
In Drupal 7 gab es viele Module zur Integration verschiedener jQuery-Diashows mit Drupal. Wahrscheinlich war Views Slideshow das beliebteste und bequemste. Ein Nachteil der Version 7 des Views Slideshow-Moduls war, dass es nicht responsiv war. In der Version 8 wurde dies behoben, also erstellen wir jetzt die Diashow genau mit Views Slideshow.
Zuerst müssen Sie das Views Slideshow-Modul herunterladen und installieren, außerdem müssen Sie das Untermodul Views Slideshow Cycle aktivieren:


In diesem Artikel betrachten wir den letzten Block der Views-Einstellungen „Andere“.

Maschinenname. Die Anzeige-ID wird standardmäßig als page_1, block_1 gesetzt, und dann wird 1 an den Anzeigenamen angehängt (page_2, page_3 usw.). Es ist ratsam, den Maschinennamen umzubenennen, wenn Sie viele Anzeigen in einer Ansicht haben.


Das Views-Modul ermöglicht nicht nur die Ausgabe von Daten aus den Drupal-Tabellen, sondern kann auch diese Zeilen berechnen und die Ergebnisse gruppieren. Diese Funktion wird Aggregation genannt.
Standardmäßig verfügt Drupal über ein Wörterbuch der Taxonomie-Tags. Erstellen wir einen Block mit den beliebtesten Tags und zeigen am Ende jedes Tags an, wie viele Materialien auf der Website mit diesem Tag versehen sind. Wir erhalten eine Liste wie diese:
Drupal 9 (5)
Drupal 8 (3)
PHP (2)


Der Layout Builder bietet die Möglichkeit, Layouts zur Verwaltung der Anzeige beliebiger Entitäten zu entwerfen. Das Endergebnis wird unten gezeigt und ist für den Benutzer der Website sichtbar.


Drupal eignet sich hervorragend für die Entwicklung von kleinen und mittelgroßen Onlineshops. Das Commerce-Modul:
https://www.drupal.org/project/commerce
und Ubercart:


Wenn Sie sich entscheiden, Ihre eigene Website zu erstellen oder bereits eine erstellt haben – aber Ihre Website wird nicht besucht? Sie sind nicht der Erste, der eine Website erstellt, und höchstwahrscheinlich nicht der Erste, der eine Website speziell zu Ihrem Thema erstellt: Tourismus, Autos, Immobilien. Wahrscheinlich gibt es schon dutzende, wenn nicht hunderte, Websites, die Ihrer ähneln. Jeder Ihrer Mitbewerber hat bereits eine Website. Gut, wenn Sie schon eine Zielgruppe haben, aber es gibt auch Seiten, die dazu bestimmt sind, vergessen und verloren zu gehen.



Das Erste, was Sie tun sollten, wenn Sie mit der Förderung Ihrer Website auf Drupal beginnen, ist die Installation des SEO Checklist-Moduls:


Das Theming in Drupal 8 wurde verändert. Dies liegt vor allem am Übergang zur objektorientierten Programmierung und der Verwendung der Twig-Template-Engine. Früher reichte es aus, ein wenig PHP, HTML und CSS zu lernen und mit dem Erstellen eines eigenen Themes zu beginnen, jetzt muss man sich auch mit Twig auseinandersetzen. Einerseits erschwert das die Entwicklung von Drupal, andererseits vereinfacht es den Entwicklungsprozess.


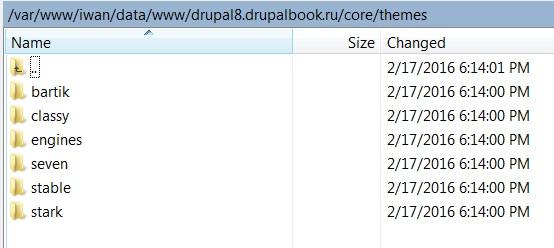
Drupal verwendet die neue Twig Template-Engine. Deshalb wurden alle Themes für Twig neu erstellt. Schauen wir uns den Ordner /core/themes an, um zu sehen, was dort liegt:

Wir sehen Twig Templates; die Builder-Themes Classy, Stable, Stark; sowie die fertigen Themes Bartik und Seven.
Twig Template
Drupal integriert Teile der Symfony Bibliotheken:


Im letzten Artikel haben wir eine Diashow mit Views Slideshow erstellt. Aber der Paginator mit kleinen Bildern ist noch ungestylt.
In diesem Artikel sehen wir, wie man OwlCarousel hinzufügt und mit einer zusätzlichen Bibliothek CSS einbindet.
Wir verwenden hier ein eigenes Modul, um OwlCarousel einzubinden. Beim nächsten Mal stylen wir die Diashow direkt in den Theme-Dateien.
https://drupalbook.org/sites/default/files/inline-images/drupalbook_owlcarousel.zip
