3.8. Display Suite : Constructeur de sortie des nœuds.
Vous savez probablement déjà comment ajouter un nouveau type de contenu, des champs, et que dans Drupal vous pouvez afficher ces champs de différentes manières. Sinon, vous devriez lire ou consulter des articles sur ce sujet :
1.1 Matériaux du site, types de contenu, nœuds.
1.5. Taxonomie – Taxonomie, vocabulaires et termes
1.7. Champ, Entité – travailler avec les champs et les entités.
1.8. Image : Travail avec les images, préréglages.
Mais en plus des fonctionnalités de base de Drupal, vous pouvez aussi utiliser le module Display Suite :
https://www.drupal.org/project/ds
Il vous permet d’afficher les champs dans un modèle spécifique, par exemple en 2 colonnes avec un en-tête et un pied de page, ou même dans des modèles plus complexes. Créons un type de contenu Annonce et affichons une belle page d’annonce via le module Display Suite.
Display Suite nécessite un plugin Layout :
https://www.drupal.org/project/layout_plugin
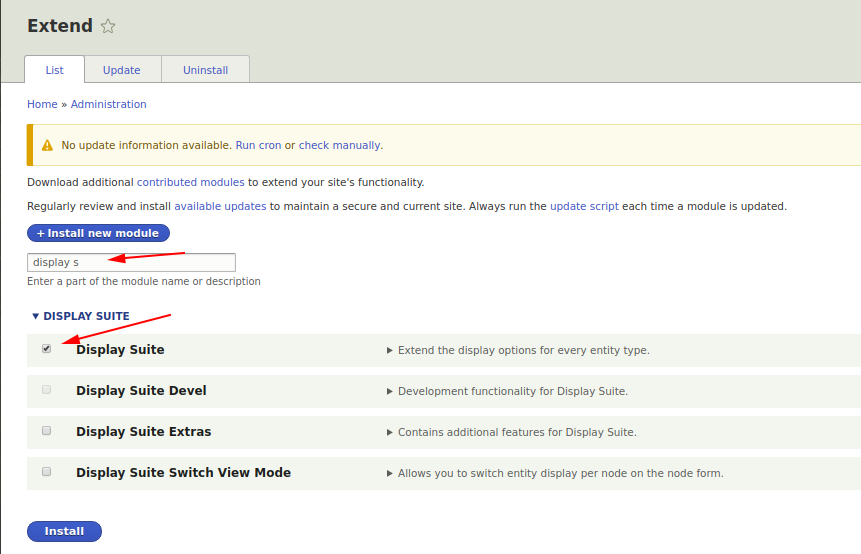
Il faut d’abord activer le module Display Suite :

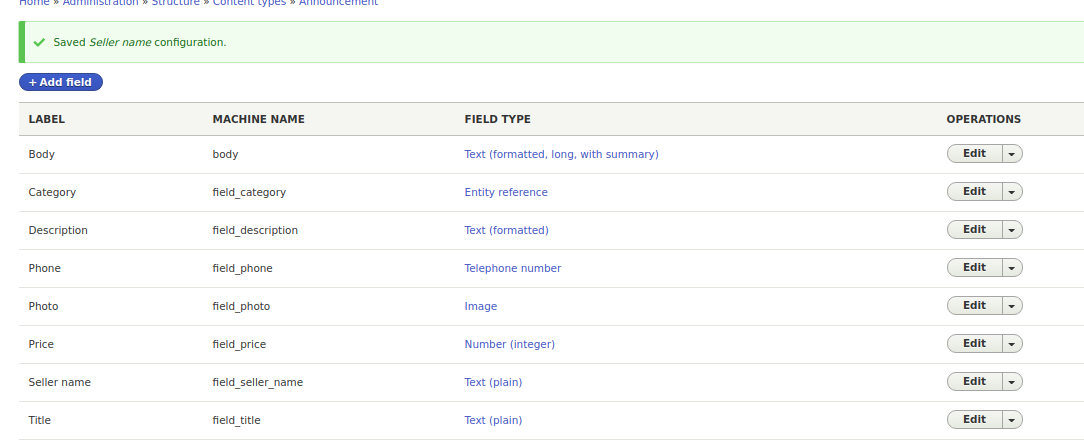
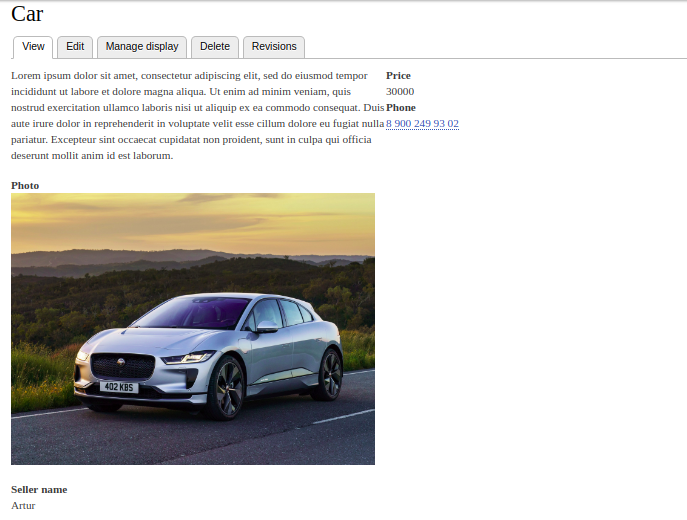
Passons maintenant au type de contenu Annonce avec les champs Titre, Catégorie (terme de taxonomie), Prix, Description, Téléphone, Photo, Nom du vendeur. Voici à quoi ressemble ce type de contenu :

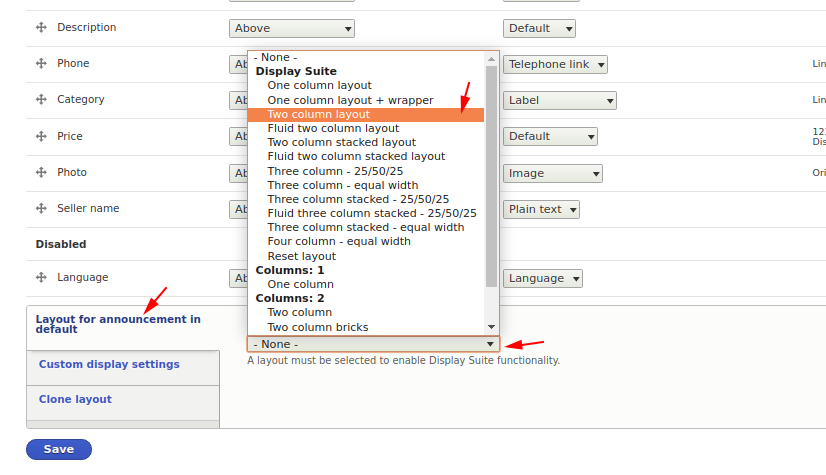
Passons maintenant à l’onglet Gérer l’affichage.

Dans l’onglet Mise en page par défaut, sélectionnez le modèle dont vous avez besoin. Pour commencer, vous pouvez essayer une mise en page simple à deux colonnes.

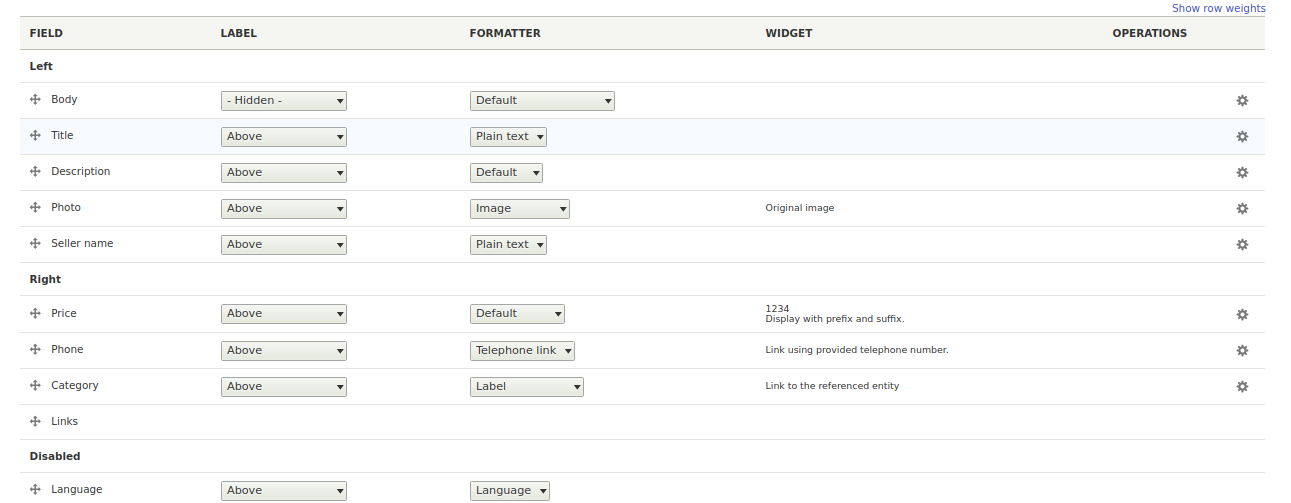
Notre annonce a maintenant 2 colonnes :

Le module Display Suite est extensible, vous pouvez l’utiliser pour configurer l’affichage de la taxonomie, des utilisateurs, et d’autres entités Drupal. Il peut aussi être utilisé pour configurer les formulaires d’édition des nœuds, utilisateurs et autres entités.