6.3. Créer votre propre thème Drupal basé sur un thème Stable.
À partir de cet article, nous allons créer notre propre thème sur Drupal. Dans cette section du tutoriel, nous analyserons les bases du sujet Drupal : où se trouve quoi, comment inclure et utiliser CSS et JavaScript. Notre thème sera basé sur le thème Stable du cœur Drupal. Si vous souhaitez apprendre Drupal, Stable est un excellent point de départ. Il est déconseillé de commencer par Bootstrap, car vous rencontrerez constamment des questions et erreurs. Dans la section suivante du tutoriel, avec nos connaissances sur la création de thèmes Drupal, nous commencerons à travailler avec Bootstrap.
Voici la documentation officielle :
https://www.drupal.org/theme-guide/8
Créez un dossier pour notre thème.
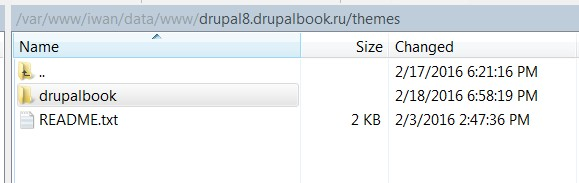
Nous plaçons tous les nouveaux thèmes dans le dossier /themes. Vous pouvez structurer comme dans Drupal 7 (/sites/all/themes), mais il est préférable d’utiliser la nouvelle structure de fichiers Drupal et mettre les thèmes dans /themes.
Je vais créer le dossier /themes/drupalbook, vous pouvez nommer votre thème comme vous voulez :

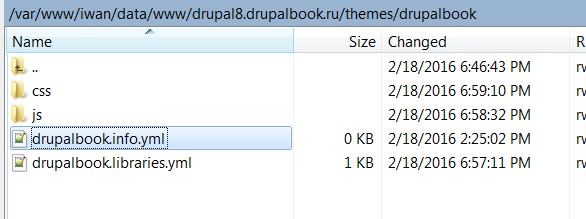
Créez un fichier avec les informations de base drupalbook.info.yml.
Dans le dossier de notre thème, créez le fichier theme_name.info.yml :

Cet article donne des informations détaillées sur le format YAML :
https://en.wikipedia.org/wiki/YAML
Faites attention à deux points :
1) N’utilisez pas de tabulations pour l’indentation, seulement des espaces.
2) L’indentation doit être d’au moins un espace (ex. : name: value, pas name: value avec tabulation).
Insérez dans drupalbook.info.yml :
name: Drupalbook
type: theme
base theme: stable
description: My first Drupal theme.
core: 8.x
core_version_requirement: ^8 || ^9
libraries:
- drupalbook/global-styling
regions:
header: Header
content: Content # Cette région est obligatoire
sidebar_first: 'Sidebar first' # N’oubliez pas les guillemets
footer: Footer
Voyons ce que signifie chaque ligne :
name – nom de notre thème. Le nom machine est le nom du dossier et du fichier drupalbook.info.yml - ici drupalbook.
type – type de projet Drupal, ici thème.
base theme – on hérite du thème stable. Si le thème est créé de zéro, écrivez false.
description – description affichée dans l’interface d’administration.
core – version du noyau Drupal cible.
libraries – inclusion des bibliothèques via le fichier drupalbook.libraries.yml. Notez global-styling, que nous utiliserons dans ce fichier.
regions – régions du thème. La région content est obligatoire car c’est là que s’affiche le contenu Drupal. Si le nom d’une région contient plusieurs mots, entourez-le de guillemets. Les noms machine utilisent des underscores.
Créons la bibliothèque de notre thème.
Fichier drupalbook.libraries.yml
Ajoutez les lignes suivantes :
global-styling:
version: 1.x
css:
theme:
css/style.css: {}
css/print.css: { media: print }
js:
js/custom.js: {}
dependencies:
- core/jquery
Décryptage ligne par ligne :
global-styling – nom repris dans drupalbook.info.yml.
css – inclusion des fichiers CSS, notez la déclaration media: print pour la version impression.
js – inclusion des fichiers JavaScript. jQuery est optionnel, ajoutez-le en dépendance si vous l’utilisez.
dependencies:
- core/jquery
Créez les dossiers css et js et placez-y les fichiers :
css/style.css
css/print.css
js/custom.js
Comme nous héritons du thème stable, les templates sont aussi hérités. Maintenant, rendez-vous dans l’administration de votre site :
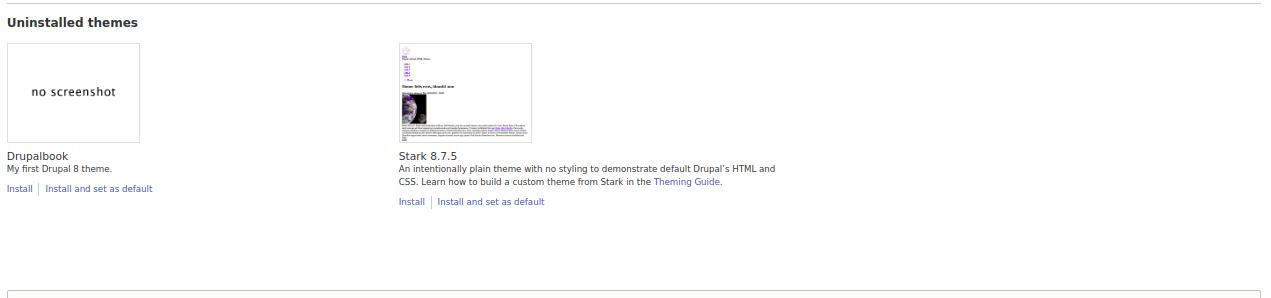
/admin/appearance
Videz le cache et activez votre thème :

Vous avez désormais votre nouveau thème Drupalbook sur le site :