Modules Webform block et module Highslide. Module de contact dans un bloc.
Cette leçon est dépassée :
Utilisez plutôt le module Colorbox node :
http://drupal.org/project/colorbox_node
La description du module explique comment l’utiliser.
Dans cette leçon, nous verrons comment créer des formulaires Drupal dans des blocs du site. Pour cela, nous aurons besoin des modules Webform, Webform block, Contact form blocks, Contact (le module Contact est inclus dans la distribution Drupal), et nous essaierons de créer un formulaire qui s’affiche avec un bel effet visuel. Commençons par la configuration de ces modules. D’abord, créons un formulaire de contact. Allez dans Structure du site - Modules et activez le module Contact.
![]()
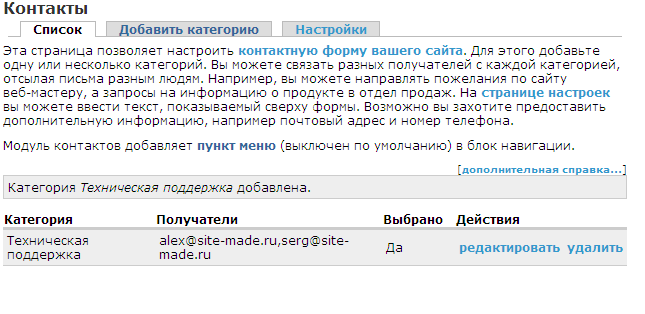
Le formulaire de contact est accessible via l’URL Nom_du_site/contact. Vous pouvez taper « contact » dans l’URL ou accéder à la modification du formulaire via le menu admin Structure du site - Contacts.
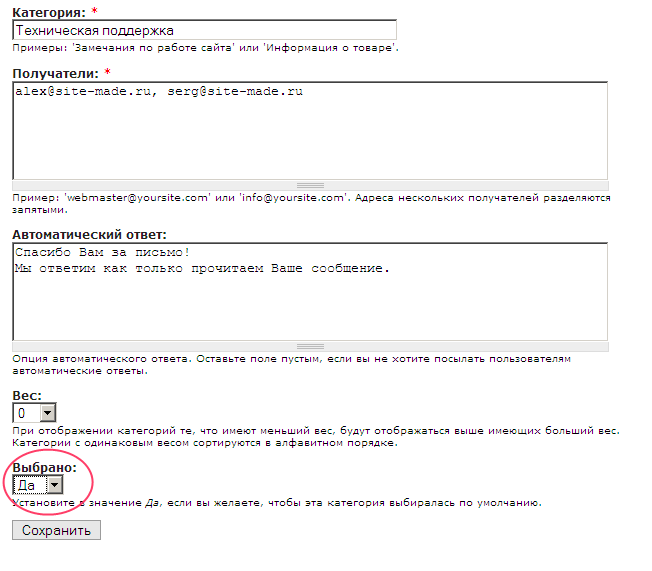
Commencez par ajouter une catégorie de contacts. En effet, depuis le site de l’entreprise, les messages doivent pouvoir être envoyés aux managers, au support technique, au directeur, etc., pour chacun il faut créer une catégorie dédiée.

Remplissez tous les champs avec l’e-mail et la réponse automatique. Vous pouvez aussi choisir l’affichage par défaut de cette catégorie lorsque les clients accèdent au formulaire pour envoyer un message.

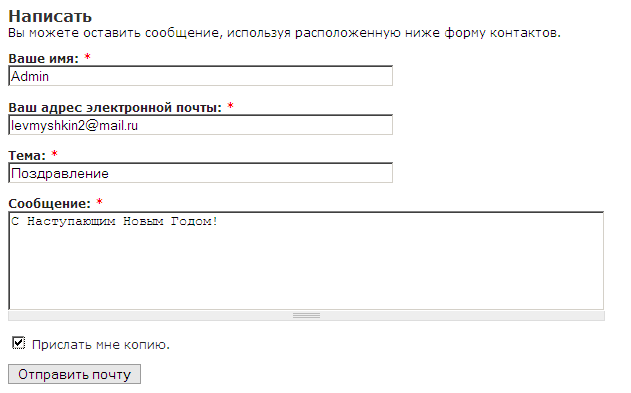
Maintenant, si vous allez sur la page nom_du_site/contact (vous pouvez ajouter ce lien dans un menu pour plus de commodité), vous pouvez envoyer un message :

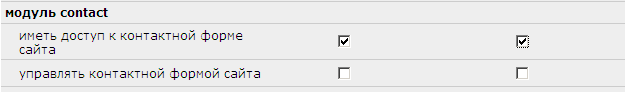
Ensuite, configurez les permissions du module Contact pour que d’autres utilisateurs puissent envoyer des messages via ce formulaire. Allez dans Gestion des utilisateurs - Permissions et attribuez les droits aux utilisateurs enregistrés et aux invités.

Maintenant, les visiteurs anonymes peuvent aussi envoyer des messages.
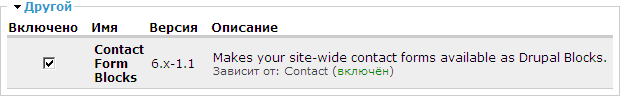
Installez le module Contact form blocks pour créer un formulaire de contact dans un bloc.

Après l’installation, un bloc de formulaire de contact devrait apparaître dans la liste des blocs.

Vous pouvez placer ce bloc dans une région de contenu du site ou créer une région supplémentaire et y placer le bloc.
Webform
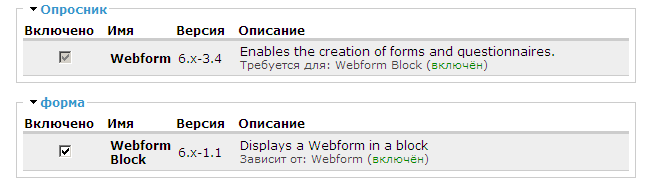
Mettons maintenant le formulaire de contact dans un bloc séparé. Pour cela, installez le module Webform block, qui nécessite aussi le module Webform.

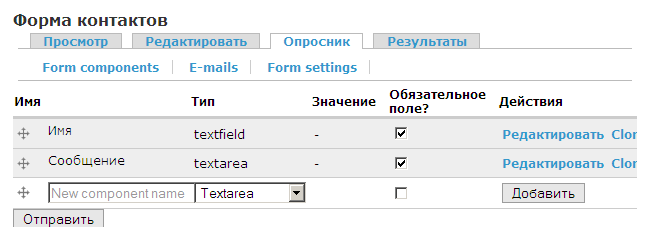
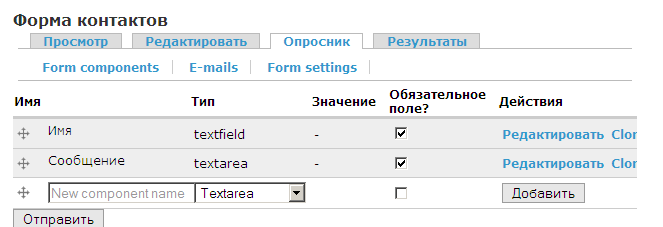
Créez un nouveau formulaire de contact via le module Webform. Pour apprendre à créer des webforms avec Drupal Webform, vous pouvez consulter les leçons précédentes.

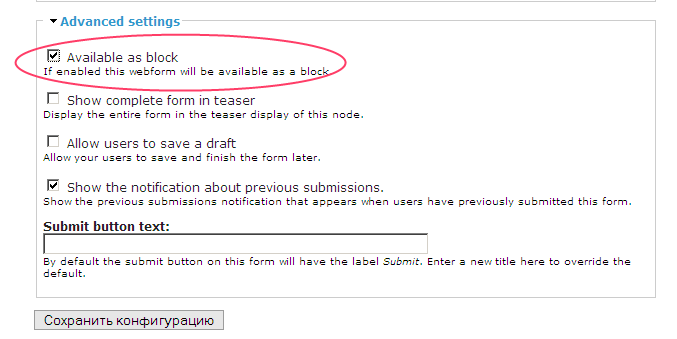
Grâce au module Webform form blocks, vous pouvez maintenant placer un formulaire dans un bloc.

Enregistrez la configuration, un nouveau bloc contenant le formulaire de contact apparaîtra dans la liste des blocs.
Highslide
Nous avons appris à afficher un formulaire de contact dans un bloc. Essayons maintenant d’afficher ce formulaire avec un effet visuel par-dessus la fenêtre principale. Pour cela, vous pouvez utiliser le module Highslide. Pour l’installer, vous devez installer les modules Imagecache et Image API. Avant d’activer le module, téléchargez la bibliothèque Highslide JS depuis le site http://highslide.com/download.php dans le dossier highslide/highslide. Si vous avez téléchargé la bibliothèque avec des exemples, trouvez le fichier highslide.js et copiez uniquement ce fichier. Le fichier highslide.min.js convient aussi, mais renommez-le en highslide.js avant de le copier.
Le fichier README.txt du module Highslide contient une instruction d’utilisation :
$options['attributes'] = array('class' => 'highslide-ajax-link');
$options['fragment'] = 'node-1';
Cela signifie que chaque lien avec la classe highslide-ajax-link s’ouvrira avec l’effet Highslide. Il faut également ajouter à l’URL de ce lien l’ID de l’élément de page à afficher.
Ajoutons un bloc contenant ce texte :
<a href="<?php print base_path(); ?>contact#contact-mail-page" class="highslide-ajax-link">Écrivez-nous</a>
contact-mail-page est l’ID du formulaire de contact.
highslide-ajax-link est la classe nécessaire pour activer le module Highslide.
Ainsi, vous pouvez afficher n’importe quel lien ou partie de page avec cet effet.