Tutorial de CSS – Lección 2 – Comenzando a usar CSS. Propiedades CSS background, color
Hola a todos. En la lección anterior creé dos archivos, index.html y style.css. Este es su código:
index.html:
<html> <head> <title>Tutorial de CSS</title> <link type="text/css" rel="stylesheet" media="all" href="style.css" /> </head> <body> <p>Aprende CSS con drupalbook.org</p> <p>Segunda línea: aprende CSS con drupalbook.org</p> </body> </html>
style.css:
body {
background: #eeeeee; /* fondo de la página */
font-size: 14px; /* tamaño de fuente */
}
p {
color: #ff0000; /* color del texto */
}
En esta lección continuaremos estudiando CSS y daremos color y estilo a nuestra plantilla. Empezaremos con la propiedad background, que ya aplicamos al body:
body {
background: #eeeeee; /* fondo de la página */
font-size: 14px; /* tamaño de fuente */
}
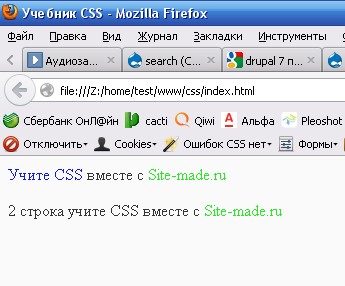
Como puedes ver, ahora tenemos un fondo gris en la página:

Primero entendamos la sintaxis CSS en el archivo. Todas las reglas CSS empiezan con un selector que indica a qué aplican, por ejemplo body, p, .clase o #id. Fíjate que algunos selectores llevan un punto (para clases) o una almohadilla (para ids). Te lo muestro con un ejemplo:
<html>
<head>
<title>Tutorial de CSS</title>
<link type="text/css" rel="stylesheet" media="all" href="style.css" />
</head>
<body>
<div class="green">
<p>Aprende CSS con drupalbook.org</p>
</div>
<div id="blue">
<p>Segunda línea: aprende CSS con drupalbook.org</p>
</div>
</body>
</html>
He añadido dos bloques: uno con la clase green y otro con el id blue. Ahora escribo el CSS correspondiente:
body {
background: #eeeeee; /* fondo de la página */
font-size: 14px; /* tamaño de fuente */
}
.green {
color: #00ff00; /* color del texto */
}
#blue {
color: #0000ff; /* color del texto */
}

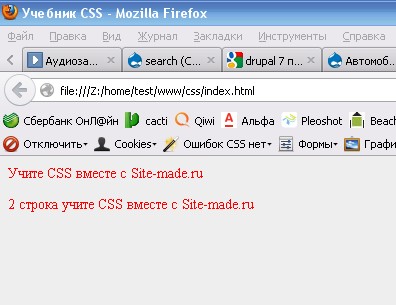
Como ves, cuando el selector no lleva prefijo (p. ej. body, p, span), se aplica al elemento HTML; con punto (.green) al conjunto de elementos de esa clase; y con almohadilla (#blue) al elemento con ese id. Es útil recordarlo:
Punto – para clases
Almohadilla – para ids
Sin punto ni almohadilla – para etiquetas HTML
Tras el selector se abre un bloque con llaves {} donde se declaran las propiedades CSS. Empezamos con color, que define el color del texto. Primero va el nombre de la propiedad, luego dos puntos y el valor, que puede ser hexadecimal o por nombre:
.green {
color: #00ff00; /* color del texto */
}
#blue {
color: #0000ff; /* color del texto */
}
/* equivalente con nombre de color */
.green {
color: green; /* color del texto */
}
#blue {
color: blue; /* color del texto */
}
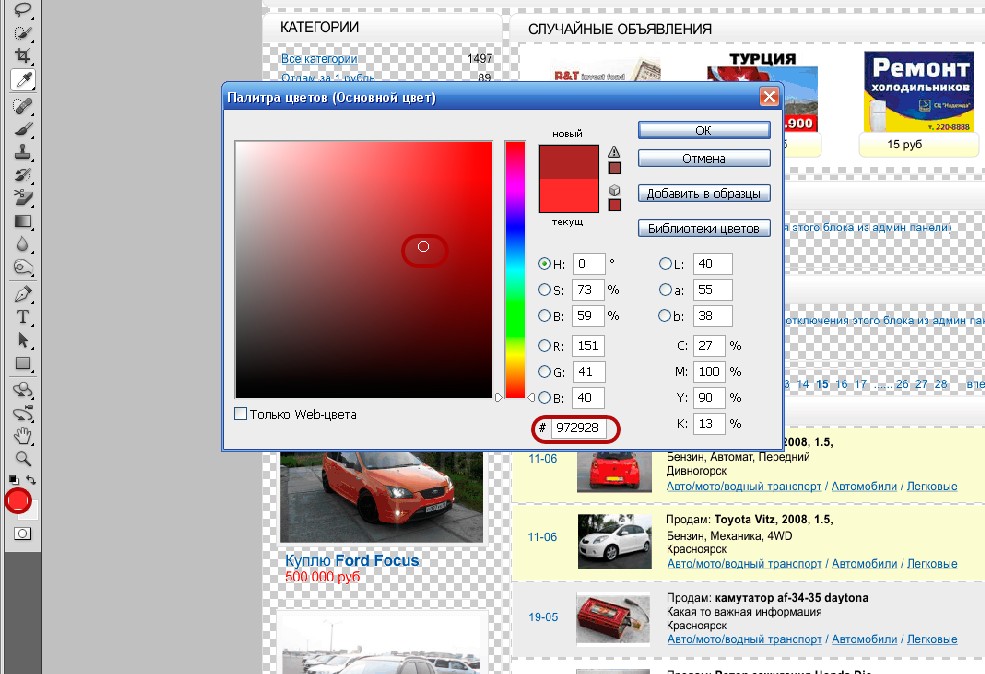
En la notación hexadecimal de seis dígitos, los dos primeros representan el rojo (R), los dos siguientes el verde (G) y los dos últimos el azul (B) en la escala RGB. Van de 00 a FF (0–9, A–F). Un selector de color en Photoshop te ayuda a elegir valores:

Ahora que sabes elegir color para color, puedes definir también el fondo. Cambiemos el fondo y mejoremos la legibilidad:
body {
background: #fafafa; /* fondo de la página */
color: #333; /* color de todo el texto */
}
.green {
/* color del texto */
}
#blue {
/* color del texto */
}
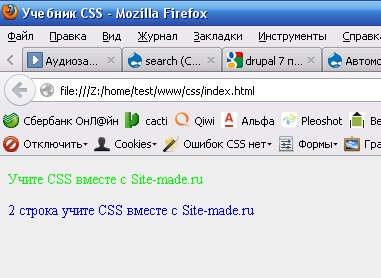
Recuerda usar punto y coma al final de cada declaración cuando hay más de una propiedad. Así nuestra página queda más legible:

Añadamos ahora un poco de verde y azul en lugares específicos:
index.html:
<html> <head> <title>Tutorial de CSS</title> <link type="text/css" rel="stylesheet" media="all" href="style.css" /> </head> <body> <p><span id="blue">Aprende CSS</span> con <span class="green">drupalbook.org</span></p> <p>Segunda línea: aprende CSS con <span class="green">drupalbook.org</span></p> </body> </html>
style.css:
body {
background: #fafafa; /* fondo de la página */
color: #333;
}
.green {
color: #26e921; /* color del texto */
}
#blue {
color: #0f15f3; /* color del texto */
}