2.4. Blog, CKEditor - блог на Drupal 8.
Модуль блог теперь не включен в ядро друпала и его можно скачать со страницы модуля:
https://www.drupal.org/project/blog
Устанавливается он также как и все остальные модули.
Друпал 8 это уже готовая платформа для блога, вам нужно только включить модуль CKEditor, для более удобного редактирования. Включите его, если он не включен.
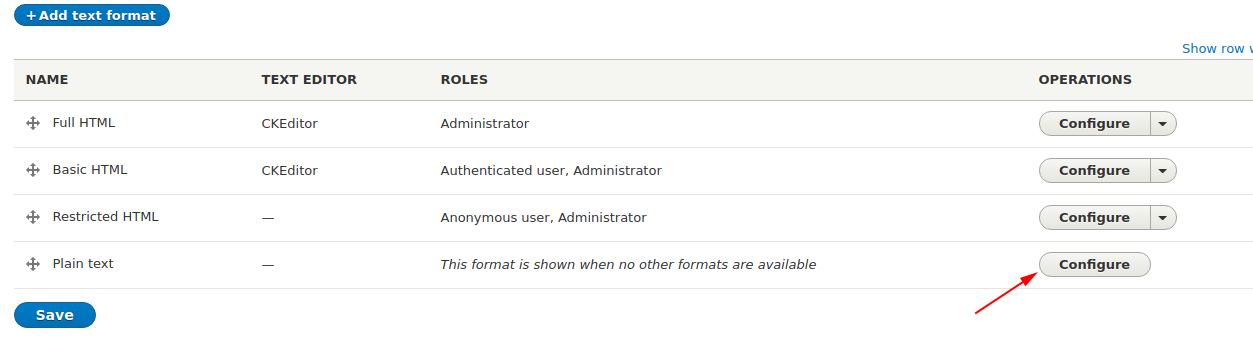
Теперь нужно настроить модуль CKEditor, заходим в Меню - Настройка - Text format and editors и нажимает настройки для Обычного текста.
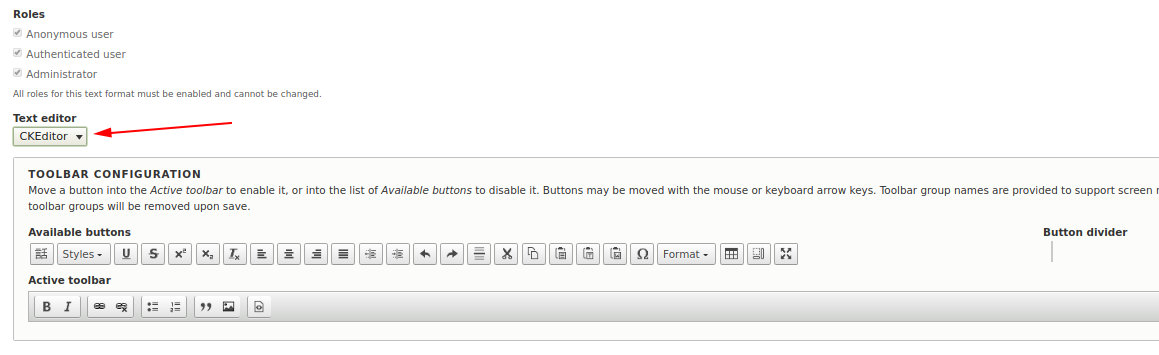
 Давайте выберем использование CKEditor для этого формата ввода.
Давайте выберем использование CKEditor для этого формата ввода.
 Обычный текст (plain text) предназначен для всех типов пользователей и в нем по умолчанию не выводятся html-теги, если вы хотите использовать оформление текста в своем блоге, то лучше создать еще один формат ввода, например Текст с HTML.
Обычный текст (plain text) предназначен для всех типов пользователей и в нем по умолчанию не выводятся html-теги, если вы хотите использовать оформление текста в своем блоге, то лучше создать еще один формат ввода, например Текст с HTML.

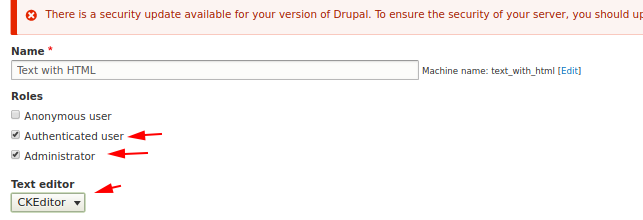
Пишем название нашего нового формата ввода и выбираем роли, которые будут использовать этот формат ввода, также нужно выбрать использование ckeditor'а:

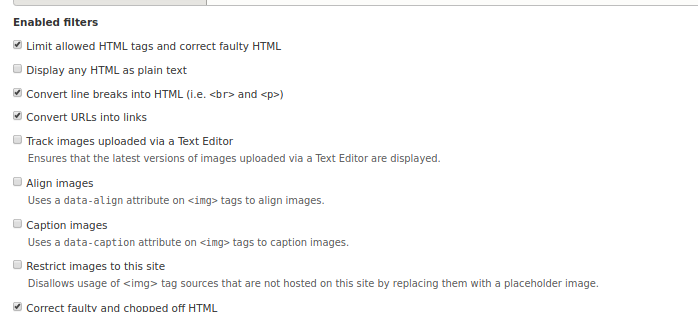
Дальше нужно будет настроить фильтры.

Нам нужно выбрать Ограничить разрешённые в содержании HTML-теги, чтобы пользователи не могли вставить не нужные нам html-теги. Нам не нужно выбирать Показывать любой HTML как обычный текст, потому что фильтровать все-таки будет формат ввода Простой текст (plain text). Все остальные фильтры вы можете выбирать на свое усмотрение.
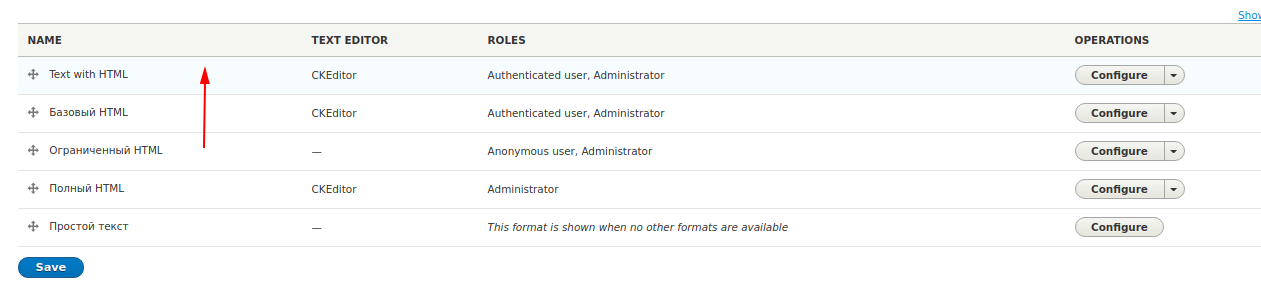
Еще один важный момент, форматы ввода применяются сверху вниз. То есть если мы анонимные пользователи, то мы не можем использовать Текст с HTML, но авторизированный пользователь может, поэтому нам важно, чтобы у авторизированного по умолчанию появлялся формат ввода Текст с HTML. Поэтому Текст с HTML, мы ставим в начало списка.

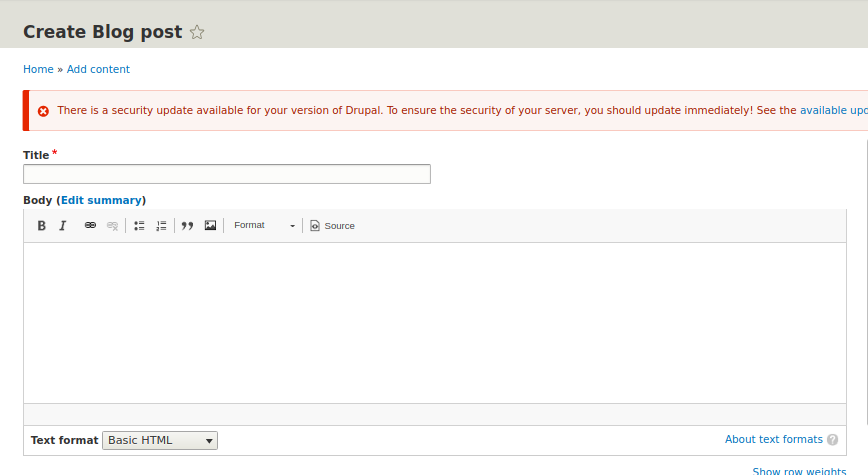
Все теперь можно создавать материалы через визуальный редактор.

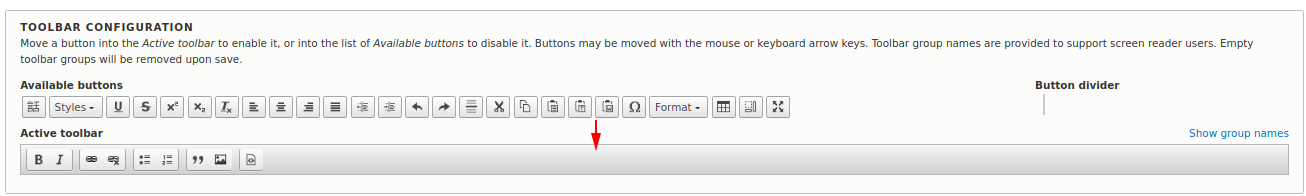
Еще можно добавить кнопки в наш визуальный редактор. Вернитесь в настройку формата Текст с HTML и перетащите нужные иконки кнопок в панель Active toolbar:

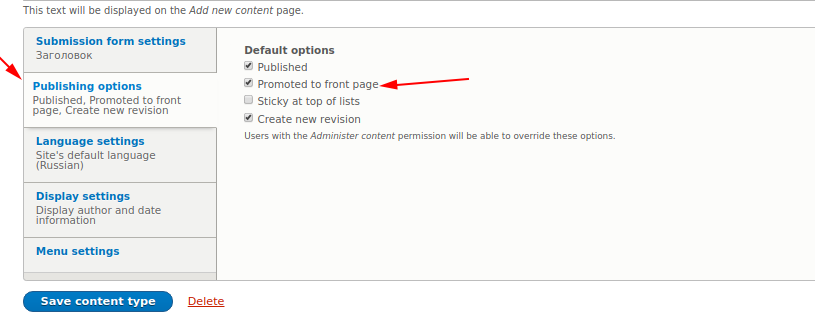
Теперь нам осталось сделать так, чтобы все новые статьи выводились на главной странице. Давайте зайдем в редактирование типа материала Статья (или другого вашего типа материала):

Нам важно чтобы стояла эта галочка, это позволит публиковать все новые материалы на главной странице.Теперь нужно в настройках сайта поставить, чтобы на главной выводились все наши ноды. Сначала включим модули Views, Views UI, именно Views выводит в друпал 8 все материалы на главную страницу.
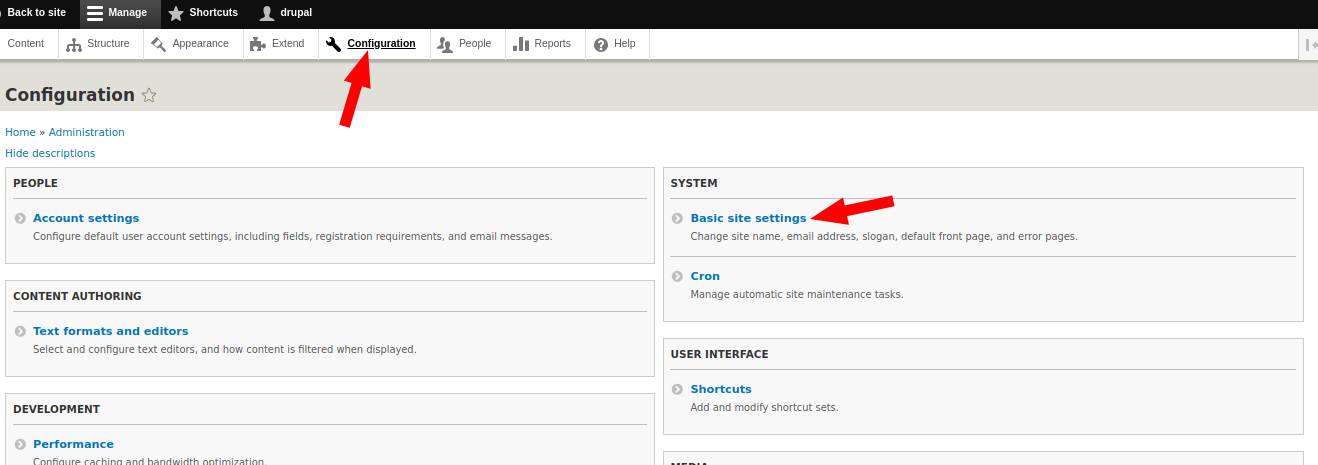
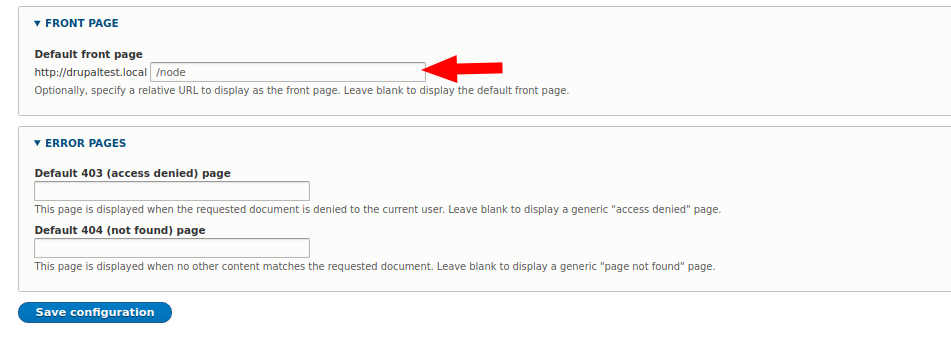
После того как мы включили модули Views и Views на странице Информация о сайте нужно выставить путь главной страницы /node :


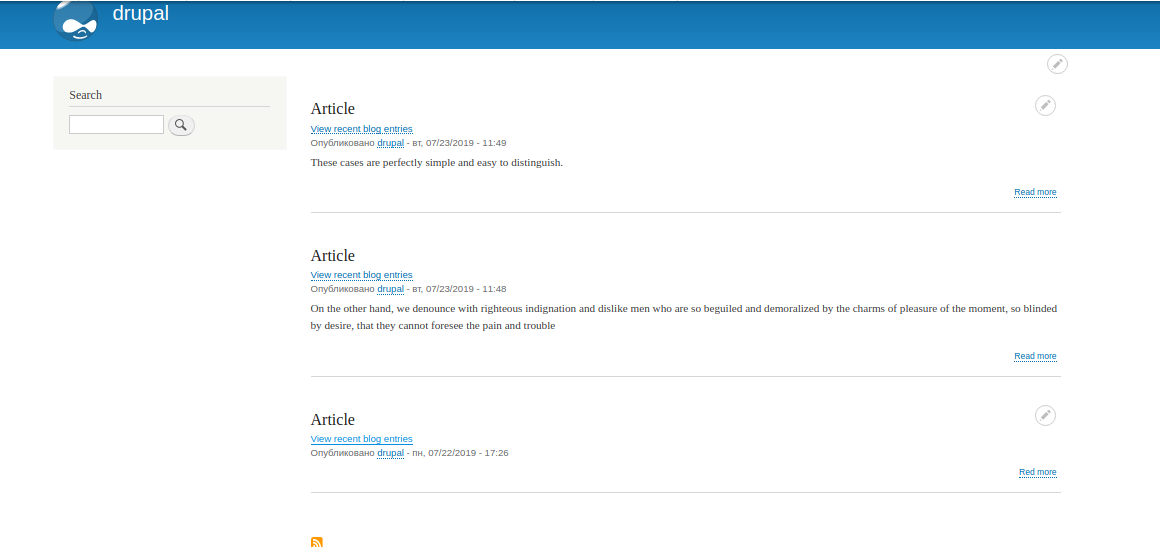
Ну вот и все блог готов, все анонсы материалов будут публиковаться на главной странице. В следующем уроке мы разберемся с категориями наших сообщений, чтобы можно было задавать рубрики нашего блога.

В предыдущих версиях друпал для блога использовался отдельный модуль блог:
https://drupal.org/project/blog