Drupal темизация. Шаблон письма оповещения модуля Webform
Созданный нами каталог через модули CCK, Taxonomy, Webform позвоняет оповещать по e-mail заказчика и администратора сайта (менеджера) о сделанном заказе. Однако менеджеру в письме приходит лишь наименование, количество товара и реквизиты заказчика. Я думаю было бы очень удобно если в письме приходила сразу ссылка на заказанный товар.
Сейчас при оформление заказа на электронный ящик приходит письмо такого вида:
Submitted on вторник, Ноябрь 16, 2010 - 15:56 Submitted by user: Admin Ответы: : Наименование: Тарелка цветная Количество: 1 E-mail: levmyshkin2@mail.ru Адрес: Г. Омск Предпочтения и пожелания: Ответы могут быть просмотрены тут: http://drupal/node/14/submission/1
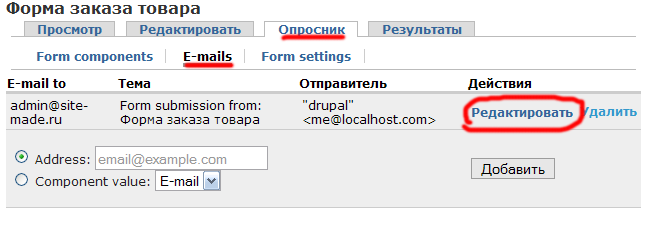
Настроить шаблон письма можно и через настройки веб-формы:

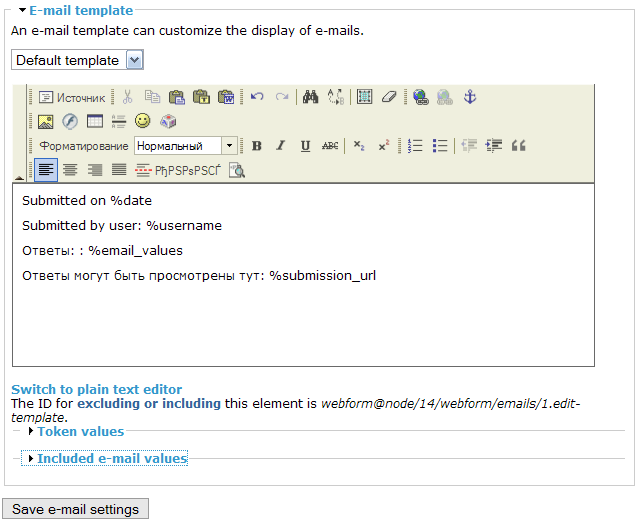
В настройках есть раздел для редактирования шаблона E-mail template:

Default template: выбор шаблона по умолчанию, который можно редактировать в окне ниже.
Custom template: выбор шаблона из папки templates модуля Webform.
Давайте для начала разберемся с редактированием дефолтного (по умолчанию) шаблона. Для добавления данных в письмо можно использовать Token values, различные переменные, среди которых поля заполняемой формы, глобальные переменные сайта, имя пользователя, переменные get и post для передачи данных в сессиях.
В Included e-mail values можно выбрать какие значения полей нужно вставлять в письмо.
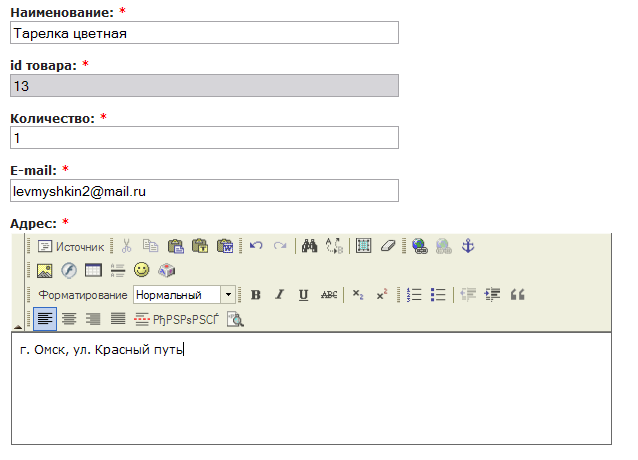
Для того чтобы сделать ссылку на заказываемый товар, необходимо добавить поле id, через которое будет передаваться автоматически id товара. В поле id товара по умолчанию нужно заполнить текстом %get[id], а в ссылку которая ведет на форму заказа товара нужно добавить параметр id. Так чтобы ссылка на заказ товара имела следующий вид:
<a href="<?php print base_path(); ?>node/14?product=<?php print drupal_get_title(); ?>&id=<?php print arg(1); ?>">Заказать товар</a>
Теперь нужно запретить в настройках поля редактирование поля id, тоже кстати можно сделать и с полем наименования

Теперь при заказе товара в письме будет строка в которой указан id.
Ссылка на товар: http://%site/node/%value[id_product]
Где id_product машинное имя поля id товара, а %site переменная значение которой имя сайта.
Теперь в письме о заказе будет приходить ссылка на товар.