Extra Block Types (EBT) - Nueva experiencia con Layout Builder❗
Extra Block Types (EBT): tipos de bloques con estilo y personalizables: Presentaciones de diapositivas, Pestañas, Tarjetas, Acordeones y muchos más. Configuraciones integradas para fondo, DOM Box y plugins de JavaScript. Experimenta hoy el futuro de la construcción de diseños.
❗Extra Paragraph Types (EPT) - Nueva experiencia con Paragraphs
Extra Paragraph Types (EPT): conjunto de módulos basado en párrafos de forma análoga.
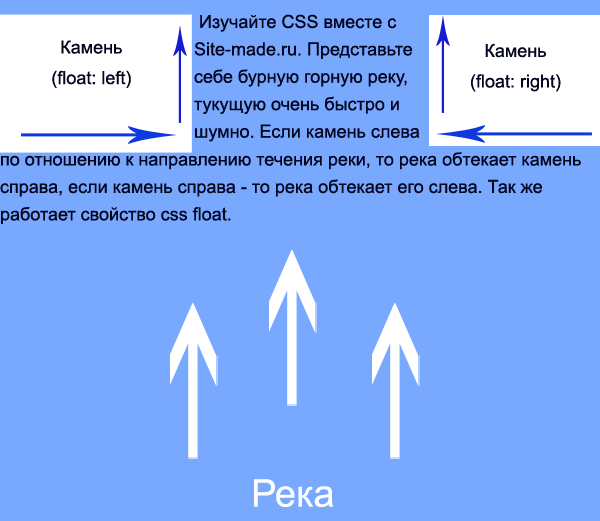
Imagina un río de montaña turbulento, que fluye muy rápido y ruidosamente. Y de repente, una roca se encuentra en el camino de este río, y el río la rodea. Si la roca está a la izquierda en relación con la dirección del flujo, el río fluye por la derecha; si la roca está a la derecha, el río fluye por la izquierda. Así funciona la propiedad float en CSS.
CSS float
Para demostrar cómo funcionan las propiedades float y clear, he dibujado la siguiente imagen: