9.10.1. API des champs de Drupal. Widget de champ : champs de saisie de données, formulaire pour le champ.
Dans ce tutoriel, nous allons voir comment fonctionne le Widget de champ (Field Widget) du module Link. Il s'agit d'un article de revue, donc si vous souhaitez commencer à écrire votre propre Widget de fichier, veuillez passer aux articles suivants.
Lors de la dernière leçon, nous avons ajouté des champs Link pour les nœuds et les blocs. Maintenant, regardons comment le formulaire pour le champ Link est construit.
Nous avons déjà rencontré l'autoloading des classes PHP dans Drupal, et il existe aussi une classe de widget de champ WidgetBase pour les champs :
core/lib/Drupal/Core/Field/WidgetBase.php
En créant une nouvelle classe enfant dans le module et en la plaçant dans src/Plugin/Field/FieldWidget, la classe sera automatiquement chargée et pourra être utilisée pour le champ. Regardons la classe widget pour le champ Link :
core/modules/link/src/Plugin/Field/FieldWidget/LinkWidget.php
L'annotation de la classe contient le type de champ auquel ce widget peut être appliqué :
/**
* Implémentation du plugin pour le widget 'link'.
*
* @FieldWidget(
* id = "link_default",
* label = @Translation("Lien"),
* field_types = {
* "link"
* }
* )
*/
C’est ainsi que vous pouvez ajouter de nouveaux widgets de champ à un module personnalisé pour des champs existants.
Passons maintenant à la méthode formElement(), qui est probablement l’une des méthodes principales du widget, où les éléments du formulaire sont ajoutés via l’API Formulaire (Form API). Il y a trois éléments dans le widget Link :
$element['title']
$element['uri']
$element['attributes']
Ces champs seront ensuite utilisés pour saisir des données dans un formulaire de nœud ou de bloc. La validation est également ajoutée aux champs parce que, par exemple, le champ URI doit contenir une URL correcte ou une adresse locale du site.
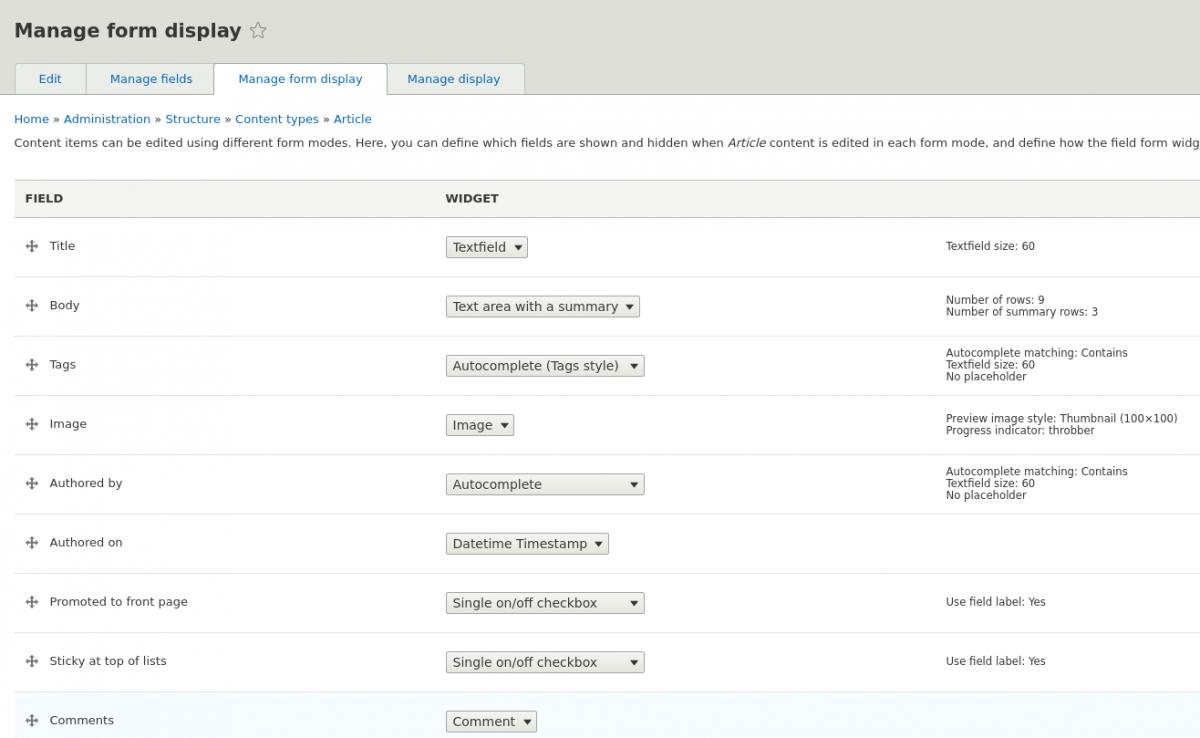
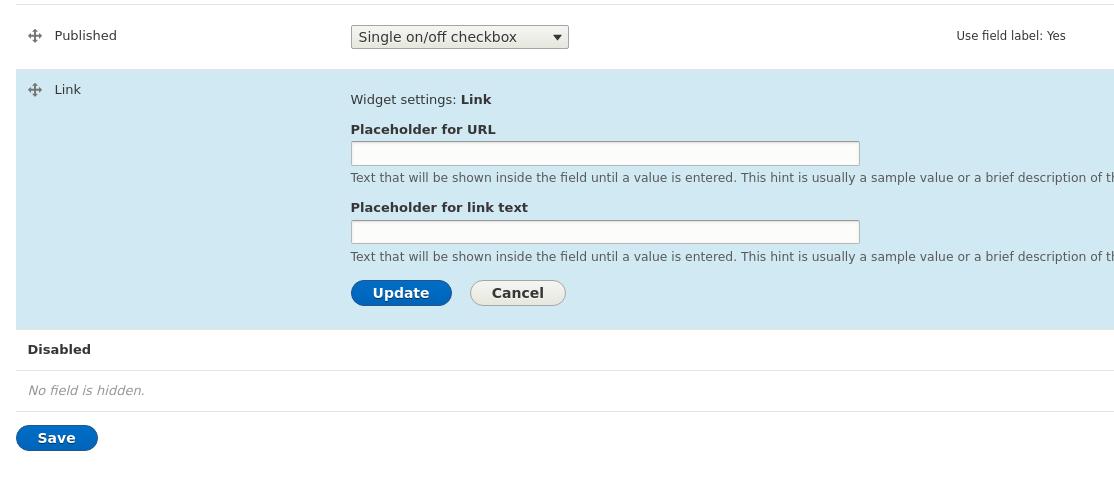
Une autre méthode importante est settingsForm(), elle est responsable du formulaire de personnalisation que vous pouvez voir sur la page Gérer le formulaire :

Toutes les autres méthodes dans le Field Widget sont optionnelles. Nous n’entrerons pas dans les détails de chacune des méthodes car elles ne sont pas forcément utilisées pour écrire des modules personnalisés. Si vous écrivez des modules contributeurs, je pense que vous ne trouverez pas difficile de lire la description des méthodes de la classe parente :
core/lib/Drupal/Core/Field/WidgetBase.php
Tous les widgets de champ pour les champs sont configurés dans l’onglet Gérer l’affichage du formulaire pour chaque type de bundle d’entité séparément :