Catalogue de produits sur Drupal via la Taxonomie
Le catalogue de produits est une fonctionnalité courante dans de nombreux CMS, Drupal ne fait pas exception. Vous pouvez utiliser des solutions prêtes à l’emploi comme Ubercart, e-Commerce ou d’autres modules Drupal dédiés aux catalogues. Il se peut cependant que ces modules offrent plus de fonctionnalités que nécessaire. Vous pouvez créer un catalogue en combinant les modules CCK (pour créer un type de contenu "produit"), Taxonomy (pour classer les produits dans des sections du catalogue) et Views (pour afficher les produits). Vous aurez également besoin du module supplémentaire Taxonomy Menu pour générer un menu à partir des termes de la taxonomie.
Commençons par comprendre ce qu’est la taxonomie dans Drupal. Voici une définition :
TAXONOMIE (du grec taxis : arrangement, ordre, et nomos : loi) est la théorie de la classification et de la systématisation de domaines complexes organisés hiérarchiquement (monde organique, objets de géographie, géologie, linguistique, ethnographie, etc.). Le terme (proposé en 1813 par le botaniste suisse O. Decandolle) a longtemps été synonyme de systématique. Dans les années 60-70, la tendance fut de définir la taxonomie comme une branche de la systématique, étudiant les catégories taxonomiques et les groupes imbriqués d’objets – les taxons.
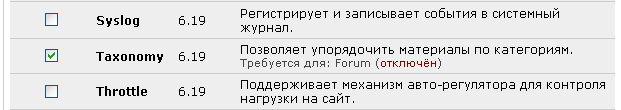
Maintenant, activons le module Taxonomy dans Drupal :

L’architecture hiérarchique de la taxonomie dans Drupal est la suivante : tous les termes sont regroupés dans des vocabulaires. Chaque terme peut être parent d’un ou plusieurs termes enfants, formant ainsi un arbre dont la racine est le vocabulaire.
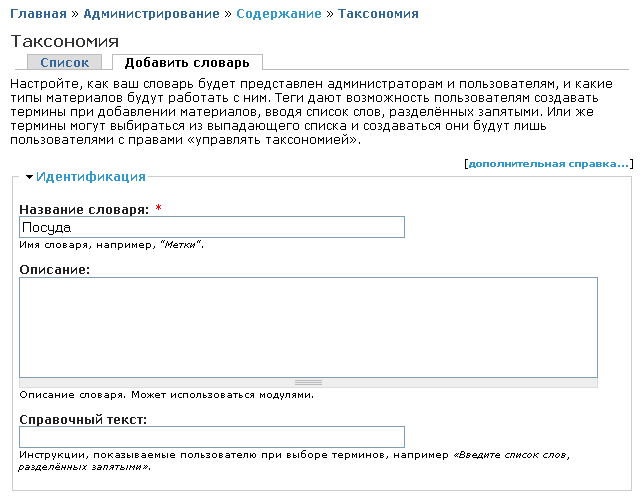
Créons un vocabulaire (via le menu d’administration Contenu - Taxonomie - Ajouter un vocabulaire) que nous nommerons "Vaisselle".

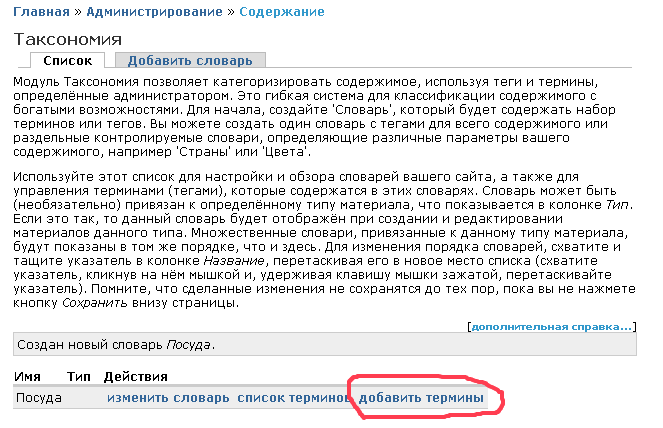
Nous configurerons les autres propriétés plus tard, commençons par ajouter des termes au vocabulaire.

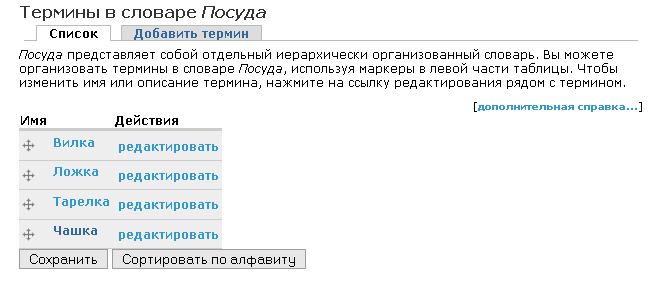
Ajoutons des termes comme : Tasse, Assiette, Fourchette, Cuillère, ou d’autres selon votre choix. Vous obtiendrez une liste de termes :

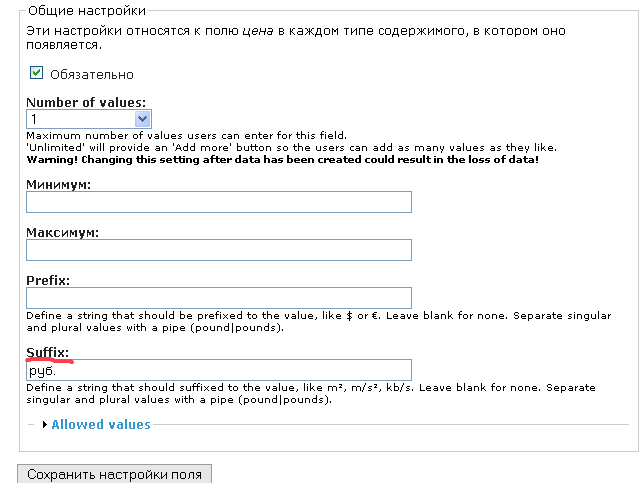
Créons maintenant un type de contenu "Produit" via le module CCK. Ajoutez un champ image (image field) et un champ prix (Type de données : entier, avec un champ de saisie texte), vous pouvez aussi ajouter d’autres champs décrivant vos produits ou services (comment créer des types de contenu est expliqué dans une leçon précédente). Dans la configuration du champ prix, j’ai ajouté un suffixe, c’est-à-dire un texte affiché après la valeur du prix.

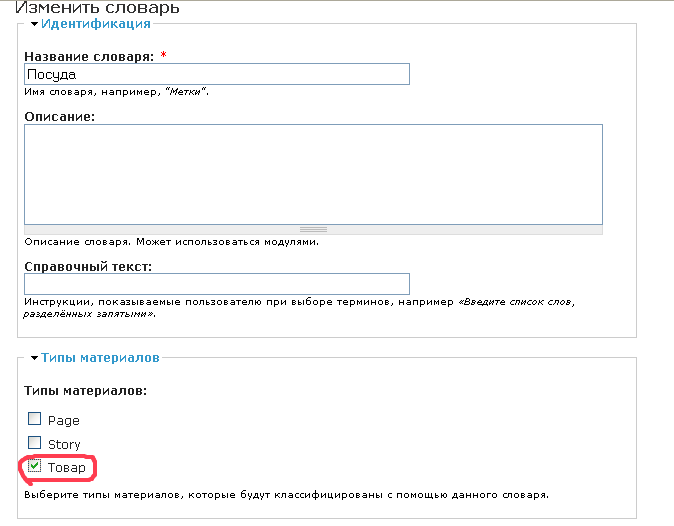
Ensuite, dans les réglages du vocabulaire "Vaisselle", activez la possibilité de choisir un terme lors de la création de contenu du type "Produit" :

Choisissez également que le champ terme soit obligatoire.
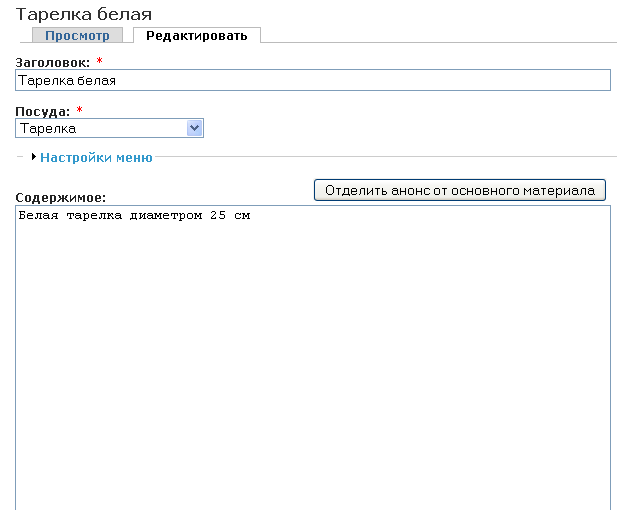
Vous pouvez maintenant remplir votre catalogue de produits en allant dans le menu admin Contenu - Ajouter un contenu - Produit :

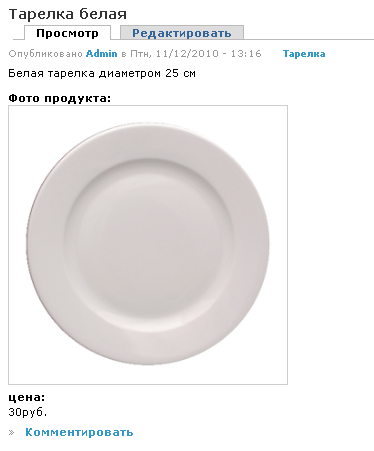
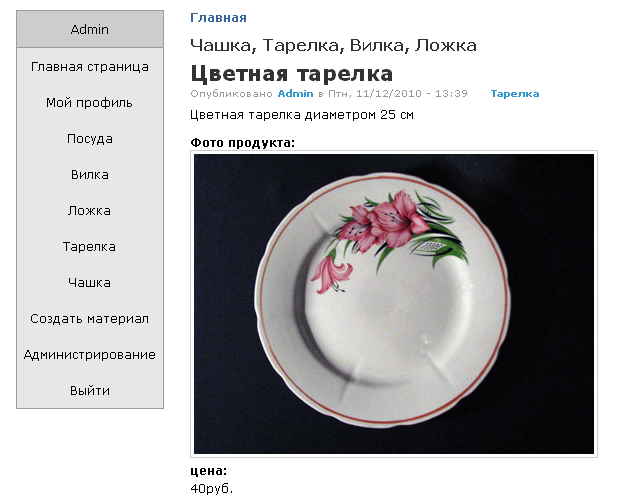
Voici à quoi ressemble la page produit actuellement :

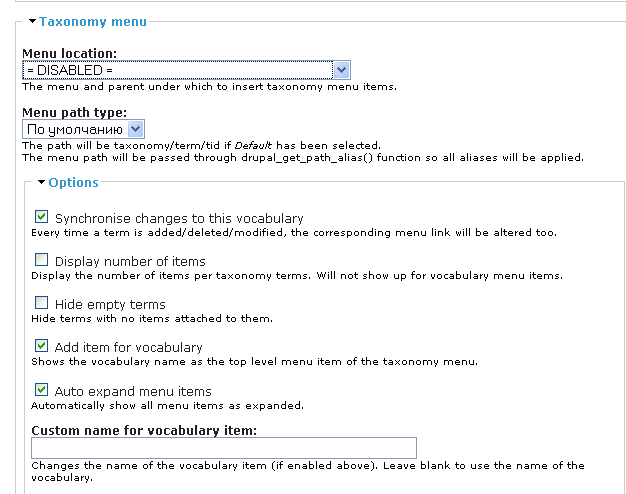
Plus tard, vous pourrez modifier l’affichage des pages produit via des templates et du CSS, mais cela fera l’objet des prochaines leçons. Pour l’instant, ajoutons un autre produit "Assiette" et créons un menu avec le module taxonomy menu. Installez ce module. Dans la configuration des vocabulaires, vous verrez désormais les options du module taxonomy menu :

Choisissez la localisation du menu : <Navigation>, ainsi tous les termes du vocabulaire deviendront des liens de menu qui affichent les pages avec les produits correspondants.

Comme vous le voyez, remplir un tel catalogue est simple, la partie la plus importante reste la configuration de l’affichage du catalogue, mais ce sera abordé dans mes prochaines leçons sur la thématisation.