1.8. Image : Travailler avec les images, préréglages.
Drupal peut travailler non seulement avec des pages de texte, mais aussi avec des images. Pour cela, il faut activer le module Image. Le module image permet d’attacher des photos aux nœuds et d’afficher ces photos à la taille souhaitée. De plus, cette taille peut varier selon les endroits. Par exemple, dans le teaser du nœud, on peut afficher une petite photo, alors que dans le nœud complet, elle sera plus grande.
Dans les leçons précédentes, nous avons créé le type de contenu Employé. Ouvrons l’onglet Gérer les champs pour ce type de contenu et ajoutons un champ image.

Maintenant, dans le formulaire de création / modification d’un employé, il y aura un champ pour uploader une image :

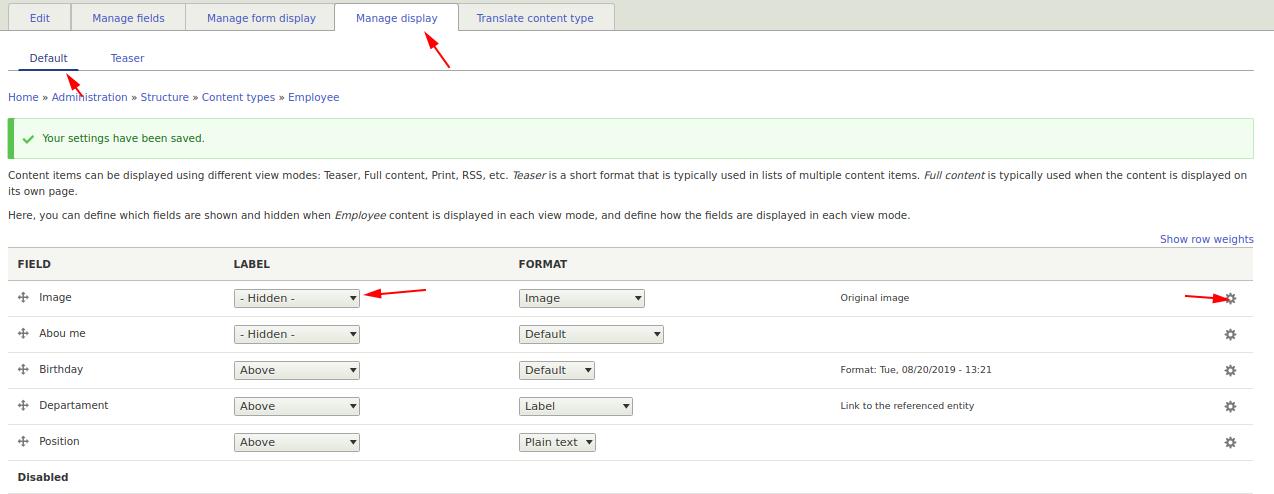
Cette image sera affichée sur la page de l’employé, mais en taille originale et avec le label du champ Image. Pour configurer l’affichage, il faut aller dans l’onglet Gérer l’affichage, dans les réglages du type de contenu Employé.

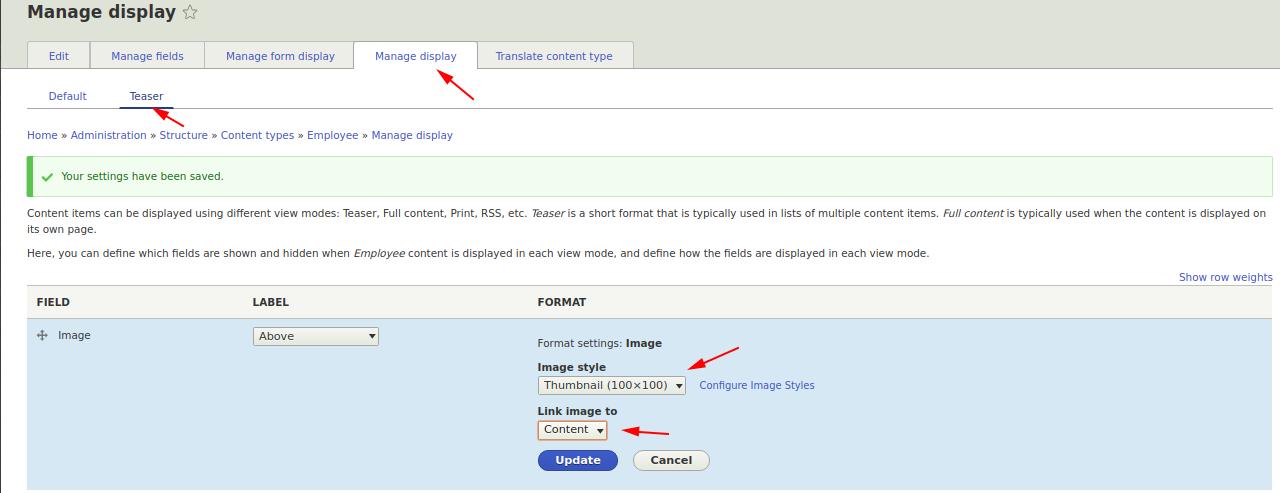
Déplaçons le champ image vers le haut, supprimons l’affichage du nom du champ et cliquons sur la roue dentée (paramètres) pour définir la taille de l’image affichée. Par défaut, nous avons déjà des tailles préréglées : Large (480x480), Moyen (220x220), Miniature (100x100). Mettons pour le teaser la Miniature, et pour le nœud complet la taille Moyenne. Aussi, dans le teaser, nous ferons que l’image soit un lien vers la page de l’employé :

Maintenant, dans les listes de teaser, les employés auront un lien vers leur page complète.
En plus des préréglages prêts à l’emploi Large, Moyen, Miniature, vous pouvez créer vos propres tailles d’images. Allons dans Configuration - Styles d’image.
/admin/config/media/image-styles
Vous verrez les préréglages existants et le bouton pour ajouter un style d’image :

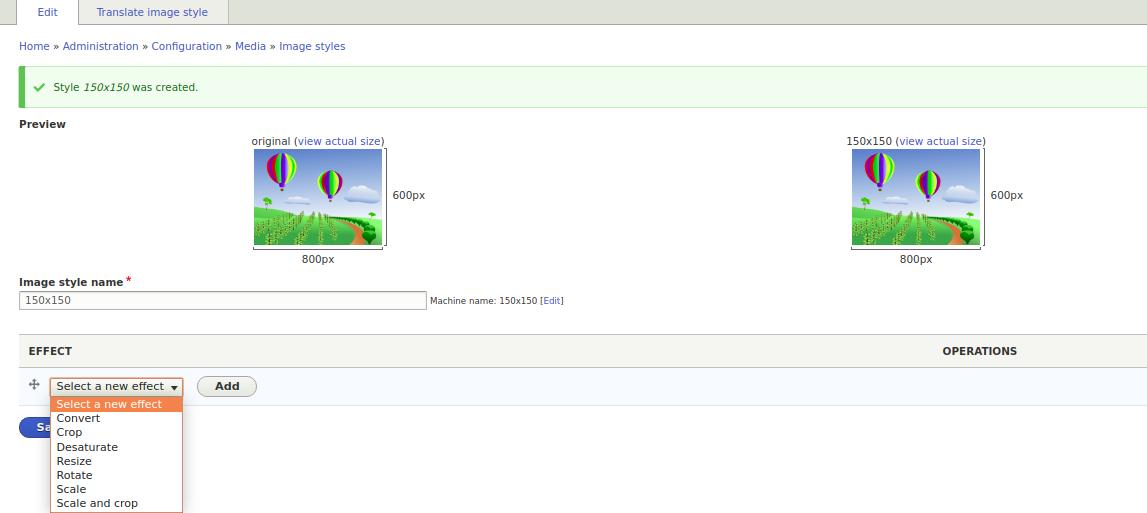
Créons un style 150x150 pixels et donnons-lui un nom. Sur la page d’édition du préréglage, nous voyons les actions qui peuvent être ajoutées :

Convertir - convertir l’image dans un autre format.
Rogner - découpe la photo sans redimensionnement.
Désaturer - transforme la photo en noir et blanc.
Redimensionner - modifie la taille sans conserver les proportions.
Rotation - fait pivoter la photo à l’angle désiré.
Échelle - redimensionne en conservant les proportions.
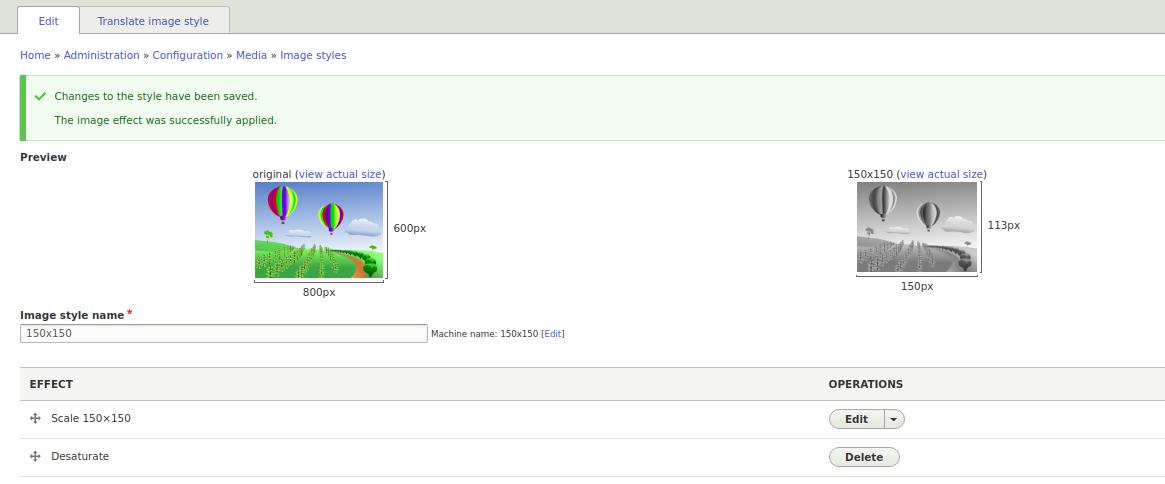
Vous pouvez sélectionner plusieurs actions, par exemple, faisons Scale150x150, puis rendons la photo en noir et blanc.
Échelle :

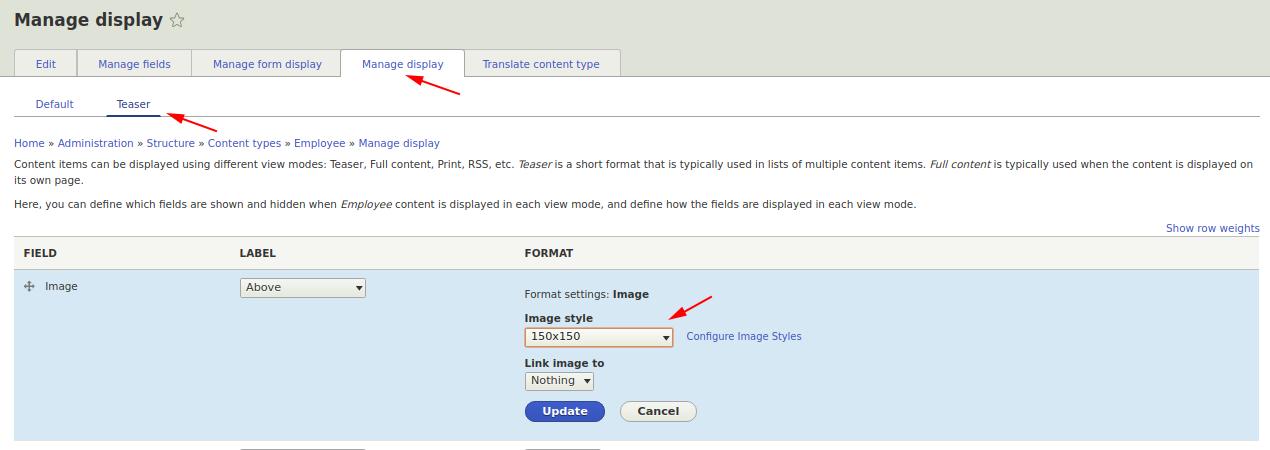
Revenons maintenant à la page Gérer l’affichage et configurons la sortie du champ image via le préréglage 150x150 pour le teaser de l’employé.

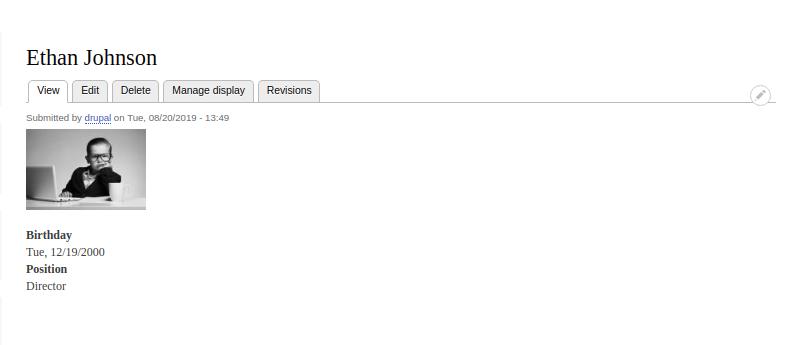
Maintenant, le teaser de l’employé ressemblera à ceci :

Vous savez maintenant comment télécharger des photos dans Drupal et comment les afficher comme vous le souhaitez. Dans les leçons suivantes, nous verrons comment créer une galerie photo de manière similaire.