Дополнительные типы блоков (EBT) — новый опыт конструктора страниц❗
Дополнительные типы блоков (EBT) — стилизованные, настраиваемые типы блоков: слайдшоу, вкладки, карточки, аккордеоны и многие другие. Встроенные настройки для фона, DOM Box, плагины Javascript.
❗Дополнительные типы параграфов (EPT) — новый опыт работы с параграфами
Дополнительные типы параграфов (EPT) — набор модулей, основанный на аналогичных параграфах.
Демо: EPT Призыв к действию (CTA)
EPT Documentation
- Список EPT модулей
-
Демо: EPT Параграфы
- Демо: EPT Аккардион / FAQ
- Демо: EPT Основная кнопка
- Демо: EPT Bootstrap кнопки
- Демо: EPT Призыв к действию (CTA)
- Демо: EPT Карусель
- Демо: EPT Колонки / Контейнер
- Демо: EPT Обратный отчет
- Демо: EPT Счетчик
- Демо: EPT Шапка
- Демо: EPT Изображение
- Демо: EPT Галерея изображений
- Демо: EPT Всплывающее окно
- Демо: EPT Slick Слайдер
- Демо: EPT Слайдшоу
- Demo: EPT Статистика
- Демо: EPT Вкладки
- Демо: EPT Текст
- Демо: EPT Плитки
- Demo: EPT Хронология
- Демо: EPT Видео
- Демо: EPT Галерея видео и изображений
- Демо: EPT Веб-форма
- Демо: EPT Веб-форма во всплывающем окне
- Демо: EPT Блок
- Демо: EPT Отзыв
- Демо: EPT Views
- Установка EPT модулей
- Создание новых модулей EPT
Вы можете скачать EPT Click to Action с drupal.org:
https://www.drupal.org/project/ept_cta
Или используйте composer:
composer require drupal/ept_cta
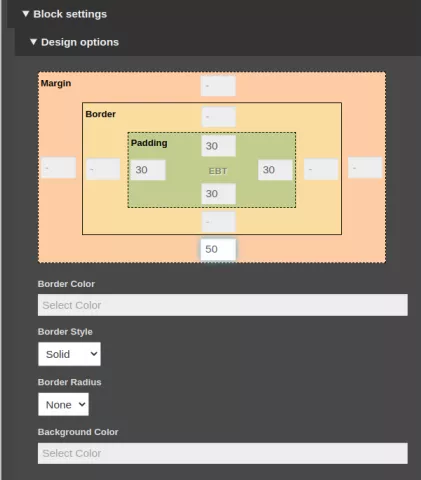
EPT CTA содержит все функции модуля EPT, включая DOM Box, цвет фона / изображение / видео, настройки Edge to Edge:
Сообщество Drupal

Drupal is powered by an open source community
Изображение, выровненное по правому краю

Добавьте дополнительные типы блоков, обеспечивающие настройки DOM Box
Две кнопки CTA
Новый стиль для 2 кнопок CTA (призыв к действию) в модуле EPT CTA Drupal представляет собой элегантный современный дизайн, который повышает вовлеченность пользователей. Это обновление включает в себя отдельные, легко узнаваемые кнопки, которые побуждают пользователей быстро выполнять действия. Кнопки можно настраивать по цвету и тексту, что гарантирует их соответствие брендингу веб-сайта. Кроме того, адаптивный дизайн обеспечивает оптимальную функциональность на различных устройствах, обеспечивая бесперебойный пользовательский опыт.
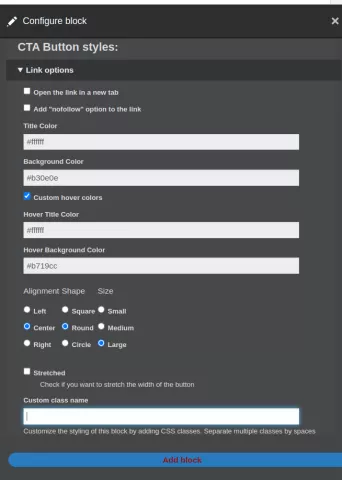
Стили для кнопки

Настройки кнопки CTA
Вы можете выбрать стили для кнопки в настройках или добавить пользовательский класс CSS и написать собственные стили CSS.