Ubercart : Création d’attributs de produit
Dans Ubercart, vous pouvez gérer les attributs à deux niveaux :
- En utilisant les paramètres de la boutique, vous pouvez créer et configurer des attributs, en leur attribuant des valeurs par défaut. Si vous avez différents groupes de produits avec des attributs distincts, vous pouvez créer plusieurs classes de produits.
- Lorsqu’un nouveau produit est créé, les attributs par défaut lui sont appliqués. Après sa création, vous pouvez modifier les attributs individuellement pour chaque produit.
Avant de créer des attributs, vous devez activer le sous-module Ubercart Attributes.

Commençons donc par explorer un attribut par défaut. Créez deux nouveaux attributs : couleur et mémoire.
1. Accédez via le menu administrateur à Administration de la boutique | Attributs.

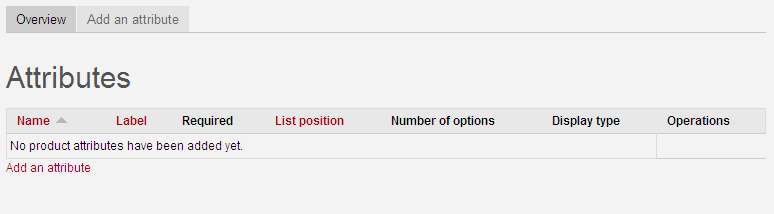
2. Sur la page principale des attributs, vous pouvez voir ceux déjà créés. Comme aucun n'existe encore, cliquez sur Ajouter un attribut.
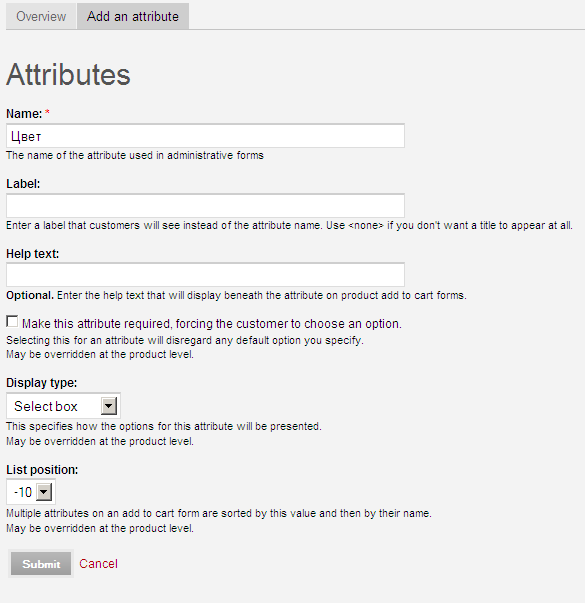
3. La page de création d’attribut s’ouvre. Renseignez les champs suivants :
- Name : Nom de l’attribut, affiché partout où il est utilisé. Entrez ici Couleur.
- Label : Permet de modifier le nom affiché sur les formulaires produits.
- Help text : Texte d’aide affiché sur le formulaire, utile si le nom n’est pas explicite.
- Make this attribute required : Cochez pour forcer le client à faire un choix avant d’ajouter le produit au panier.
- Display type : Choisissez Select box (menu déroulant). D’autres types possibles : boutons radio, champ texte, cases à cocher.
- List position : Ordre d’apparition dans le formulaire. Par exemple, pour afficher Couleur en premier, entrez -10. Cliquez sur Envoyer.

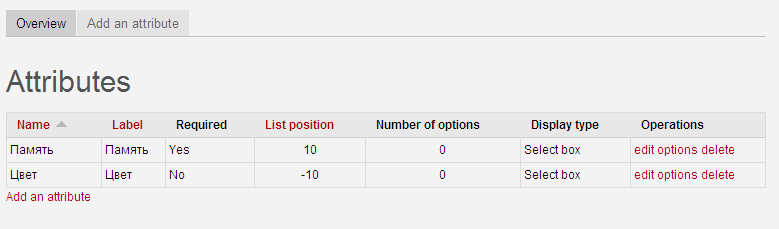
4. Créez un autre attribut appelé Mémoire, requis, de type Select, avec position 10.
Vous avez maintenant deux attributs : couleur et mémoire. Avant de les utiliser, il faut leur ajouter des options (valeurs disponibles).

Suivez ces étapes :
1. Cliquez sur options pour gérer les variantes de couleur.
2. Sur la page des options, cliquez sur Ajouter une option.

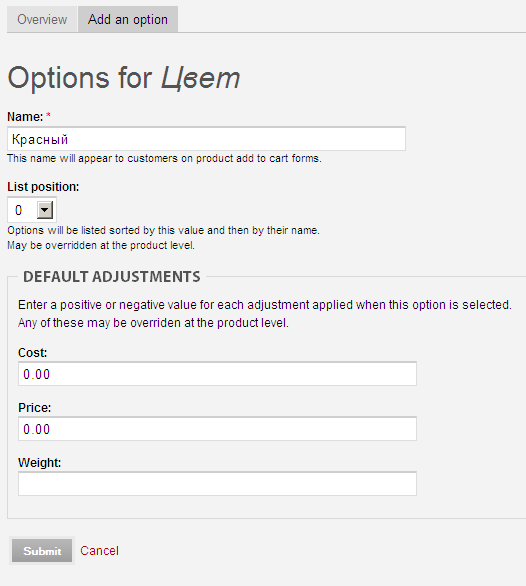
3. Renseignez les paramètres de la nouvelle option :
- Name : Nom de l’option, par exemple Rouge.
- List position : Laissez vide sauf si vous voulez réorganiser les options.
- Default adjustments : Pour ajuster le prix, le poids ou le coût par rapport au produit de base. Laissez vide pour l’instant. Cliquez sur Envoyer.

4. Répétez pour trois autres couleurs : vert, bleu et jaune.
5. Cliquez ensuite sur options de l’attribut mémoire et ajoutez 256 Mo, 512 Mo et 1024 Mo.
Il est temps d’attribuer ces attributs à un produit existant :
- Dans le menu de gauche, trouvez un produit existant et cliquez sur Modifier.

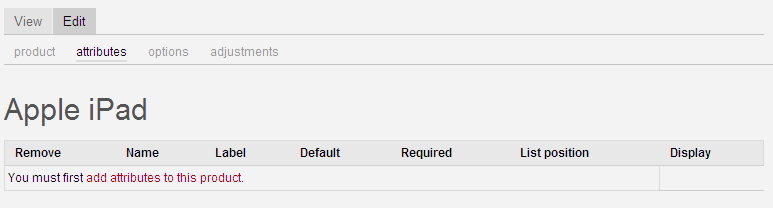
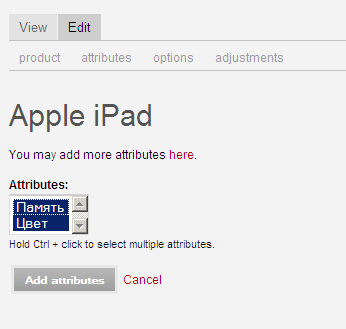
- En dessous du nom du produit, accédez à l’onglet Attributes.

- Cliquez sur « Ajouter des attributs à ce produit ».
- Sélectionnez Couleur et Mémoire (Ctrl + clic) puis cliquez sur « Ajouter les attributs ».

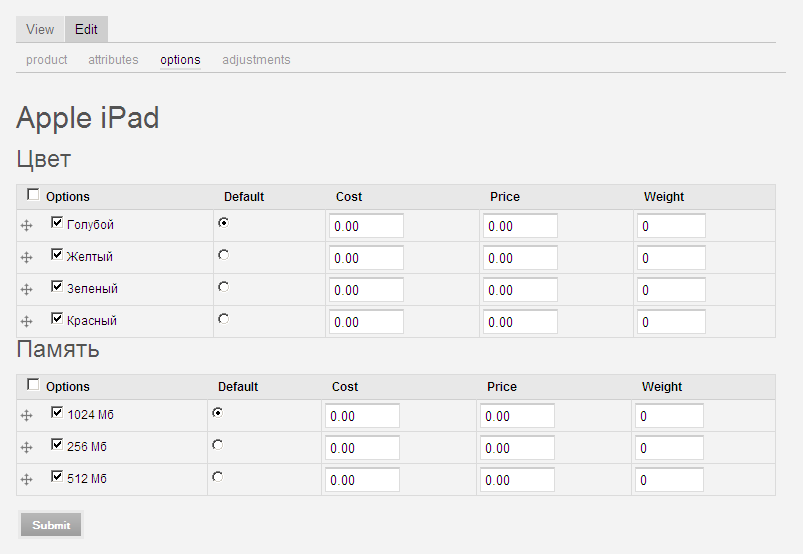
Ensuite, cliquez sur l’onglet Options. Chaque attribut a maintenant ses options. Vous pouvez les modifier, en ajouter ou ajuster le prix/poids. Cliquez sur Envoyer.

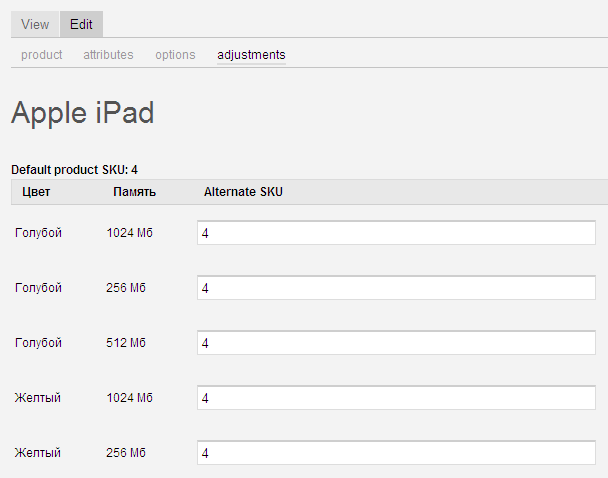
Puis ouvrez l’onglet Adjustments. Vous pouvez y donner des noms spécifiques à chaque combinaison d’option. C’est utile pour la gestion du stock, mais peut compliquer la configuration. Laissez par défaut et cliquez sur Envoyer.

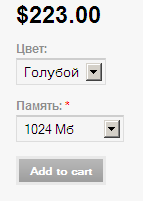
- Dans l’onglet View, vous verrez désormais deux listes déroulantes sur la fiche produit : une pour la couleur, une pour la mémoire, avec les valeurs créées. Si le client essaie d’ajouter l’article sans faire de sélection, une erreur s’affichera. Il doit choisir chaque valeur, puis cliquer sur Ajouter au panier.

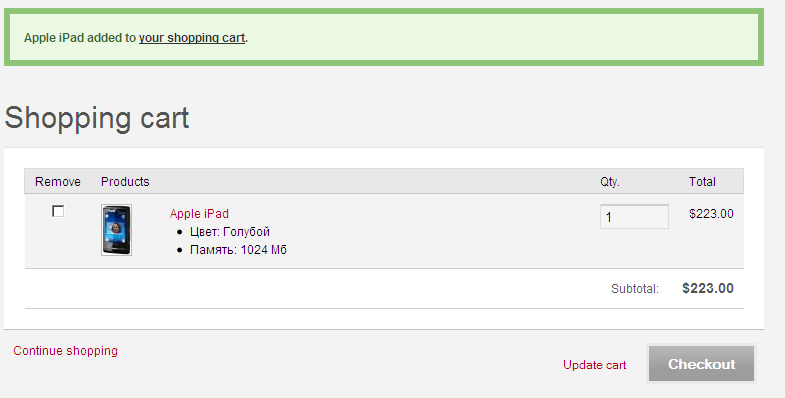
Sur la page panier, vous verrez les attributs choisis avec leurs valeurs. Cela aide le client à vérifier sa commande et le gestionnaire à savoir quoi expédier.

Et voilà ! Dans la prochaine leçon, nous verrons comment travailler avec les classes de produits.