
Im vorherigen Artikel haben wir betrachtet, was Dependency Injection ist:
12.15. Services und Dependency Injection.
In diesem Artikel wird ein Beispielcode mit Dependency Injection im Controller gezeigt.
/modules/custom/drupalbook/src/Controller/ModalFormContactController.php:


In den vorherigen Artikeln haben wir besprochen, was Services und Dependency Injection (DI) sind und wie man sie in seinem Controller verwendet:
12.15. Services und Dependency Injection.
12.15.1. Dependency Injection im Controller
In diesem Artikel ein Beispiel, wie man Services über DI in eine Block-Klasse hinzufügt:
/modules/custom/drupalbook/src/Plugin/Block/CartBlock.php:


In den vorherigen Artikeln haben wir besprochen, was Services und Dependency Injection (DI) sind und wie man sie in seinem Controller und Block verwendet:
12.15. Services und Dependency Injection.
12.15.1. Dependency Injection im Controller
12.15.2. Dependency Injection im Block


In den vorherigen Artikeln haben wir besprochen, was Services und Dependency Injection (DI) sind und wie man sie in seinem Controller, Block und Formular verwendet:


In den vorherigen Artikeln haben wir besprochen, was Services und Dependency Injection (DI) sind und wie man sie in seinem Controller, Block und Formular verwendet:


Willkommen in der EBT-Dokumentation. Extra Block Types (EBT)-Module sind eine Sammlung von Drupal-Modulen, inspiriert von Guttenberg, Elementor und WP Bakery Page Buildern. In Kombination mit Layout Builder ermöglichen diese Module das einfache Erstellen von Landing Pages.


Sie können EBT-Module wie üblich mit Composer als Drupal-Modul installieren, zum Beispiel EBT Slideshow:
composer require drupal/ebt_slideshow
Alle Abhängigkeiten werden automatisch heruntergeladen und Sie müssen Ihre composer.json Datei nicht manuell bearbeiten. Das ist die Hauptidee aller EBT-Module: Installation und Nutzung mit wenigen Klicks, ohne spezielle Kenntnisse.
Gehen Sie einfach auf die Seite "Erweitern" und aktivieren Sie das EBT-Modul – fertig!


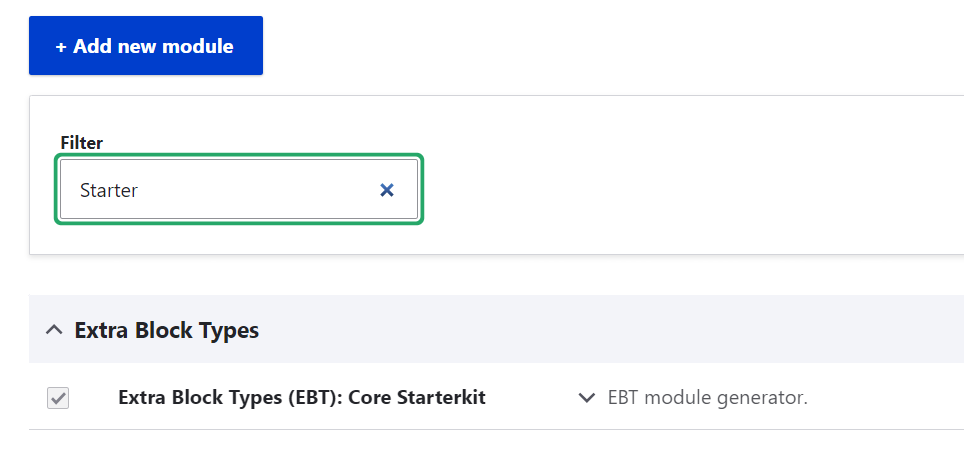
Der einfachste Weg, ein neues EBT-Modul zu erstellen, ist der Drush-Befehl (für Drush 12+). Um diesen Befehl zu verwenden, müssen Sie das EBT Core Starterkit-Modul aktivieren:

Danach wird der Generator für EBT-Module verfügbar sein:


Neue EBT Settings Formular-Klasse erstellen
Ich habe von vielen Programmierern gehört, die sich wegen der Anzahl der Einstellungen für EBT-Module Sorgen machen: DOM Box, Hintergrund, Rahmen, Klassen usw. Diese Programmierer befürchteten, dass Inhaltsersteller verwirrt werden oder anderweitig ermutigt werden, drastisch unterschiedliche Blöcke, Abstände, Hintergründe zu erstellen. Einige Projekte benötigen Flexibilität und mehr Einstellungen für Inhaltsersteller, aber manche Projekte haben sehr strikte Storybooks mit Komponenten.
