Дополнительные типы блоков (EBT) — новый опыт конструктора страниц❗
Дополнительные типы блоков (EBT) — стилизованные, настраиваемые типы блоков: слайдшоу, вкладки, карточки, аккордеоны и многие другие. Встроенные настройки для фона, DOM Box, плагины Javascript.
❗Дополнительные типы параграфов (EPT) — новый опыт работы с параграфами
Дополнительные типы параграфов (EPT) — набор модулей, основанный на аналогичных параграфах.
Демо: EBT Призыв к действию (CTA)
EBT Documentation
- Список модулей EBT
-
Демо: EBT Блоки
- Demo: EBT Аккордеон / FAQ
- Демо: EBT Slick Slider
- Демо: EBT Views
- Демо: EBT Блок
- Демо: EBT Веб-форма
- Демо: EBT Веб-форма во всплывающем окне
- Демо: EBT Видео
- Демо: EBT Вкладки
- Демо: EBT Галерея изображений
- Демо: EBT Изображение
- Демо: EBT Карусель
- Демо: EBT Колонки
- Демо: EBT Модальное окно
- Демо: EBT Обратный отчет
- Демо: EBT Основная кнопка
- Демо: EBT Отзыв
- Демо: EBT Плитки
- Демо: EBT Призыв к действию (CTA)
- Демо: EBT Слайдшоу
- Демо: EBT Статистика
- Демо: EBT Текст
- Демо: EBT Хронология
- Демо: EBT Шапка
- Демо: EBT кнопка Bootstrap
- Демо: EBT счетчик
- Демонстрация: Галерея видео и изображений EBT
- Установка модулей EBT
- Создание новых модулей EBT
- Как удалить модули EBT
Обзор модуля EBT CTA для Drupal
Вы можете скачать EBT Click to Action с сайта drupal.org:
https://www.drupal.org/project/ebt_cta
Или установить через composer:
composer require drupal/ebt_cta
EBT CTA включает все функции модулей EBT, включая DOM Box, фоновый цвет / изображение / видео, настройки Edge to Edge:

Right aligned Image

Модули Drupal EBT
Добавьте дополнительные типы блоков, обеспечивающие настройки DOM Box
2 Кнопки CTA
Новый стиль для двухкнопочного CTA (призыв к действию) в модуле EBT CTA для Drupal представляет собой элегантный, современный дизайн, повышающий вовлеченность пользователей. Это обновление включает чётко различимые кнопки, которые побуждают пользователей к быстрому действию. Кнопки можно настраивать по цвету и тексту, чтобы они соответствовали фирменному стилю сайта. Кроме того, адаптивный дизайн обеспечивает оптимальную работу на различных устройствах, обеспечивая бесперебойный пользовательский опыт.
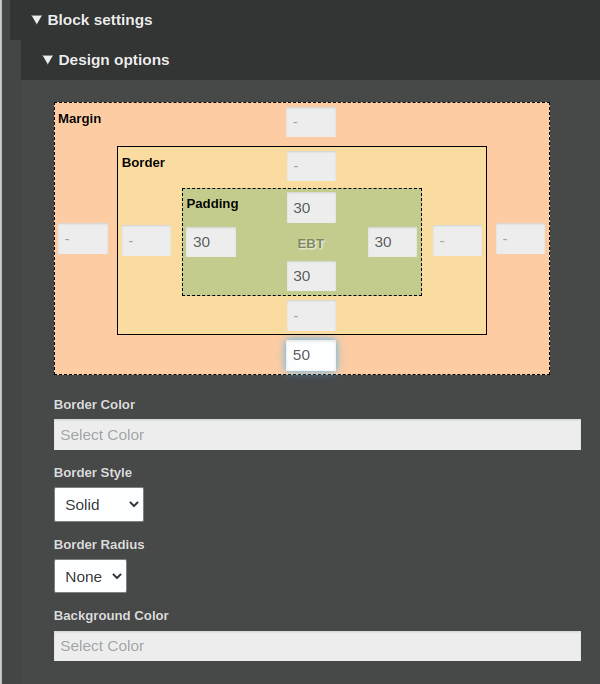
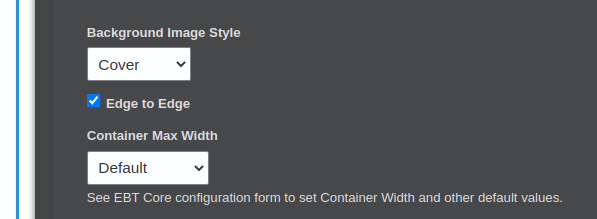
Блок CTA от края до края

Объединить настройки из EBT Core и EBT CTA
Вы можете использовать настройки ядра EBT для блоков Edge to Edge
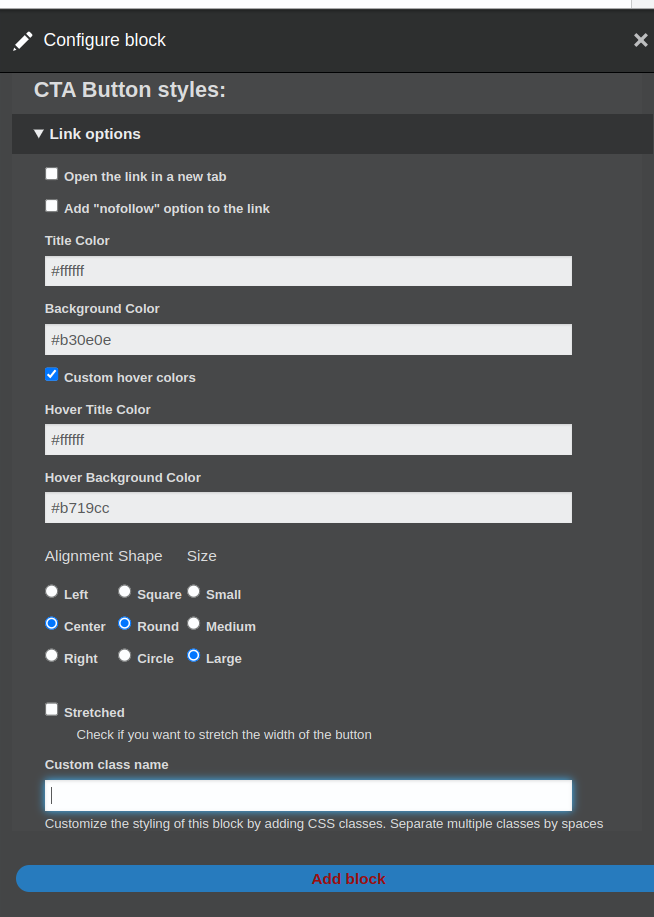
Стили для кнопки

Настройки кнопки CTA
Вы можете выбрать стили для кнопки в настройках или добавить пользовательский класс CSS и написать собственные стили CSS.
Спасибо
Спасибо за использование модулей EBT! Я буду рад любым идеям по улучшению модулей EBT: