6.5. Travailler avec le CSS dans Drupal. Points de rupture (breakpoints), réglages responsives dans le thème Drupal
Dans les tutoriels précédents, nous avons déjà connecté le CSS à notre thème. Pour cela, nous avons indiqué dans le fichier drupalbook.info.yml :
libraries:
- drupalbook/global-styling
Ensuite, nous avons créé le fichier drupalbook.libraries.yml, où nous avons spécifié les fichiers CSS à inclure :
global-styling:
version: 1.x
css:
theme:
css/style.css: {}
css/print.css: { media: print }
Désormais, nous allons étudier en détail comment travailler avec le CSS dans notre thème.
Nous avons déjà mentionné dans un article précédent que vous pouvez spécifier le média pour chaque fichier CSS entre accolades. Pour print.css, nous avons défini media: print afin que ce CSS ne s’applique qu’à l’impression. Il existe aussi media: all (par défaut) pour tous les modes d’affichage CSS et media: screen pour les modes non imprimés.
Redéfinition CSS des autres bibliothèques
Vous pouvez utiliser libraries-override pour surcharger les fichiers CSS du core :
libraries-override:
# Remplacer toute la bibliothèque.
core/drupal.collapse: mytheme/collapse
# Remplacer une partie individuelle d’une bibliothèque, par exemple un fichier CSS.
subtheme/library:
css:
theme:
css/layout.css: css/my-layout.css
# Supprimer une partie de la bibliothèque.
drupal/dialog:
css:
theme:
dialog.theme.css: false
# Supprimer toute la bibliothèque.
core/modernizr: false
Breakpoints dans Drupal
Les breakpoints dans Drupal font partie de la configuration du thème, ils permettent d’adapter l’apparence du thème en fonction de la taille d’écran de l’appareil affichant le site. Cela permet de rendre le site responsive pour différents appareils : ordinateurs, tablettes, téléphones, voire montres. Le module Breakpoint standardise l’usage des breakpoints, il permet de surveiller la résolution de l’appareil et d’appliquer le breakpoint souhaité. Il suffit de décrire les tailles nécessaires pour les breakpoints.
Cependant, définir des breakpoints dans le thème ne suffit pas pour que cela fonctionne. Par exemple, en activant le module additionnel du core Drupal Responsive Image, il devient possible d’afficher des images avec différents presets selon les breakpoints. Ajoutons des breakpoints à notre thème.
Un breakpoint est composé d’un en-tête et d’une media query. La media query est la manière standard de décrire un breakpoint. Par exemple, pour un breakpoint à 40em de large, on écrit (min-width: 40em). Ici, le breakpoint est une media query, mais il peut contenir des informations additionnelles.
Pour ajouter un breakpoint, créez un fichier myTheme.breakpoints.yml, pour mon thème drupalbook, ce sera drupalbook.breakpoints.yml.
Chaque entrée dans ce fichier est un breakpoint distinct, avec un nom machine unique et des paramètres enfants :
- label : titre du breakpoint
- mediaQuery : texte définissant la taille d’écran ciblée par ce breakpoint
- weight : poids du breakpoint. Vous pouvez avoir des breakpoints avec des mediaQuery qui se chevauchent, le poids permet de définir l’ordre d’exécution.
- multiplier : indique de combien multiplier le nombre de pixels pour la mediaQuery. Certains appareils, comme l’iPhone, utilisent des écrans Retina où deux pixels physiques affichent un pixel du site.
Exemple de drupalbook.breakpoints.yml :
drupalbook.mobile:
label: mobile
mediaQuery: ''
weight: 0
multipliers:
- 1x
drupalbook.narrow:
label: narrow
mediaQuery: 'all and (min-width: 560px) and (max-width: 850px)'
weight: 1
multipliers:
- 1x
drupalbook.wide:
label: wide
mediaQuery: 'all and (min-width: 851px)'
weight: 2
multipliers:
- 1x
Ajoutez ce fichier à votre thème, en remplaçant drupalbook par le nom de votre thème.
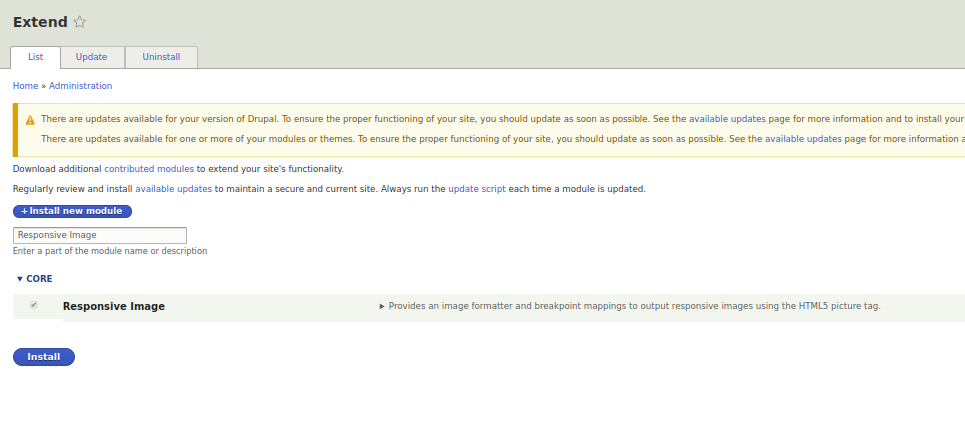
Image responsive
Activons maintenant le module Responsive Image :

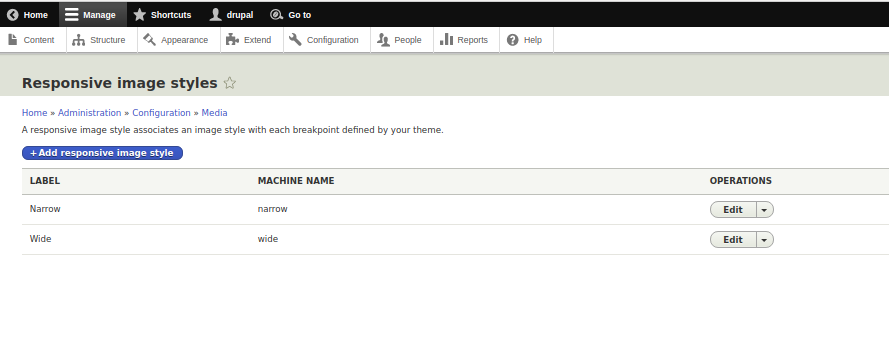
Si vous allez sur la page d’édition des styles Responsive Image :
admin/config/media/responsive-image-style

Vous pouvez éditer le preset responsive Narrow :
admin/config/media/responsive-image-style/narrow
Et spécifier de prendre les tailles Narrow depuis votre thème :
screenshot
Vous pouvez ainsi définir des presets pour le responsive Narrow pour chaque breakpoint séparément :
screenshot
Si vous attribuez un champ à afficher via le preset Narrow, vous afficherez différentes images selon la résolution de l’écran :
screenshot