
Muy a menudo, la plantilla predeterminada de Views no se ajusta a nuestras necesidades, por lo que podemos sobrescribir las plantillas de Views. Desafortunadamente, no existe una interfaz gráfica para buscar la plantilla deseada en Views, pero podemos usar patrones para redefinir plantillas.
Más sobre patrones en este artículo:
6.6. Trabajo con plantillas en Drupal. Qué son las plantillas en el núcleo de Drupal.
En particular, nos interesa esto:


Para comenzar, recordemos cómo incluir archivos JavaScript personalizados en nuestro tema. En el archivo .libraries.yml necesitas incluir la clave js:


Para que tengas una nueva región a través de la cual puedas mostrar bloques, necesitas:
- Agregar la información de la región en el archivo theme.info.yml
- Editar page.html.twig, añadiendo la salida de la nueva región
Agregar datos de región al archivo drupalbook.info.yml
Todas las regiones se agrupan bajo la clave regions:


Ya hemos visto que en Drupal tenemos Twig incorporado y cómo utilizarlo. En este artículo, hablaremos sobre cómo trabajar con plantillas en Drupal, qué plantillas existen en el tema Stable, cómo sobrescribir las plantillas de Stable y cómo redefinir las plantillas de varias entidades de Drupal.
Comencemos con las plantillas del tema Stable, ve a la carpeta templates del tema Stable:


En tutoriales anteriores, ya conectamos CSS a nuestro tema. Para hacerlo, indicamos en el archivo drupalbook.info.yml:
libraries:
- drupalbook/global-styling
Luego, creamos el archivo drupalbook.libraries.yml, donde especificamos qué archivos CSS incluir:
global-styling:
version: 1.x
css:
theme:
css/style.css: {}
css/print.css: { media: print }
A partir de aquí, veremos en detalle cómo trabajar con CSS en nuestro tema.


Si abres el archivo de plantilla page.html.twig del tema Stable:
/core/themes/stable/templates/layout/page.html.twig
Verás que difiere del template page.tpl.php de Drupal 7, primero por la extensión y segundo por la abundancia de llaves dobles {}. Todo esto se debe a que Drupal usa el motor de plantillas Twig.


A partir de este artículo, comenzaremos a crear nuestro propio tema en Drupal. En esta sección del tutorial, analizaremos los conceptos básicos sobre la creación de temas en Drupal: qué archivos están involucrados, cómo incluir y utilizar CSS y JavaScript. Nuestro tema se basará en el tema base del núcleo Stable. Si deseas aprender Drupal, Stable es un excelente punto de partida. No deberías comenzar con Bootstrap, ya que surgirán constantemente dudas y errores.


En Drupal 7, podías crear rápida y fácilmente un subtema basado en Zen y comenzar a construir tu sitio web. Desde Drupal 8 también hay varios temas base para crear tus propios temas. Pero antes de hacer un subtema sobre ellos, primero necesitas entender un poco qué hay y dónde está ubicado.
Los desarrolladores de Drupal proponen que consideremos el tema de ejemplo Stark. Este tema ha sido añadido a Drupal precisamente para familiarizarse con cómo está estructurado un tema. Veamos qué hay dentro de este tema:
Archivo Stark.info.yml


Zen es el tema base más popular para Drupal. Si necesitas crear rápidamente un diseño responsivo para un sitio con una estructura de tres columnas, entonces Zen es lo que necesitas. Simplemente lo instalas y ejecutas npm install, y Zen te prepara la base para tu diseño. Vamos por partes.
Descarga el tema padre Zen desde el sitio oficial:
https://www.drupal.org/project/zen
Desde Drupal 8 podemos colocar temas directamente en la carpeta /themes, así que colocamos la carpeta del tema allí.


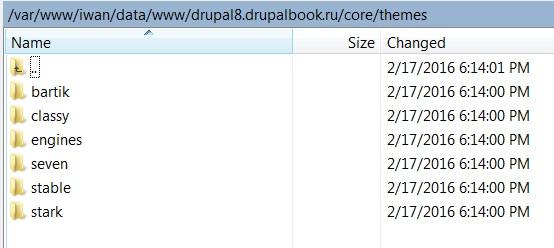
Drupal utiliza el nuevo motor de plantillas Twig. Por lo tanto, todos los temas fueron rediseñados para él. Vamos a entrar y ver qué hay en la carpeta /core/themes

Tenemos una plantilla Twig; temas base: classy, stable, stark; temas listos para usar: bartik, seven.
Plantilla Twig
Drupal incorpora parte de las bibliotecas de Symfony:
