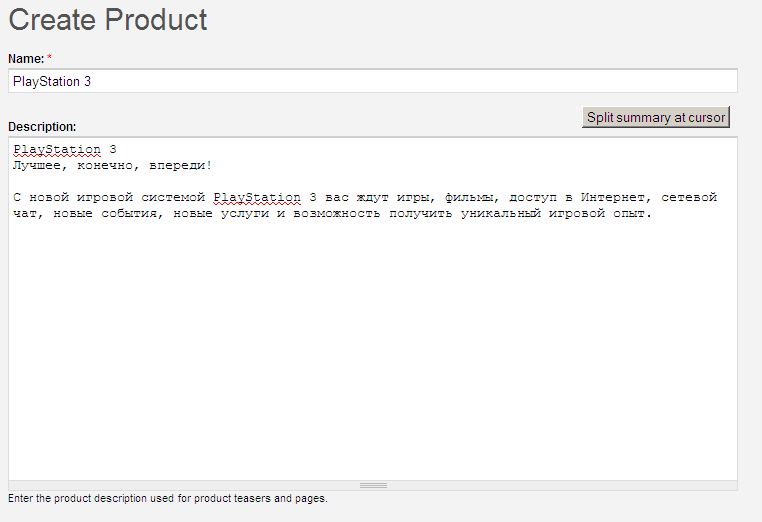
- Go to Home | Create content | Product. This opens the new product creation page. Title is obviously the name of your product. Enter PlayStation 3.
- Description: A detailed explanation of your product’s features and characteristics. You can display this field in the product teaser or full product page. There are no length limitations; it can be a few words or several pages depending on the depth of information you want to provide your customers.

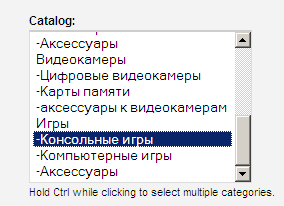
- Now let’s move to the taxonomy section. Here, select Games >> Console Games. By holding Ctrl, you can select multiple categories for your product, but this is optional.

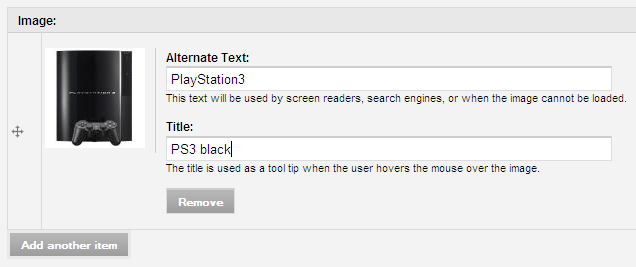
To upload an image, click Browse to select the image, then click Upload to send it to the server. Clicking Add another item allows you to upload multiple images for one product.

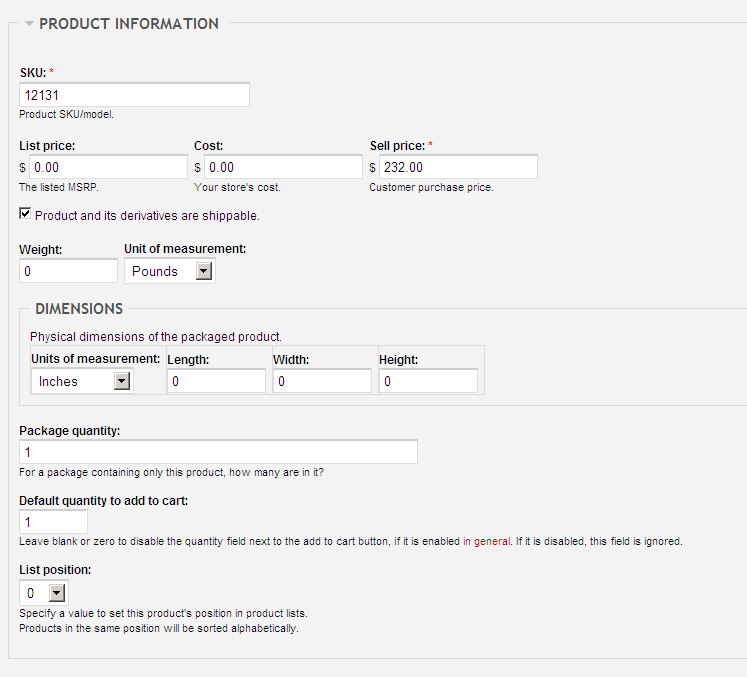
- The next three fields are List price, Cost, and Sell price. The list price is the product’s starting price, the cost indicates how much you paid for it, and the sell price is the actual retail price. Only the Sell price field is required, so make sure to fill it in. SKU is the product's unique identifier.
- The next checkbox should be selected if your product can be purchased and shipped. Since your electronics store doesn’t sell software or scripts, leave this checked by default.

- Enter the product Weight and choose the unit of measurement. This field is optional, but we’ll use it later for shipping purposes.
- The same goes for product dimensions. They're optional, but some carriers use them to calculate shipping rates, so select the units and enter the product’s length, width, and height.
- Quantity per package indicates how many units of this product are contained in each package you sell. For your store, this value is usually 1.
- If you want a quantity field next to the “Add to cart” button, enter 1 as the default quantity. If you don’t want this field, enter 0 or leave it blank.
- Product listings and category pages are sorted alphabetically by default. If you want to customize the order and change the position of your products, use the Sort order field. A lower value will place the product closer to the top of the list. You don’t need to adjust this now, so you can leave it as is.
- Leave the default values for shipping and all subsequent options, then click Save.

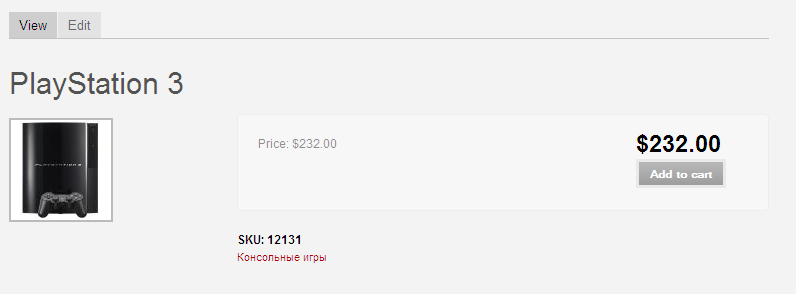
Your first product is created!
Now, let’s look at what’s on the product page.
- At the top, there is a breadcrumb. Clicking it takes you to the catalog category page or home page.
- Below the breadcrumb is the product title.
- Next to the title is the Edit button, visible only to store administrators.
- In the center of the page is the most important product information. SKU is the product code, and the product image appears on the left. Clicking the product image opens the full-size version in a new window.

- In the bottom right of the page, you’ll find a list of all other product attributes.
- And finally, there is the Add to cart button. Clicking it adds the product to the shopping cart.