Galerie photo, albums photo sur Drupal
Les albums photo et la galerie photo embellissent n'importe quel site, que ce soit un blog personnel ou un site d'entreprise. De belles photos sont ce qui retient les gens sur des réseaux sociaux comme VKontakte, Facebook, et autres. Alors ajoutons une galerie photo à notre site Drupal.
Je propose de créer une galerie simple en utilisant les effets de Colorbox. Colorbox est un plugin jQuery, recommandé à la place de Thickbox et Lightbox. Il ajuste automatiquement les photos à la taille de l’écran, ce qui est très pratique avec la variété des tailles et résolutions d’écrans actuels.
Commençons. Je vais montrer comment faire une galerie photo sur Drupal 7, la procédure est similaire sur Drupal 6.
Modules nécessaires :
- Colorbox – http://drupal.org/project/colorbox
- Libraries API – http://drupal.org/project/libraries
- Views – http://drupal.org/project/views
- Fields API (intégré au core Drupal 7, pour Drupal 6 c’est le module CCK)
- Imagecache – http://drupal.org/project/imagecache
- File (intégré au core Drupal 7, pour Drupal 6 c’est Filefield)
- Image (intégré au core Drupal 7, pour Drupal 6 c’est Imagefield)
Sur Drupal 6, il faudra aussi le module jQuery Update pour mettre à jour jQuery à la version 1.3.2.
Installez et activez ces modules.
Téléchargez ensuite la bibliothèque Colorbox séparément ici :
http://colorpowered.com/colorbox/
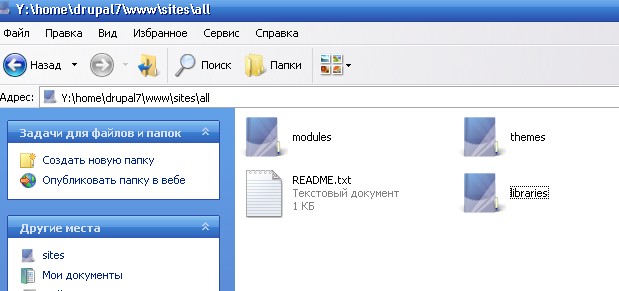
Décompressez l’archive et copiez le dossier colorbox dans sites/all/libraries. Si le dossier libraries n’existe pas, créez-le.

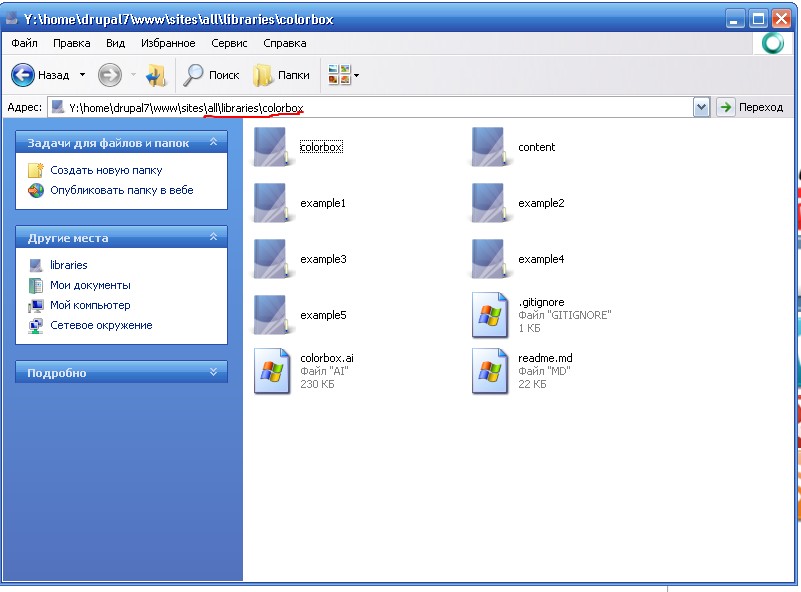
Le dossier libraries doit contenir le dossier colorbox :

J’ai laissé les exemples inclus pour pouvoir consulter leur fonctionnement.
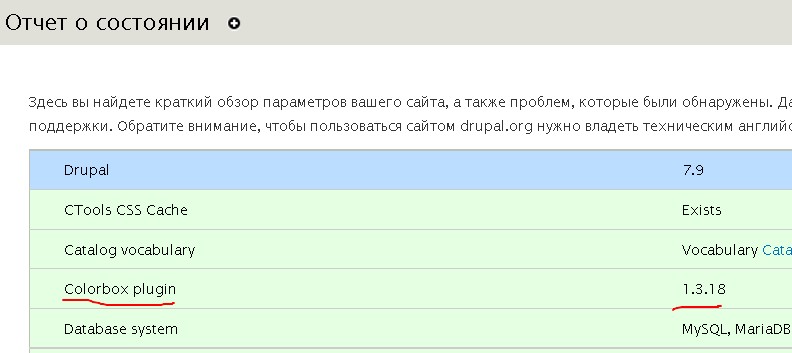
Si tout est correct, le rapport d’état du site affichera :

Parfait, modules activés, préparation terminée, passons à la création de la galerie.
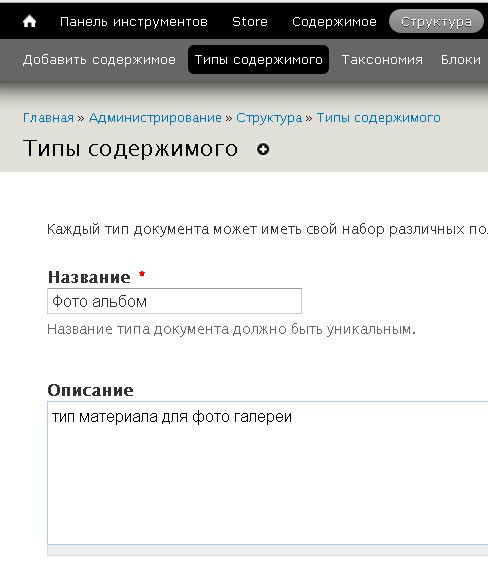
Nous allons créer une galerie sous forme d’albums. Créez un nouveau type de contenu Album photo :
/admin/structure/types/add
Remplissez les champs :

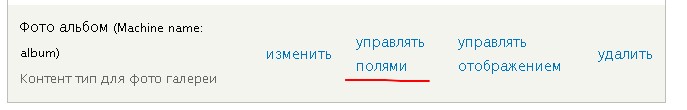
Allez modifier les champs du type de contenu sur :
/admin/structure/types

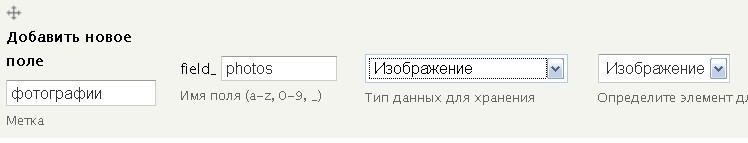
Ajoutez un champ Photos, de type image.

Dans les réglages, autorisez un nombre illimité de téléchargements ou limitez à un nombre, par exemple 10 photos par album.
Enregistrez le champ. Votre type de contenu Album est prêt. Vous pouvez restreindre la création d’albums via la page des permissions utilisateurs :
/admin/people/permissions
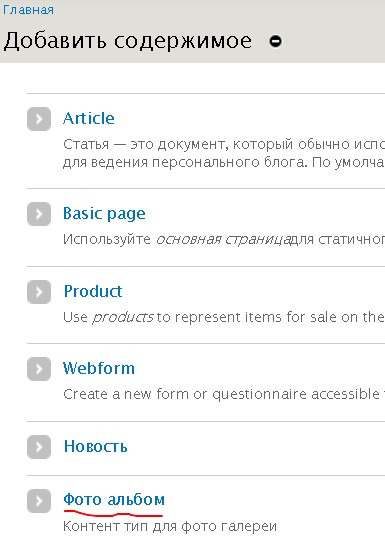
Créons un nœud album photo :
/node/add

Remplissez le titre, la description et ajoutez des photos :

Enregistrez le nœud.
Pour l’instant les photos s’affichent en taille originale. Nous voulons une jolie galerie. Utilisez pour cela le module ImageCache.
ImageCache permet de recadrer, redimensionner, coloriser les photos attachées aux nœuds, comme celles ajoutées à l’album. Une fois activé, vous disposez d’une page de presets d’images (styles d’image), définissant des traitements automatiques, par exemple recadrage en 100x100 px.
Dans la configuration du site, trouvez Imagecache :
admin/config

Ajoutez un style et donnez-lui un nom. Par exemple si c’est un redimensionnement à 150x150, nommez-le scale150x150. Je crée ici un style crop150x150 qui recadre à 150x150 px.
Ajoutez l’effet :

Définissez largeur et hauteur à 150 px. Enregistrez l’effet. Ce style sera disponible dans l’affichage des nœuds.
Retournez à la page des types de contenu :
/admin/structure/types
Choisissez l’affichage des champs :

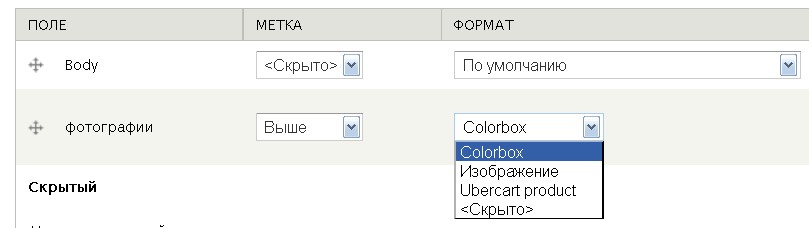
Mettez l’affichage du champ photo sur colorbox :

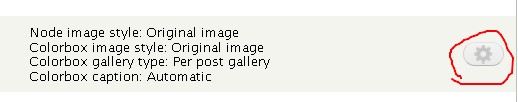
Configurez l’affichage :

Choisissez le style Node image style : crop150x150, celui que nous avons créé.
Enregistrez la configuration.
Les photos s’affichent maintenant avec l’effet colorbox et une taille de 150x150 px. Il reste à ajuster un peu le CSS :
.field-name-field-photos .field-item {
float: left;
margin-bottom: 15px;
margin-right: 15px;
}
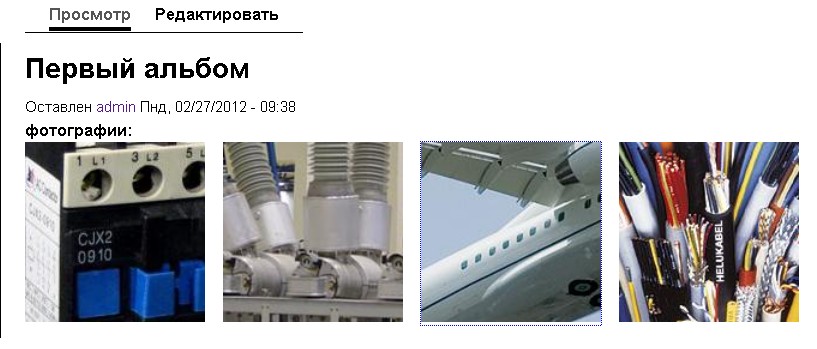
Adaptez ce CSS selon la classe utilisée pour votre champ photos et les marges souhaitées. Voici notre résultat : un album photo sous forme d’un nœud album :