Демо: EBT Блоки
С помощью модулей EBT вы можете легко настроить целевые страницы без каких-либо знаний HTML/CSS.
Простой в использовании с Layout Builder и блоками Drupal
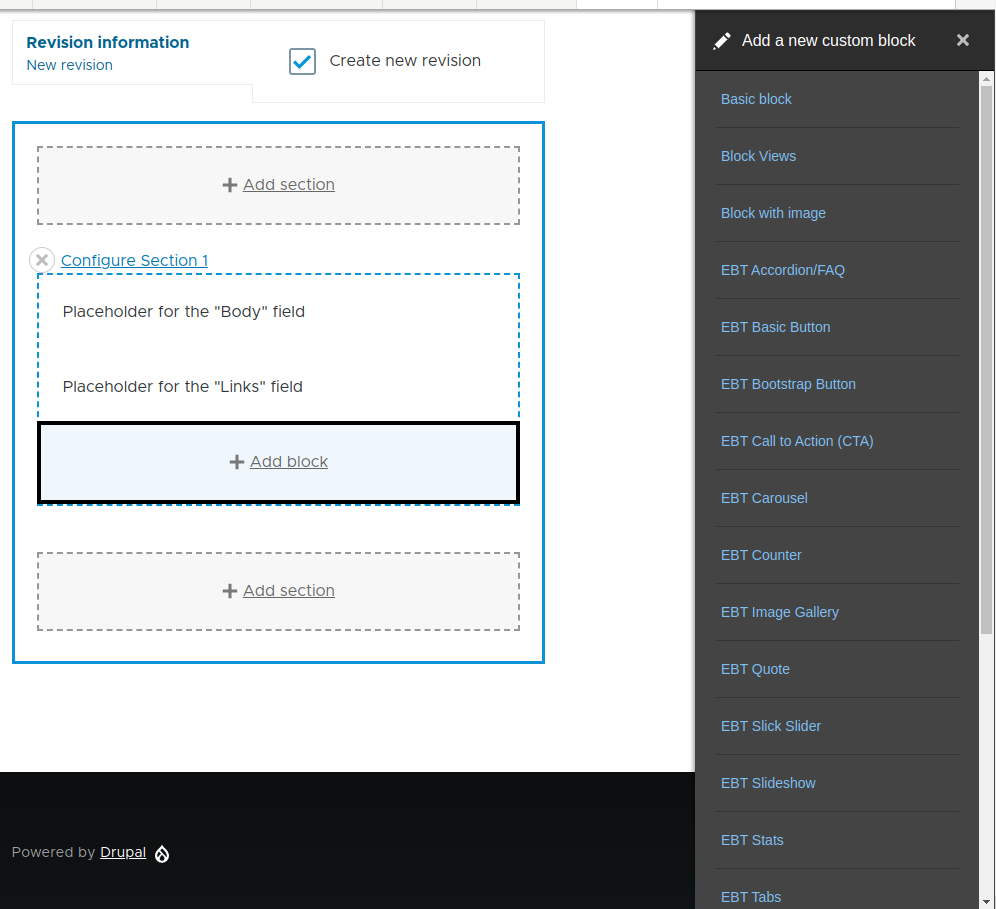
Модули EBT создают типы блоков, которые можно использовать в Layout Builder:

Вы можете добавить новый блок в несколько кликов на любой странице Layout Builder.
Вот дополнительная информация о модуле Layout Builder:
https://www.drupal.org/docs/8/core/modules/layout-builder
Содержимое блока и настройки
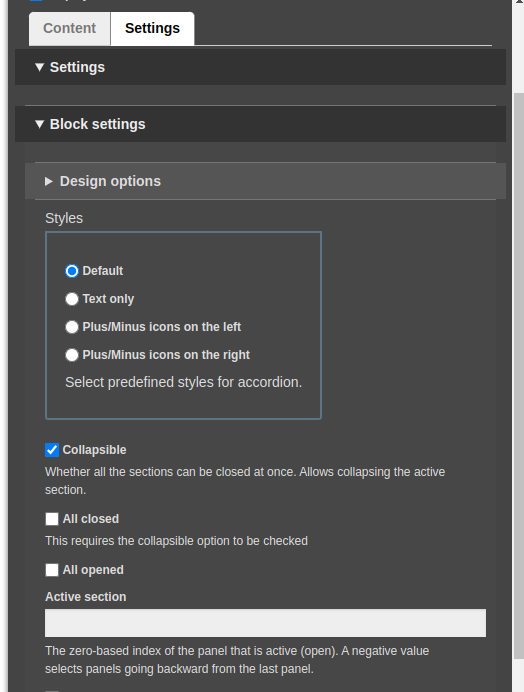
На форме редактирования блока вы найдете две вкладки: Content и Settings. Вкладка Content содержит поля: заголовки, тексты, изображения и т.д. Вкладка Settings содержит общие настройки EBT "Design Options", например DOM Box, а также специфические настройки модуля: параметры JavaScript-плагина, предустановленные стили:

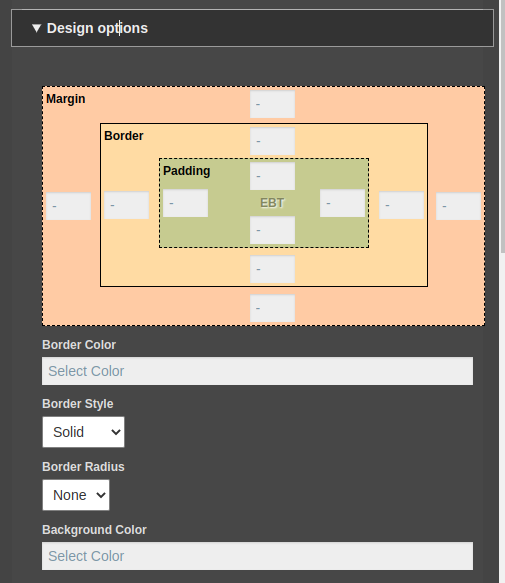
DOM Box: отступы, границы, внутренние поля
Каждый блок EBT имеет настройки DOM Box для задания промежутков сверху и снизу блока, а также внутренних отступов:

Вы можете задать границу только для одной стороны, двух сторон или всех сторон. Не забудьте указать размер границы в DOM Box — без этого она не отобразится.
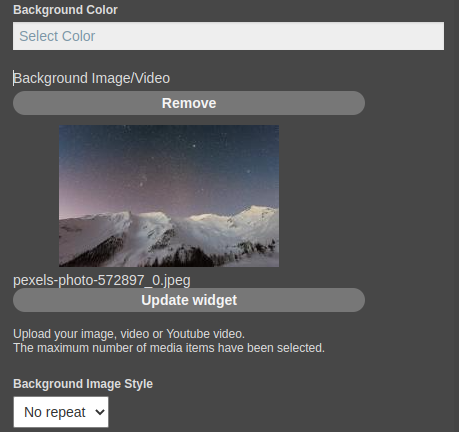
Фоновый цвет, изображение или видео
Все типы блоков EBT имеют настройки фона. Поддерживаются фоновые цвета, изображения и удалённые видео на основе модуля Media.

Экспериментируйте с DOM Box, чтобы блоки выглядели лучше: попробуйте добавить дополнительные отступы, поля или границы. Вот пример модуля EBT Accordion/FAQ:
https://www.drupal.org/project/ebt_accordion
Фоновое видео
Блоки EBT поддерживают только фоновые видео с YouTube на данный момент.
Часто задаваемые вопросы
Где тусуются программисты?
Где тусуются программисты?
В зале Stack Overflow.
Можете ли вы дать мне ноты для программирования?
Можете ли вы дать мне ноты для программирования?
C#
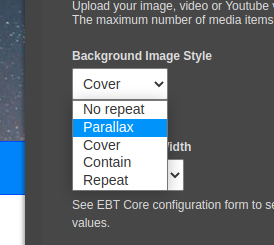
В поле Background Image Style вы можете выбрать поведение фонового изображения. Если ваше изображение слишком маленькое, попробуйте выбрать "Cover" или "Parallax", чтобы оно заполнило весь блок:

Блоки на всю ширину (Edge to Edge)
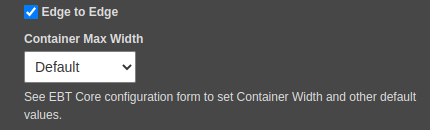
Очень часто на лендингах необходимо иметь фон на всю ширину экрана и центрированное содержимое. В настройках EBT есть флажок "Edge to Edge", чтобы сделать внешний контейнер блока на всю ширину:

Результат:
FAQ
В чем смысл жизни?
В чем смысл жизни?
42
Какая самая популярная задача программирования?
Какая самая популярная задача программирования?
Отсутствует точка с запятой.
Какие два слова каждый программист выучил в первую очередь, чтобы начать писать код?
Какие два слова каждый программист выучил в первую очередь, чтобы начать писать код?
"Привет, Мир!"
Где программисты учились программировать?
Где программисты учились программировать?
В университете Stackoverflow.
Каково золотое правило программирования?
Каково золотое правило программирования?
Если работает, не трогайте.
Container Max Width помогает настроить ширину содержимого внутри блока с включённой опцией Edge to Edge. Поскольку блок растягивается на всю ширину, необходимо задать ширину текста — иногда для разных блоков требуются разные значения. Вы можете изменить значения классов Container Max Width. По умолчанию EBT предоставляет следующие ширины контейнеров:
- Auto (100%) — Полная ширина контейнера текста
- xxSmall — 280px
- xSmall — 480px
- Small — 780px
- Default — 960px
- Large — 1120px
- xLarge — 1320px
- xxLarge — 1600px
Предустановленные стили
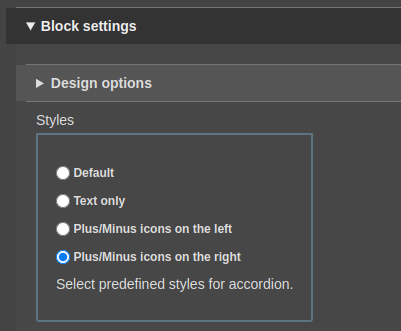
Обычно модули EBT содержат набор предустановленных стилей. Это помогает сэкономить время на стилизацию нового компонента на целевой странице. Вы также можете создать собственный стиль и добавить его в модуль EBT.

Результат:
FAQ
Где вы видите себя как программиста через 10 лет?
Где вы видите себя как программиста через 10 лет?
Сижу перед компьютером, вероятно, программирую.
Можете ли вы описать жизнь программистов четырьмя словами?
Можете ли вы описать жизнь программистов четырьмя словами?
Есть. Спать. Кодировать. Повторять.
Как программисты наслаждаются жизнью?
Как программисты наслаждаются жизнью?
Когда они видят, что их коды работают без ошибок.
Какая самая большая ложь в программировании?
Какая самая большая ложь в программировании?
HTML — это язык программирования.
Предустановленные стили, скорее всего, не подойдут под дизайн вашего сайта, поэтому вы можете переопределить их в своей пользовательской теме. Если вы обнаружили ошибку или хотите предложить улучшение для стилей или функциональности модулей EBT — не стесняйтесь открыть тикет на drupal.org для конкретного модуля EBT.
Настраиваемые javascript-плагины
Некоторые модули EBT, такие как EBT Slideshow, используют javascript-плагины:
https://www.drupal.org/project/ebt_slideshow
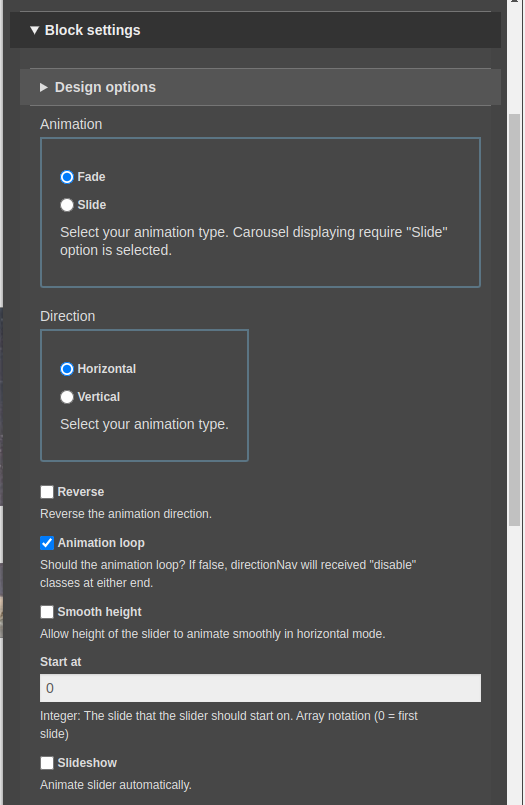
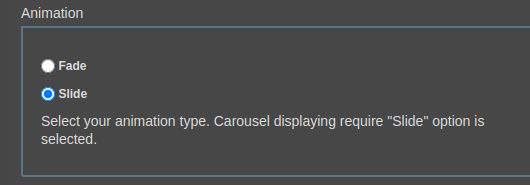
Вы можете настроить этот javascript-плагин под свои нужды:

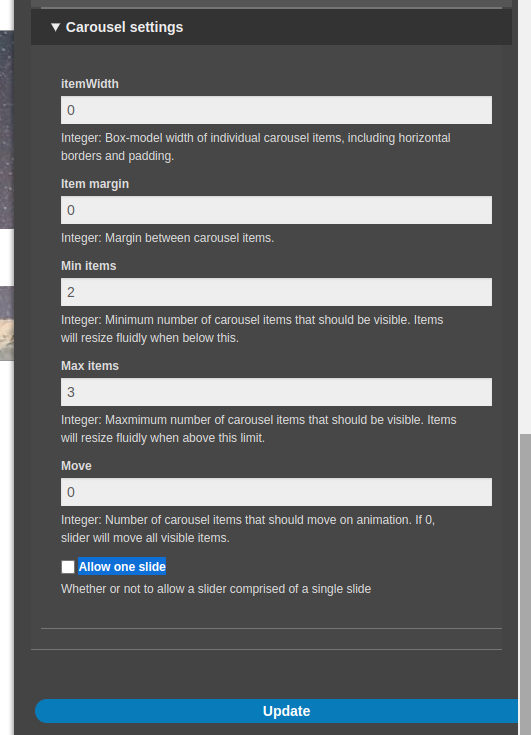
В зависимости от ваших настроек, EBT Slideshow может быть либо слайдером с одним слайдом, либо каруселью с несколькими слайдами:
Несколько слайдов — режим карусели:


Результат:
Thank you for using EBT module! I will be glad for any ideas for EBT modules:






