Running Next.js frontend example
In folder /frontend-examples/articles-with-tags-filter you can find Next.js application which uses JSON Drop API.
Overview
This is a Next.js application that demonstrates integration with JSON Drop API for managing articles with tags and filtering functionality.



Prerequisites
- Node.js (v18 or higher)
- npm or pnpm package manager
- Access to a JSON Drop API instance
Installation
- Clone the repository
- Install dependencies:
npm install # or pnpm install
- Configure environment variables:
- Create a
.envfile in the root directory - Set the following variable:
NEXT_PUBLIC_DRUPAL_BASE_URL="http://your-jsonapi-instance"
- Create a
Running the Application
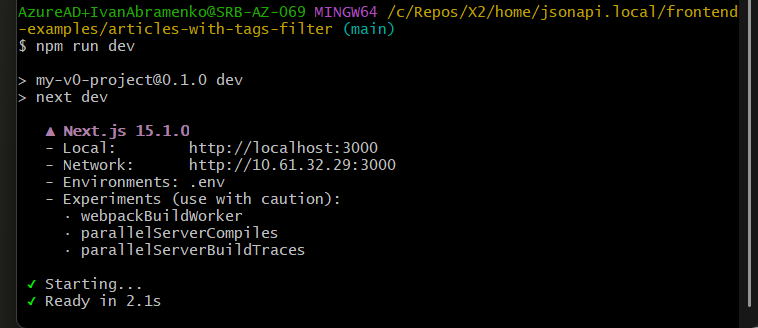
To start the development server:
npm run dev # or pnpm dev
The application will be available at http://localhost:3000

Available Routes
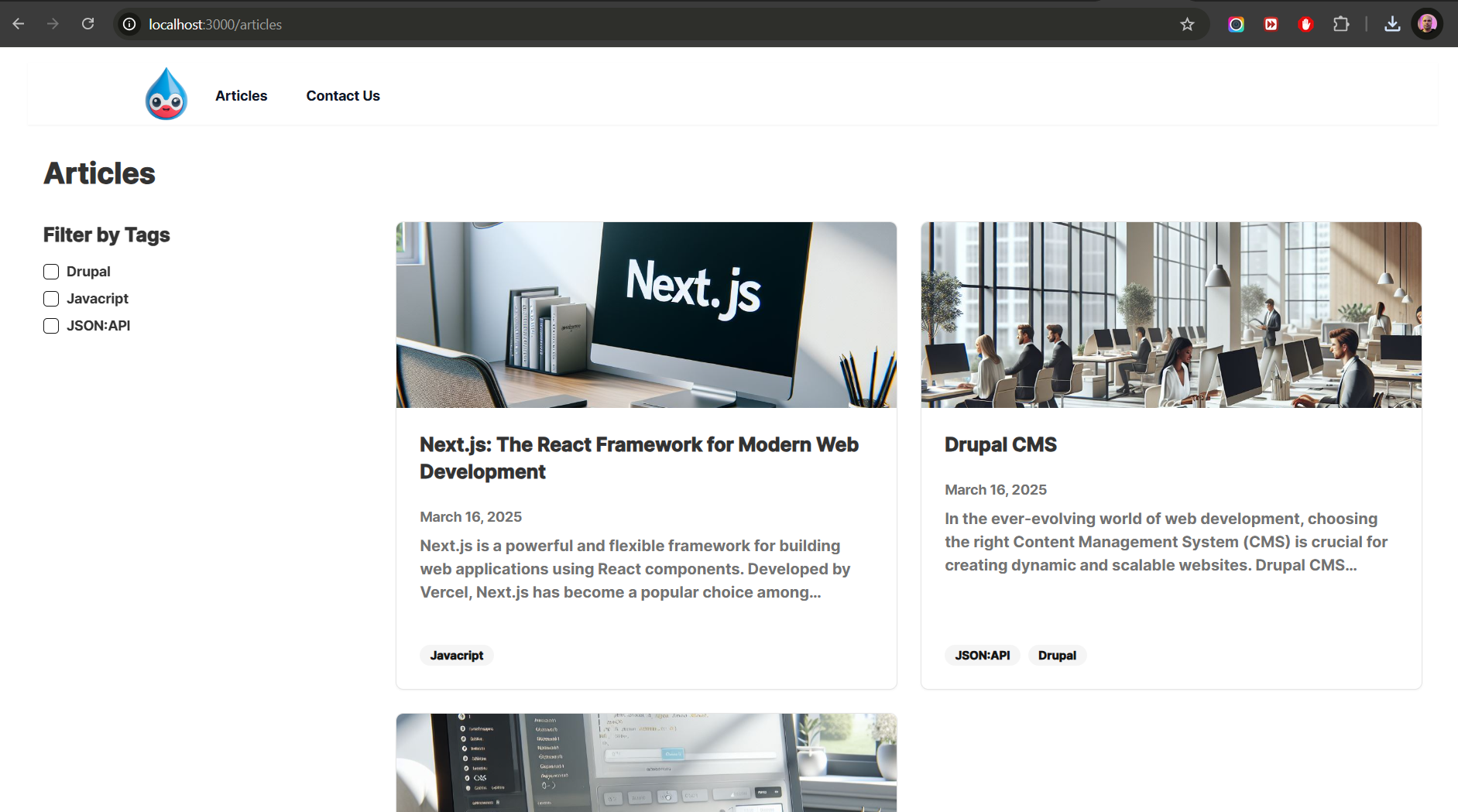
/- Home page with article list and tag filtering/articles- Article listing page/form- Form page for creating/editing articles
Configuration
Environment Variables
NEXT_PUBLIC_DRUPAL_BASE_URL- Base URL of your JSON Drop API instance
Dependencies
The application uses several key dependencies:
- Next.js 15.1.0
- React 19
- Axios for API calls
- TailwindCSS for styling
- Radix UI components
- React Hook Form for form handling
Common Pitfalls
API Configuration
Ensure the NEXT_PUBLIC_DRUPAL_BASE_URL environment variable is correctly set to your JSON Drop API instance. Incorrect configuration will result in failed API requests.
CORS Issues
If you encounter CORS errors, ensure your JSON Drop API instance is configured to accept requests from your development domain (localhost:3000).
Environment Variables
Remember that environment variables prefixed with NEXT_PUBLIC_ are exposed to the browser. Do not include sensitive information in these variables.
Building for Production
To create a production build:
npm run build # or pnpm build
To start the production server:
npm run start # or pnpm start
Support
For issues or questions, please refer to the project documentation or create an issue in the repository.