Défilement
Drupal et jQuery. Leçon 8. Intégration de jQuery UI et jQuery UI Tabs dans Drupal 7
Code du fichier
/sites/all/modules/custom/custom.info
name = custom description = module personnalisé core = 7.x
/sites/all/modules/custom/custom.module
<?php
drupal_add_library('system', 'ui.tabs');
Code CSS :
#tabs {
border: 0px;
}
.ui-tabs-nav {
background: none;
border: none;
}
Code HTML dans node-product.tpl.php :
<div id="tabs">
<ul>
<li>
<a href="#tabs-1">Description</a>
</li>
<li>
<a href="#tabs-2">Caractéristiques</a>
</li>
</ul>
<div id="tabs-1">
<?php
print render($content['body']);
?>
</div>
<div id="tabs-2">
<?php
print render($content);
?>
</div>
</div>
Pour commencer, il faut créer un module personnalisé.
https://rupalbook.org/content/iz-chego-sostoit-modul-drupala
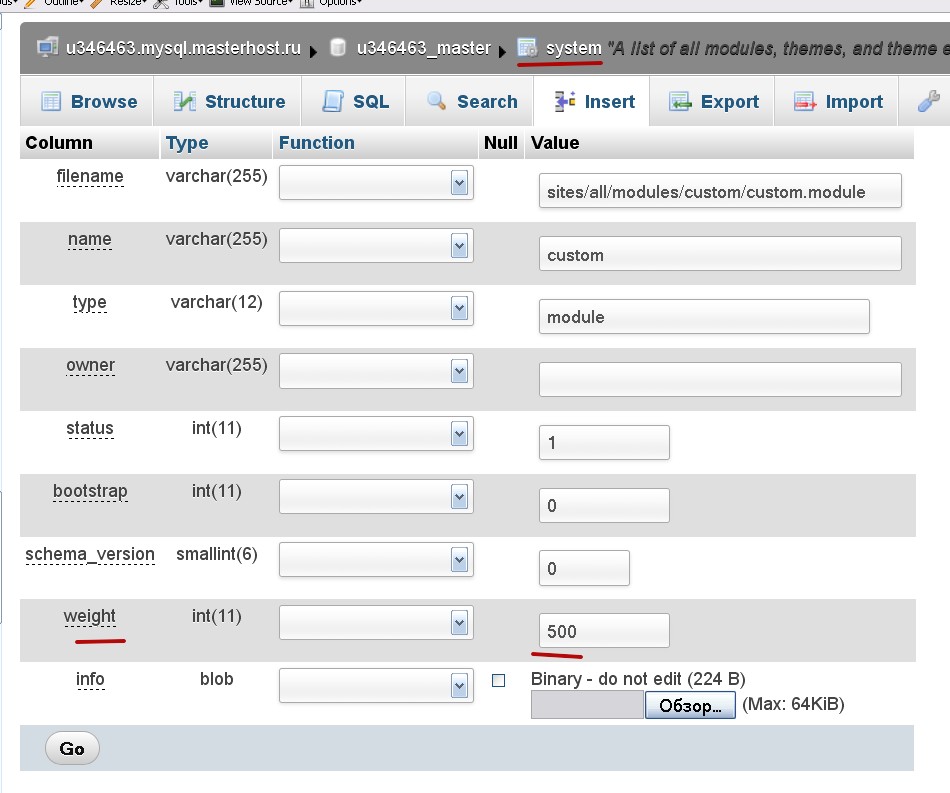
Ensuite, il faut augmenter le poids (weight) du module custom plus haut que celui des modules du noyau. Pour cela, connectez-vous à la base de données via phpMyAdmin et définissez le poids du module à 100 ou plus. L’enregistrement du module se trouve dans la table system :

Désormais, dans le module custom, vous pouvez inclure les plugins jQuery UI, par exemple comme ceci :
<?php
drupal_add_library('system', 'ui.tabs');
drupal_add_library('system', 'ui.accordion');
Ce code peut être inséré tout au début du module, juste après la balise d’ouverture php.