3.1. Contact - Créateur de formulaire Formulaire de contact
Au cœur de Drupal se trouve un excellent module de contact. Le module Contact rivalise presque avec le module Webform. Voyons donc comment créer un formulaire de retour (feedback) pour notre site.
Si le module Contact n’est pas activé, activez-le.
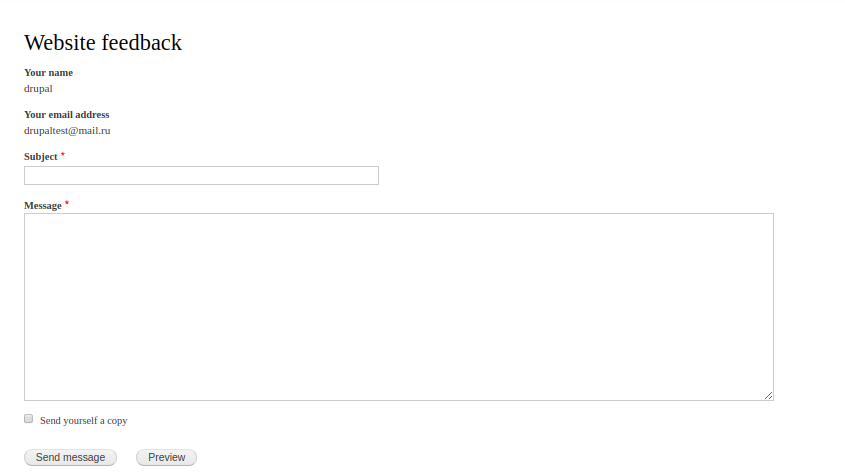
Le module Contact propose déjà un formulaire de contact par défaut. Il est accessible à l’adresse suivante :
/contact

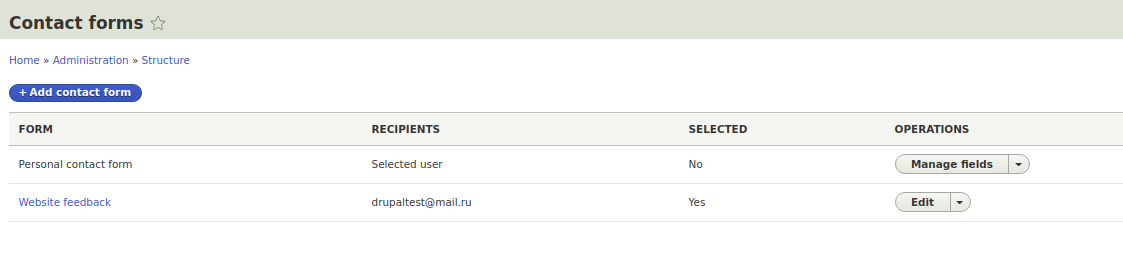
Modifions ce formulaire pour qu’il ressemble davantage à un formulaire de retour. Pour cela, allez dans la page de configuration des formulaires de contact via Structure → Formulaires de contact :
/admin/structure/contact

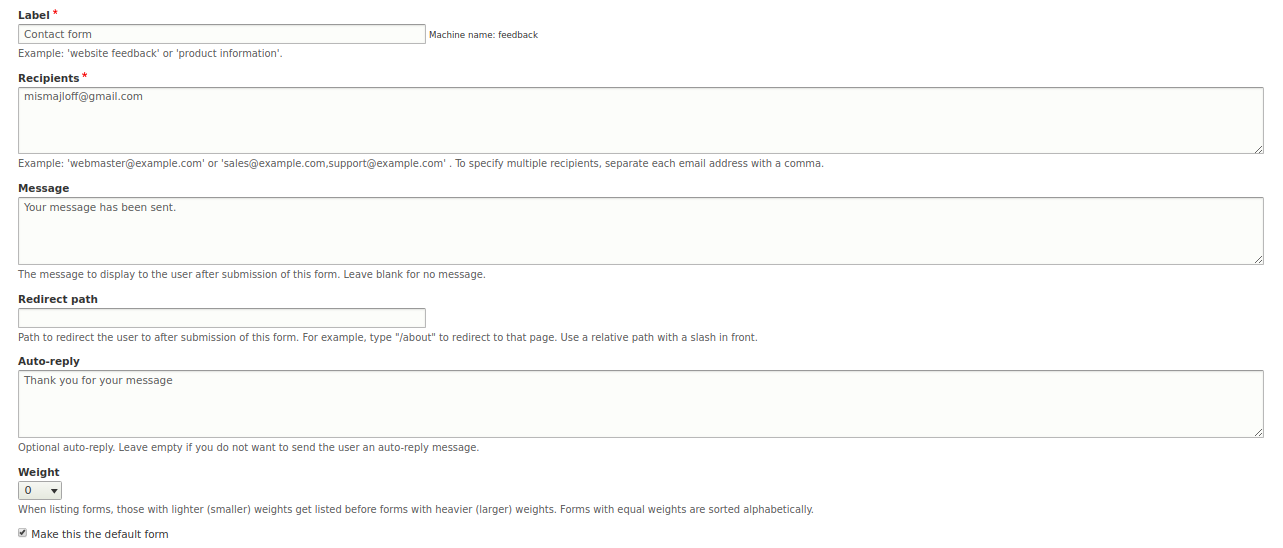
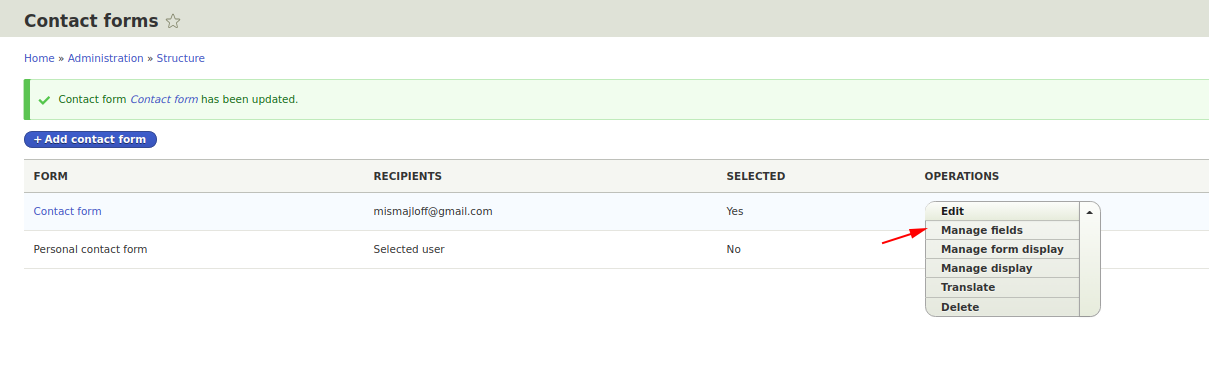
Accédez à l’édition du formulaire « Commentaires sur le site ». Il peut être pertinent de modifier les intitulés, de renseigner vos adresses e-mail et de configurer une réponse automatique à l’expéditeur du message.

Renommons maintenant le champ Email et ajoutons un champ Téléphone. Les champs Nom et Email sont automatiquement remplis pour les utilisateurs enregistrés. Pour les utilisateurs anonymes, les champs Nom et Email sont affichés à remplir. Pour cela, allons dans l’onglet Gérer les champs :

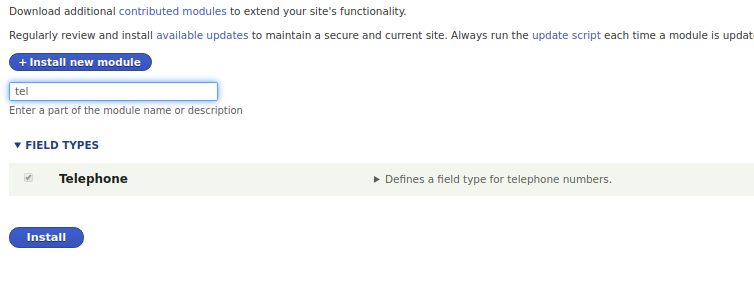
Sur cette page, vous pouvez renommer et ajouter de nouveaux champs. Ajoutons un champ Téléphone avec le type de champ téléphonique. Mais pour cela, nous devons d’abord activer le module Telephone :

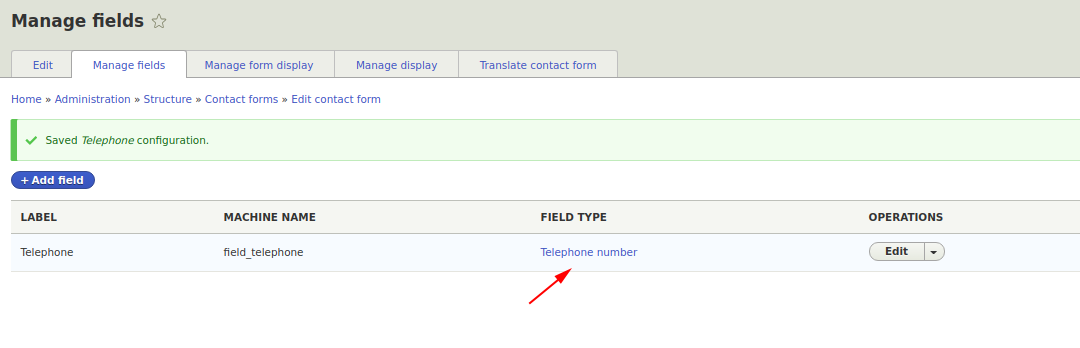
Nous pouvons maintenant ajouter le nouveau champ Téléphone :

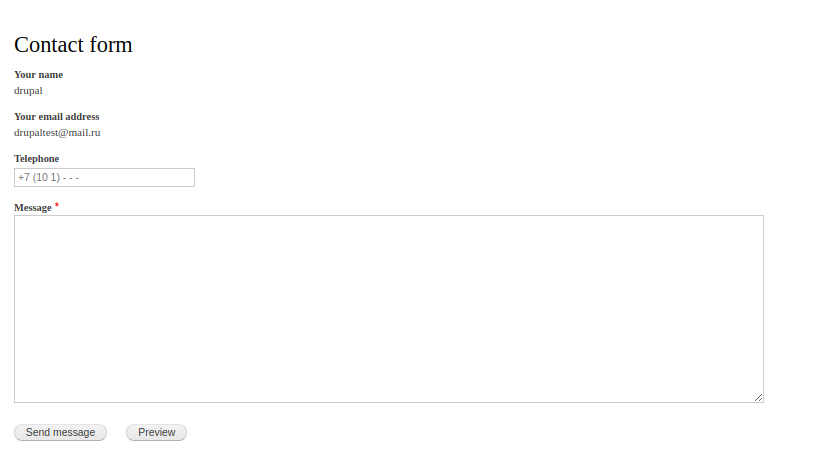
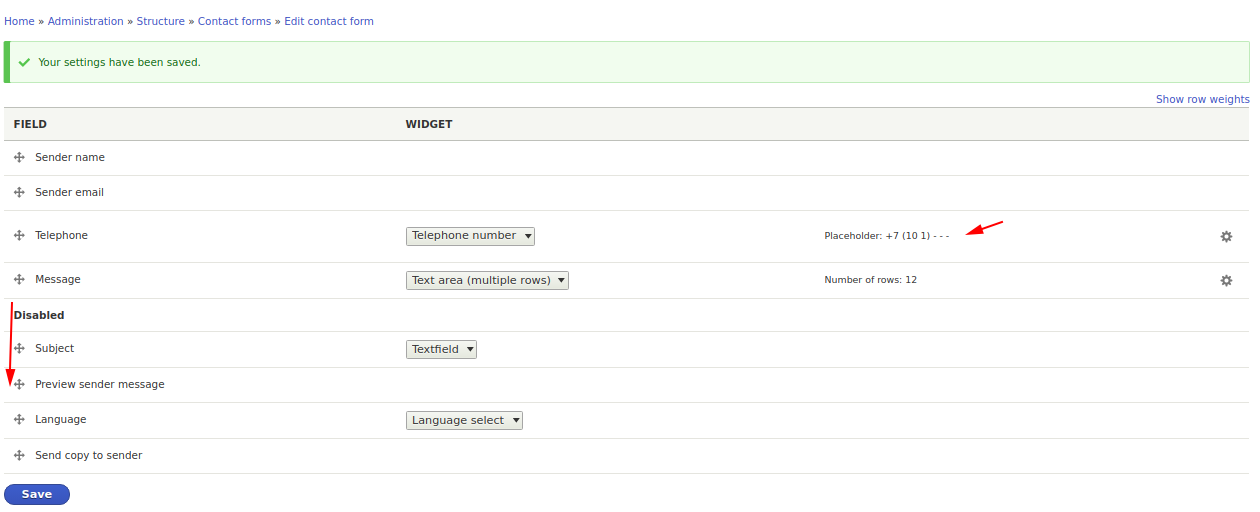
Allons maintenant dans l’onglet Gérer l’affichage pour réorganiser les champs. Je recommande de supprimer les champs Sujet et Envoyer une copie à l’expéditeur (vous pouvez les garder si vous le jugez nécessaire). J’ai également ajouté un texte indicatif (placeholder) dans les paramètres du champ Téléphone, ce qui permet d’indiquer le format attendu dans le champ avant qu’il ne soit rempli.

Nous pouvons désormais envoyer des messages depuis la page de contact :