Thématisation Drupal. Modèle d’email de notification du module Webform
Le catalogue que nous avons créé via les modules CCK, Taxonomy et Webform permet d’envoyer des notifications par e-mail au client et à l’administrateur du site (manager) concernant une commande effectuée. Cependant, le manager reçoit dans l’e-mail uniquement le nom, la quantité du produit et les coordonnées du client. Je pense qu’il serait très pratique que le mail contienne directement un lien vers le produit commandé.
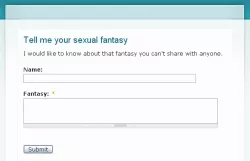
Actuellement, lors de la commande, un mail de ce type est envoyé :
Création de diaporamas (slideshow) et de carrousels jQuery dans Drupal 7. Partie 1
Il arrive assez souvent qu’on souhaite ajouter une touche spéciale, un peu animer le site. Les sites créés avec Drupal dans une installation de base ont un aspect statique et ordinaire, alors qu’on voudrait qu’ils soient originaux, dynamiques, colorés et vivants. Pour cela, on peut faire un menu déroulant, des pages mises à jour dynamiquement ou une bannière dans l’en-tête du site.
Création de diaporamas (slideshow) et de carrousels jQuery dans Drupal 7. Partie 2
Dans la partie précédente, nous avons créé un diaporama, ici avec l’affichage des employés de l’organisation, mais vous pouvez utiliser une bannière comme en-tête de site. Cependant, je ne suis pas satisfait de cette solution standard, j’aimerais avoir des boutons pour passer au slide précédent et suivant. C’est plus esthétique que de simples boutons textuels ou numériques.
Je rappelle que Views et Views_slideshow sont déjà installés.
Commençons par ajouter un contrôleur textuel pour les slides.
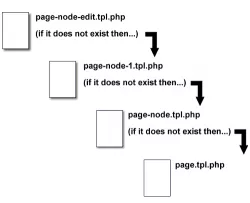
page-content-type.tpl.php : un template séparé pour un type de contenu
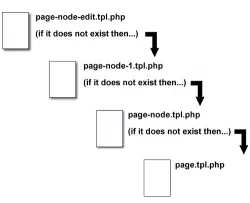
Vous avez probablement déjà créé plusieurs fois des templates spécifiques pour vos nœuds en les surchargeant sous la forme node-content-type.tpl.php.
Parfois, cela suffit, mais parfois pour un type de contenu spécifique, il est nécessaire de définir un template particulier. Malheureusement, dans Drupal 6, cela n'est pas possible sans écrire du code supplémentaire. Pour que nos nouveaux templates pour les types de contenu page-content-type.tpl.php fonctionnent, il faut insérer le code suivant dans le fichier template.php :
Suppression ou remplacement des fichiers CSS standards
Parfois, il est nécessaire de modifier ou de supprimer les fichiers CSS standards : system.css, defaults.css ou system-menus.css. Bien sûr, on peut modifier ces fichiers, mais lors de la mise à jour de Drupal, on peut oublier ces modifications et ces fichiers seront écrasés. Pour éviter cela, il faut exclure ces fichiers de la liste des CSS chargés par Drupal. Si certains styles de ces fichiers vous sont utiles, vous pouvez les copier dans le fichier style.css de votre thème et les modifier là. Ainsi, vous protégerez votre code CSS contre une suppression accidentelle.
Thématisation des Views, modification des templates view.tpl.php (champs, lignes, blocs, pages). Intégration du plugin jQuery EasySlider
Dans cet article, nous allons explorer le constructeur de requêtes pour Drupal - le module Views (http://drupal.org/project/views). Views permet d’afficher les champs de différents types de contenu, commentaires, termes, informations utilisateur, et diverses autres données depuis la base de données. Ce module propose une interface graphique qui permet de créer facilement des requêtes vers la base de données à la souris.
Connexion rapide de SCSS (SASS) dans Drupal grâce au module Sassy
SASS/SCSS est depuis longtemps devenu un standard pour écrire du code CSS. Si vous ne les utilisez pas encore pour vos sites, il est temps d’y penser. On peut très rapidement connecter SCSS grâce au module Sassy, et cela fonctionne même sur un hébergement mutualisé, car la compilation des fichiers CSS se fait via une bibliothèque PHP.
Commençons. J’ai un Drupal propre avec le thème Zen activé. Il faut installer le module Sassy :
Emmet (Zen Coding) : écrire plus vite en HTML/CSS
Emmet est le projet renommé de Zen Coding. Emmet permet, grâce à des abréviations, de générer rapidement des listes HTML, des blocs avec classes et id. En plus du HTML, il est aussi possible d’écrire rapidement des propriétés CSS, toujours à l’aide d’abréviations. D’un côté, cela peut sembler inutile de mémoriser des abréviations et outils supplémentaires, mais une fois qu’on s’y habitue, il devient étrange de coder sans Emmet.
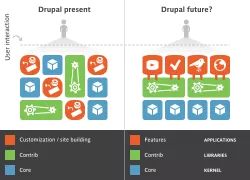
Fonctionnalités de Drupal (gestion des capacités de Drupal)
Features est un module qui permet de rassembler des fonctionnalités et de les transférer sur un autre site en un seul clic. Il génère une feature (fonctionnalité), qui peut être ajoutée comme un module. Une feature est un ensemble d’entités qui, combinées, créent une fonctionnalité sur le site.
Drupal Features Actualités
Dans ce tutoriel, je vais expliquer comment utiliser les mêmes fonctionnalités sur un site en les copiant grâce au module Features. Commençons par quelque chose de simple : créons un fil d'actualités, à savoir :
- Un lien dans le menu "Actualités" vers la page des actualités
- Une page d'actualités
- Un bloc d'actualités sur la page d'accueil
Je pense que cela suffit pour comprendre le module Features.
Tout d'abord, installons les modules nécessaires :