
In diesem Video erfahren wir, wie man mit dem leistungsstarken Formular-Builder Webform arbeitet. Gehen wir zur Modulseite. Um Webforms zu erstellen, müssen wir die Module Webform und Webform UI aktivieren. Wenn Sie Webforms als Node-Seiten anzeigen möchten, benötigen Sie außerdem das Modul Webform Node.


Zuerst müssen wir lernen, wie man Blöcke und Seiten mit Views anzeigt. Beginnen wir mit den Seiten. Wir zeigen alle Artikel auf unserer Seite an.
Ausgabe von Seiten über Views.
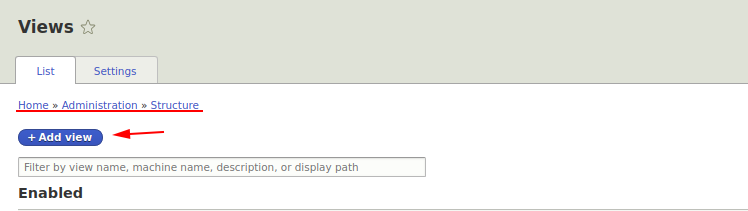
Erstellen wir unsere erste View, gehen Sie zum Menü Verwaltung - Struktur — Views.



Zen ist das beliebteste Builder-Theme für Drupal. Wenn Sie schnell ein responsives Design für eine Website basierend auf einem Drei-Spalten-Layout erstellen möchten, dann ist Zen genau das Richtige für Sie. Sie installieren es einfach, führen npm install aus, und Zen bereitet die Grundlage für Ihr Design vor. Lassen Sie uns Schritt für Schritt vorgehen.
Laden Sie das Zen-Parent-Theme von der offiziellen Website herunter:


In Drupal 7 konnte man schnell und einfach ein Subtheme auf Zen-Basis erstellen und mit dem Aufbau der Website beginnen. Seit Drupal 8 gibt es ebenfalls mehrere Theme-Builder zur Erstellung eigener Themes. Bevor man jedoch ein Subtheme darauf erstellt, muss man sich ein wenig darüber informieren, wo was liegt.
Die Drupal-Entwickler schlagen vor, das Beispielthema Stark zu betrachten. Dieses Thema wurde zu Drupal hinzugefügt, um sich mit der Anordnung eines Themes vertraut zu machen. Schauen wir, was sich in diesem Theme befindet:
Stark.info.yml Datei


Ab diesem Artikel beschäftigen wir uns mit unserem eigenen Theme in Drupal. In diesem Abschnitt des Tutorials analysieren wir die Grundlagen eines Themes in Drupal: Wo was liegt, wie man CSS und JavaScript einbindet und nutzt. Unser Theme wird auf dem Core-Theme Stable als Basis aufbauen. Wenn Sie Drupal lernen möchten, ist Stable ein großartiger Startpunkt. Beginnen Sie nicht mit Bootstrap, da Sie sonst ständig auf Fragen und Fehler stoßen werden. Im nächsten Abschnitt des Tutorials, mit unserem Wissen über die Erstellung von Themes für Drupal, werden wir mit Bootstrap arbeiten.


Wenn Sie die Datei page.html.twig des Stable-Themes öffnen:
/core/themes/stable/templates/layout/page.html.twig
werden Sie feststellen, dass sie sich vom Drupal 7 page.tpl.php Template unterscheidet, erstens durch die Dateiendung und zweitens durch die Vielzahl von geschweiften Klammern {}. Das liegt daran, dass Drupal die Twig Template-Engine verwendet.


In den vorherigen Tutorials haben wir bereits CSS zu unserem Theme hinzugefügt. Dazu haben wir in der Datei drupalbook.info.yml angegeben:
libraries:
- drupalbook/global-styling
Als Nächstes haben wir die Datei drupalbook.libraries.yml erstellt, in der wir bereits angegeben haben, welche CSS-Datei eingebunden werden soll:


Wir haben bereits gesehen, dass Twig in Drupal integriert ist und wie man es verwendet. In diesem Artikel werden wir besprechen, wie man mit Drupal-Templates arbeitet, welche Templates im Stable-Theme enthalten sind, wie man Stable-Templates überschreibt und wie man Templates verschiedener Drupal-Entitäten überschreibt.
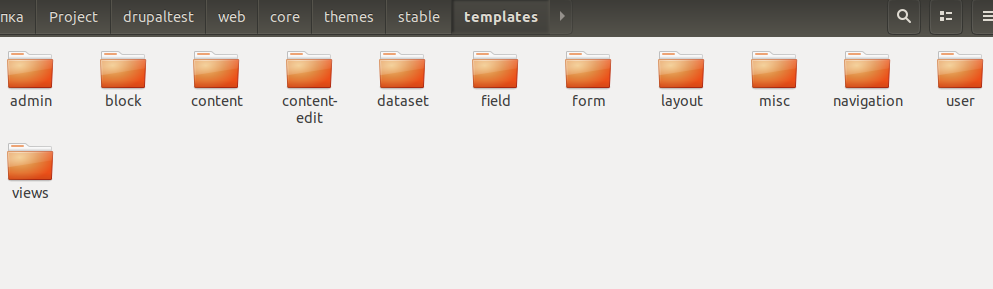
Beginnen wir also mit den Templates des Stable-Themes, gehen Sie zum Templates-Ordner des Stable-Themes:

Templates sind nach funktionalen Attributen unterteilt:


Damit Sie eine neue Region haben, über die Sie Blöcke anzeigen können, müssen Sie:
- Region-Informationen zur Datei theme.info.yml hinzufügen
- Die Datei page.html.twig bearbeiten und die Ausgabe der neuen Region hinzufügen
Region-Daten zur Datei drupalbook.info.yml hinzufügen
Alle Regionen sind durch den Schlüssel regions vereint:


Um anzufangen, kehren wir zurück dazu, wie man benutzerdefinierte JavaScript-Dateien in unser Theme einbindet. In der .libraries.yml-Datei müssen Sie js einbinden:
