1.4 Blog + CKEditor est un blog Drupal.
Le module blog n’est plus inclus dans le noyau de Drupal et peut être téléchargé depuis la page du module :
https://www.drupal.org/project/blog
Il s’installe comme tous les autres modules. Drupal est une plateforme de blog prête à l’emploi, il suffit d’activer le module CKEditor pour un éditeur plus pratique. Activez-le s’il ne l’est pas.
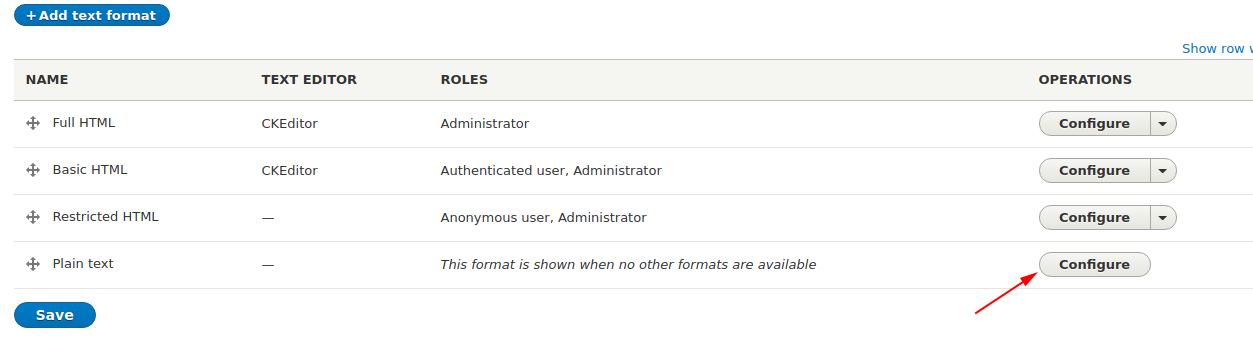
Il faut maintenant configurer le module CKEditor, allez dans Menu - Configuration - Formats de texte et éditeurs et cliquez sur les paramètres de Texte brut.
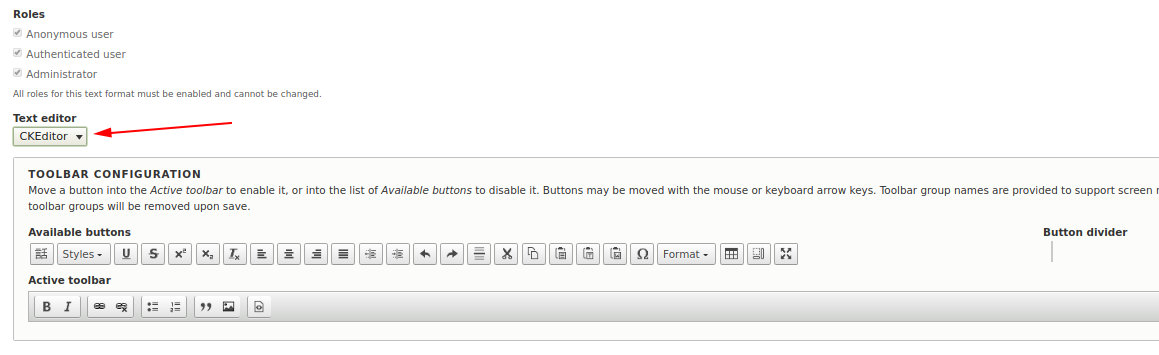
 Choisissons d’utiliser CKEditor pour ce format.
Choisissons d’utiliser CKEditor pour ce format.
 Le texte brut est destiné à tous les types d’utilisateurs et n’affiche pas les balises HTML par défaut. Si vous voulez utiliser du texte pour votre blog, il vaut mieux créer un autre format d’entrée, par exemple Texte avec HTML.
Le texte brut est destiné à tous les types d’utilisateurs et n’affiche pas les balises HTML par défaut. Si vous voulez utiliser du texte pour votre blog, il vaut mieux créer un autre format d’entrée, par exemple Texte avec HTML.

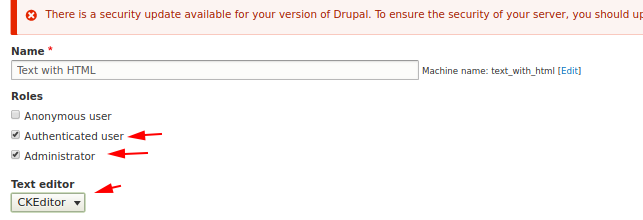
Nous saisissons le nom de notre nouveau format de texte et choisissons les rôles qui utiliseront ce format, il faut aussi choisir l’utilisation de CKEditor :

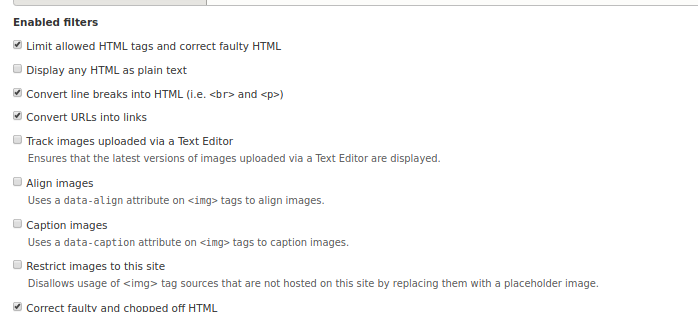
Ensuite, il faudra configurer les filtres.

Nous devons sélectionner « Limiter les balises HTML autorisées et corriger le HTML incorrect » pour empêcher les utilisateurs d’insérer des balises HTML non souhaitées.
Nous ne devons pas choisir « Afficher tout le HTML comme texte brut », car ce filtre sera pour le format Texte brut. Tous les autres filtres peuvent être activés ou désactivés selon votre choix.
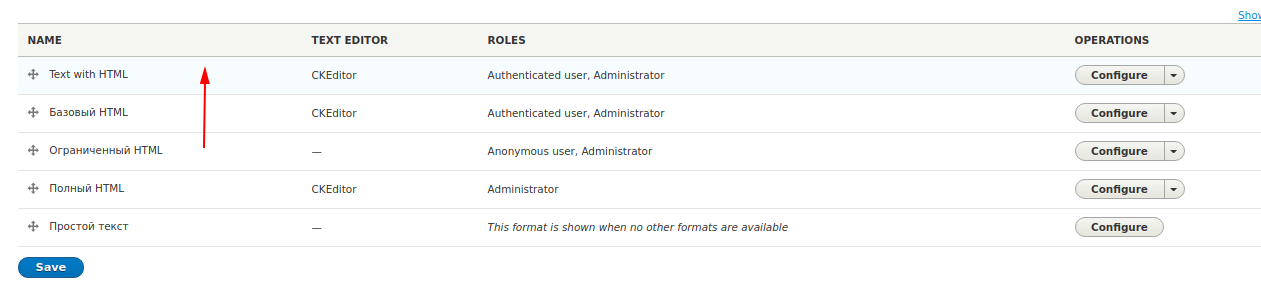
Un autre point important est que les formats de texte sont appliqués de haut en bas. Si nous sommes utilisateurs anonymes, nous ne pouvons pas utiliser le format Texte avec HTML, mais un utilisateur autorisé peut, il est donc important que l’auteur autorisé ait un format Texte avec HTML.

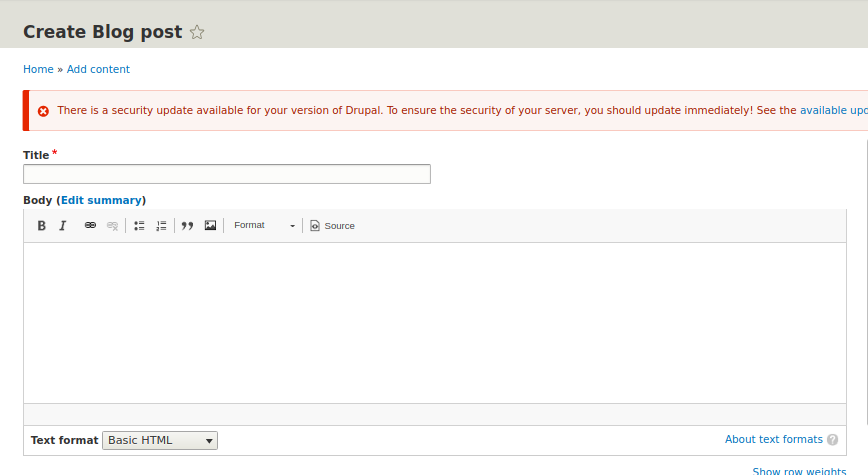
Vous pouvez maintenant créer du contenu via l’éditeur visuel.

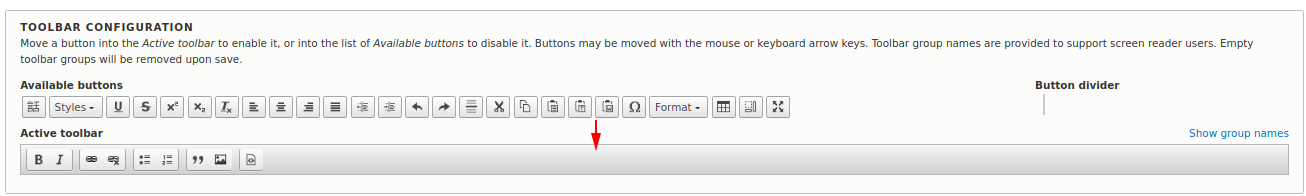
Vous pouvez aussi ajouter des boutons à notre éditeur visuel. Revenez aux réglages du format Texte avec HTML et glissez les icônes de boutons nécessaires dans la barre d’outils active :

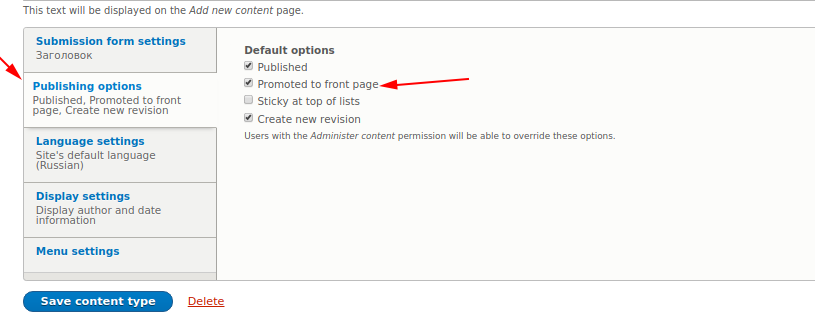
Il nous reste maintenant à faire apparaître tous les nouveaux articles sur la page d’accueil. Modifions le type de contenu Article (ou un autre) :

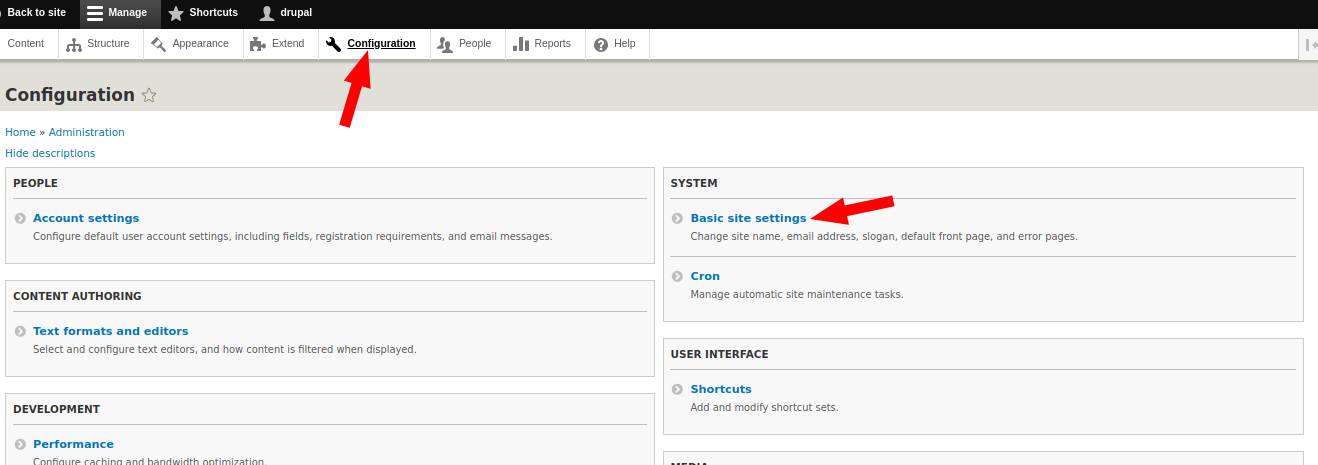
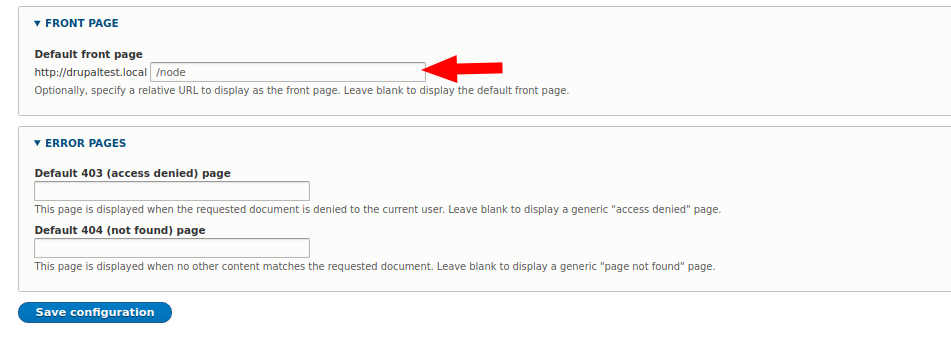
Il est important que cette case soit cochée, elle permettra de publier tous les nouveaux contenus sur la page d’accueil. Ensuite, dans les réglages du site, indiquez que toutes nos entités (nodes) apparaissent sur la page d’accueil. Activez d’abord les modules Views et Views UI, ce sont eux qui affichent tous les types de contenu sur la page d’accueil dans Drupal. Après activation, dans la page Informations sur le site, définissez le chemin de la page d’accueil sur /node :


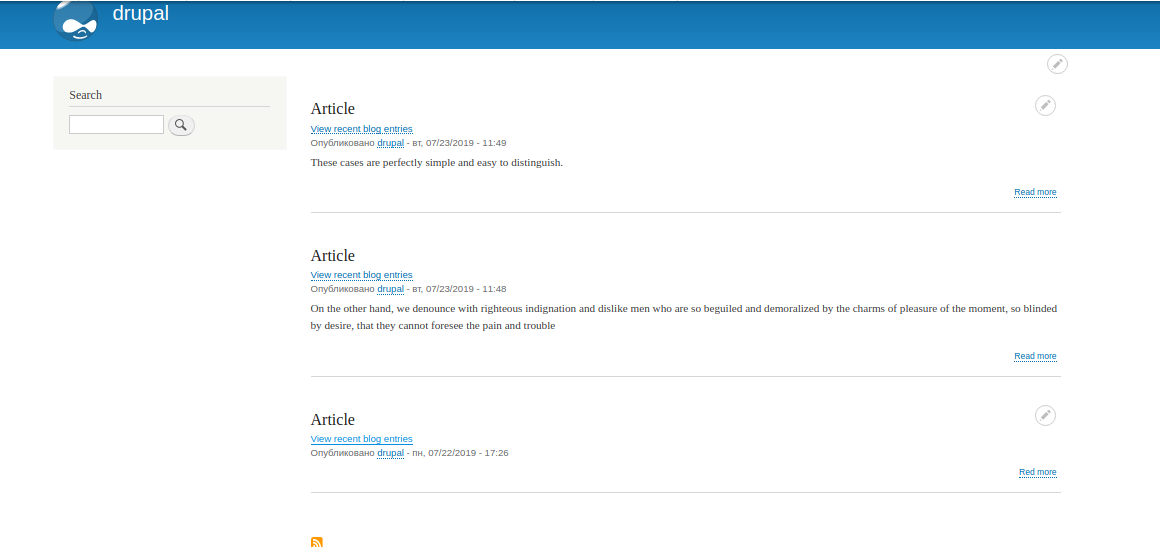
Voilà, le blog est prêt, tous les teasers des contenus seront publiés sur la page d’accueil. Dans la prochaine leçon, nous aborderons les catégories de nos publications pour pouvoir organiser les rubriques du blog.
 Dans les versions précédentes de Drupal, le module blog était utilisé pour le blog :
Dans les versions précédentes de Drupal, le module blog était utilisé pour le blog :