1.8 Изображение - Работа с изображениями, стили изображений.
Drupal умеет работать не только с текстовыми страницами, но и с изображениями. Для этого необходимо включить модуль Image. Модуль Image позволяет прикреплять фотографии к материалам (узлам) и отображать их в нужном нам размере. В разных местах эти размеры могут отличаться. Например, в тизере узла можно использовать маленькую фотографию, а в полном представлении — увеличенную.
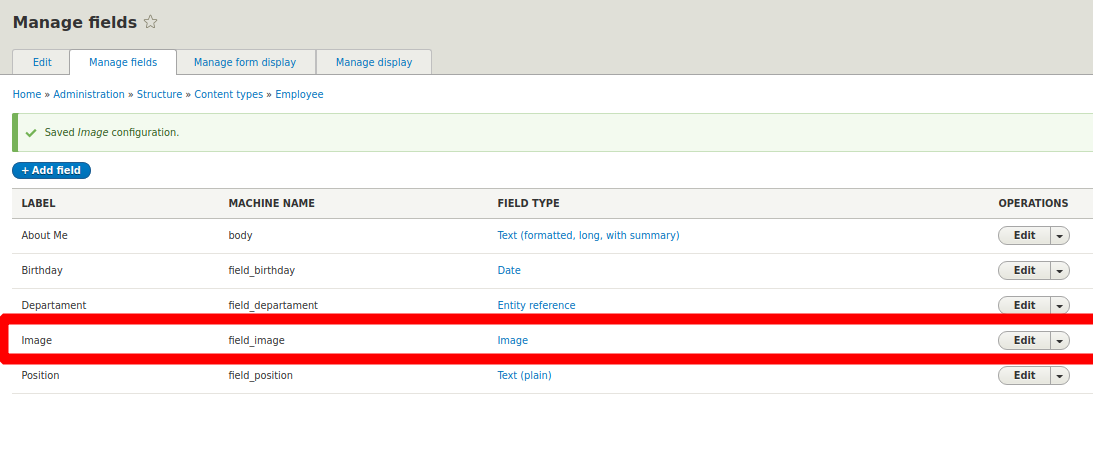
В предыдущих уроках мы создали тип материала Employee. Давайте откроем настройки полей типа материала Employee и добавим поле изображения.

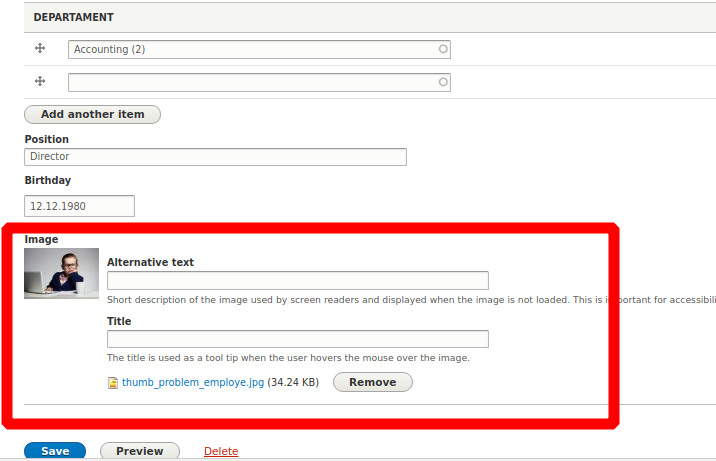
Теперь в форме создания/редактирования сотрудника появится поле для загрузки изображения:

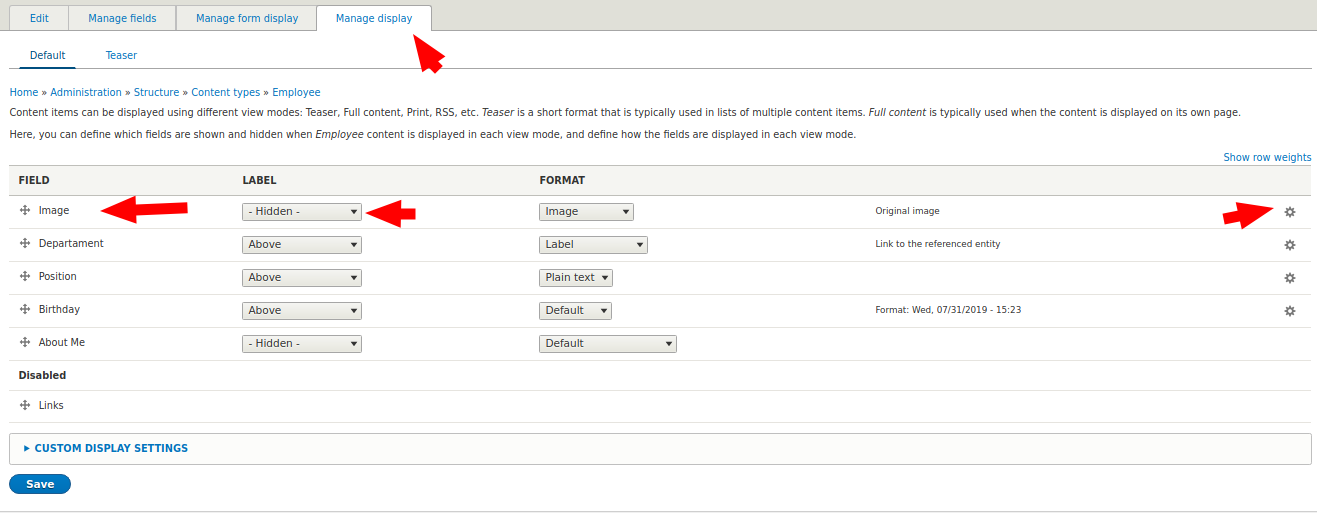
Это изображение отобразится на странице сотрудника в оригинальном размере и с подписью «Image». Чтобы настроить вывод, перейдите на вкладку «Manage display» в настройках типа материала Employee.

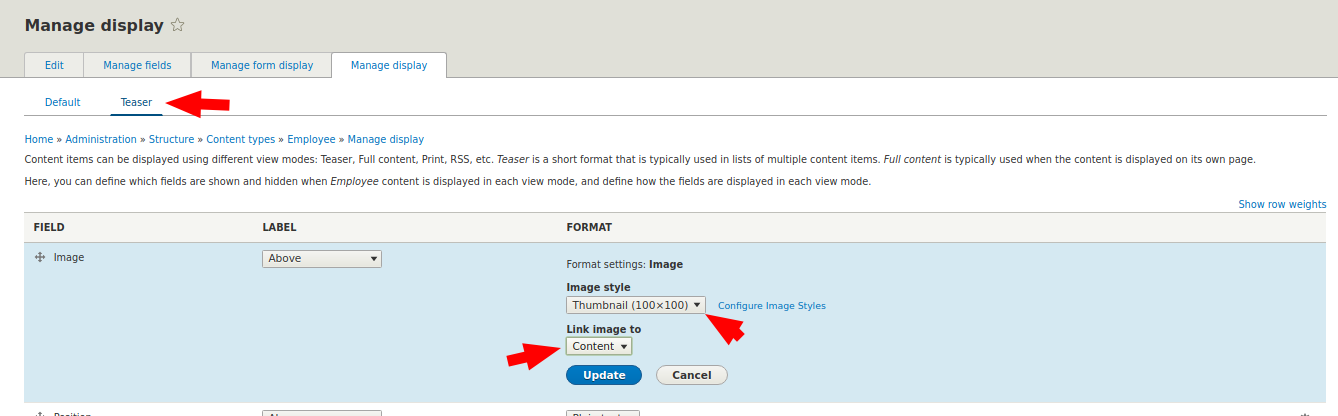
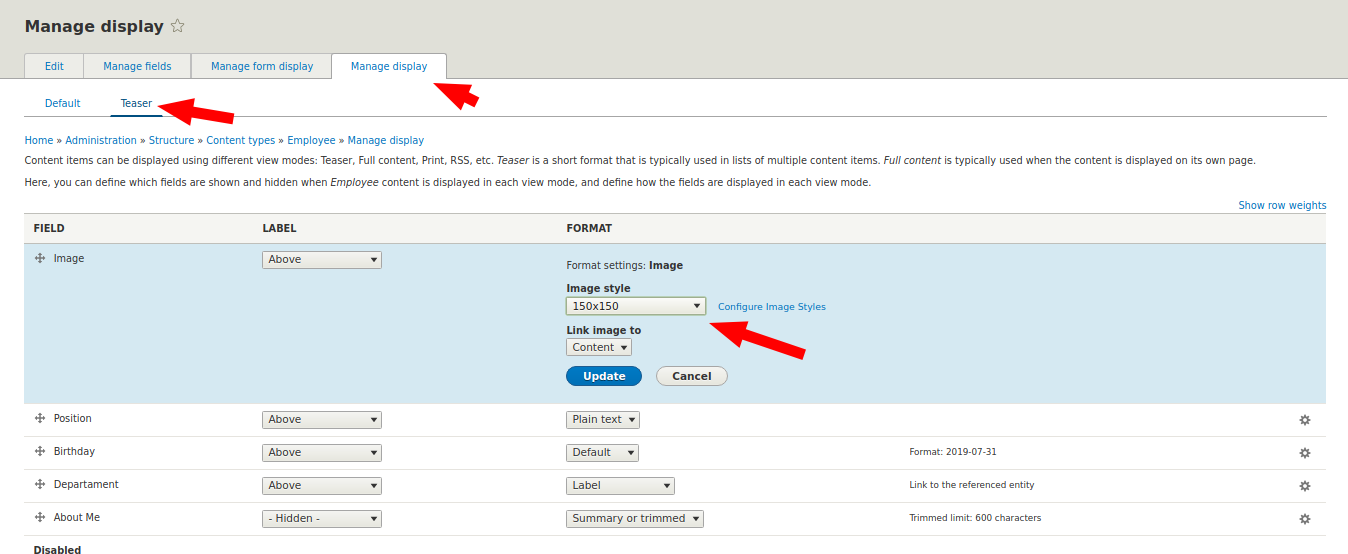
Переместим поле изображения наверх, уберём вывод названия поля и нажмём на шестерёнку (настройки), чтобы задать размер отображаемого изображения. По умолчанию доступны стили изображений: Large (480×480), Medium (220×220), Thumbnail (100×100). Для тизера выберем Thumbnail, а для полного представления — Medium. Также в тизере сделаем изображение ссылкой на материал сотрудника:

Теперь в списке тизеров сотрудники будут ссылкой на полную страницу. Кроме готовых стилей Large, Medium, Thumbnail, вы можете создать свои размеры изображений. Перейдём в «Configuration» → «Image Styles»:
/admin/config/media/image-styles
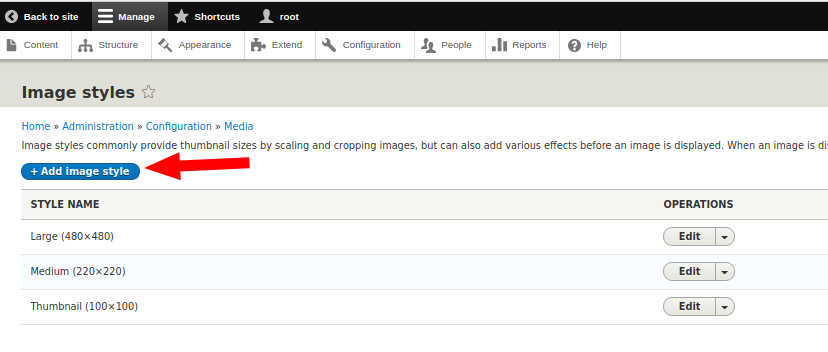
Там вы увидите уже существующие стили изображений и кнопку «Add image style».

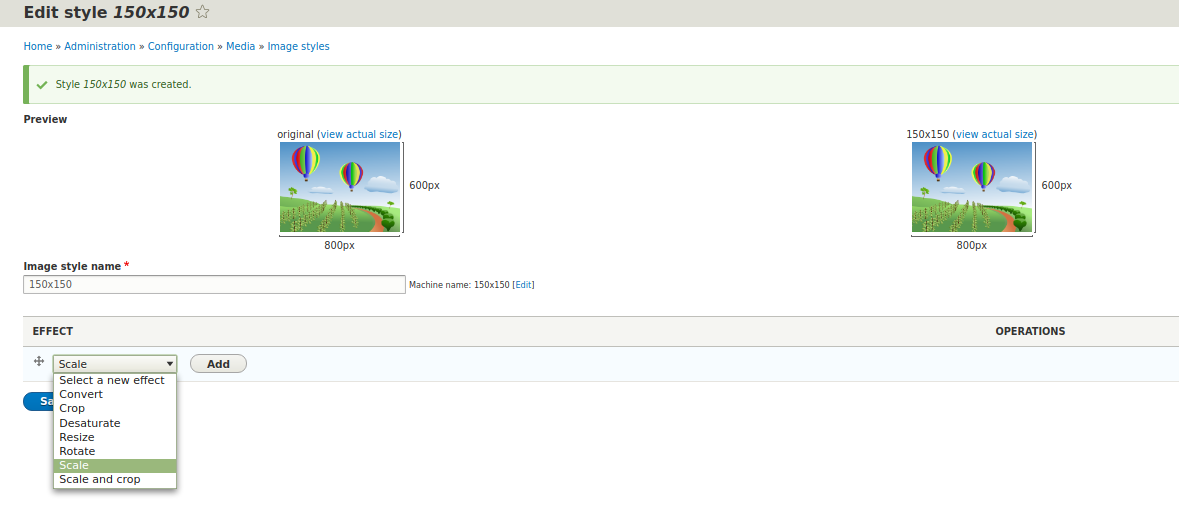
Зададим размер 150×150 пикселей и дадим стилю понятное имя. На странице редактирования мы увидим доступные действия, которые можно добавить:

Convert — преобразует фотографию в нужное разрешение.
Crop — обрезает фотографию без масштабирования.
Desaturate — делает изображение чёрно-белым.
Resize — изменяет размер без сохранения пропорций.
Rotate — поворачивает фотографию на заданный угол.
Scale — изменяет размер с сохранением пропорций.
Scale and crop — изменяет размер с сохранением пропорций, а затем обрезает по большей стороне.
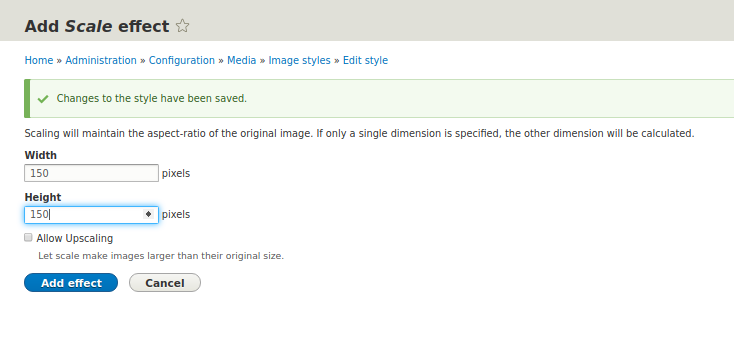
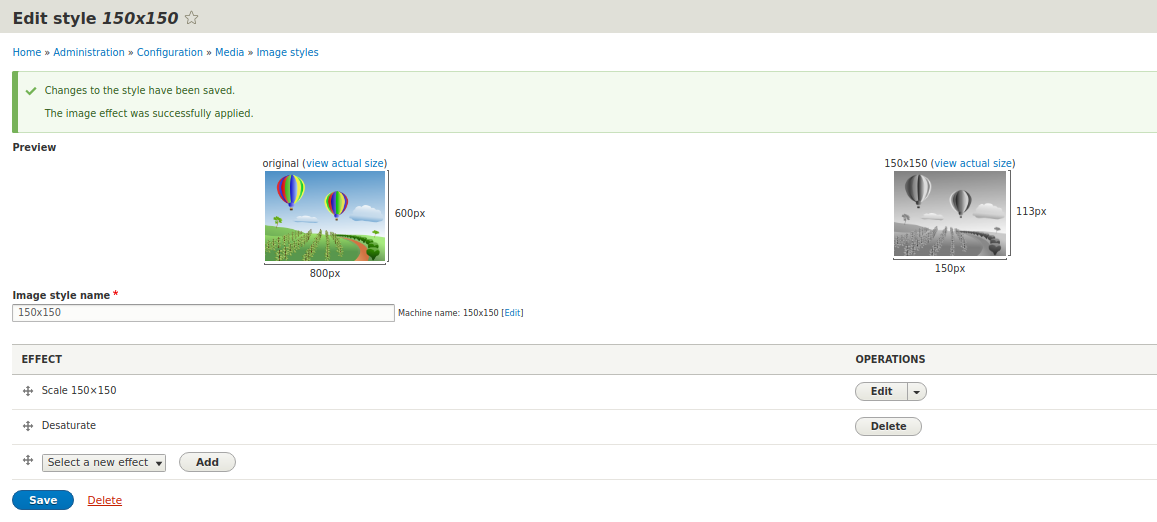
Вы можете выбрать несколько действий. Например, сделаем масштабирование до 150×150, а затем применим обесцвечивание.
Масштабирование:

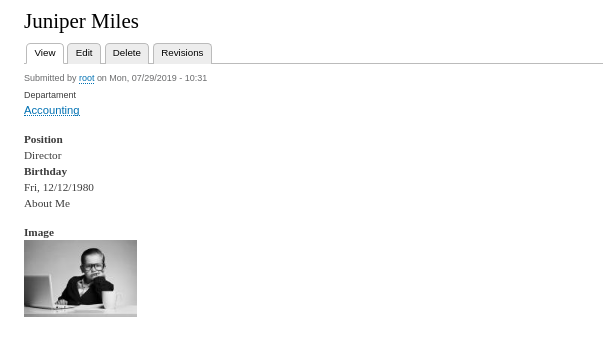
В итоге это будет выглядеть так:

Теперь вернёмся на страницу управления выводом полей и зададим для тизера сотрудника стиль изображения 150×150.

Теперь тизер сотрудника будет выглядеть так:

Теперь вы знаете, как загружать фотографии в Drupal и отображать их в нужном формате. В следующих уроках мы расскажем, как создать фотогалерею аналогичным образом.