2.10. Colorbox - Создание простой фотогалереи на Drupal 8.
Довольно часто на сайте необходимо вывести изображение в popup окне, для этого в друпале есть очень популярный модуль Colorbox:
https://www.drupal.org/project/colorbox
Давайте настроем тип материла Новость и добавим к нему поле изображения. А потом сделаем вывод этих изображений небольшой фотогалереей через Colorbox.
Для начала скачаем и установим модуль colorobox. Также для Colorbox потребуется модуль Libraries:
https://www.drupal.org/project/libraries
Эти модули устанавливаются как обычно:
https://www.drupal.org/docs/8/extending-drupal-8/installing-drupal-8-modules
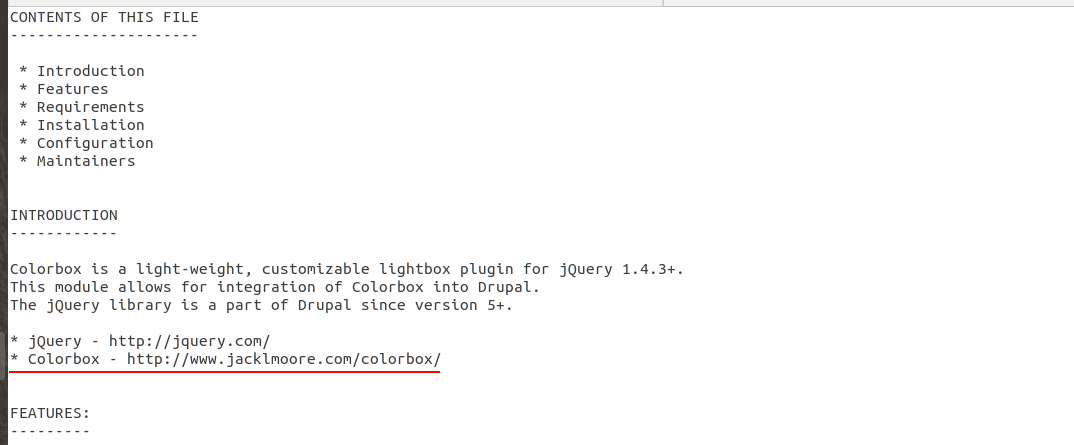
После установки нам нужно зайти в папку модуля, найти файл README.txt и найти ссылку на библиотеку colorbox
/web/modules/contrib/colorbox


После скачивания нужно разархивировать и переименовать папку colorbox-master на colorbox и положить её в директорию libraries, которая находится в корне сайта. Если у вас этой директории нет, создайте её.

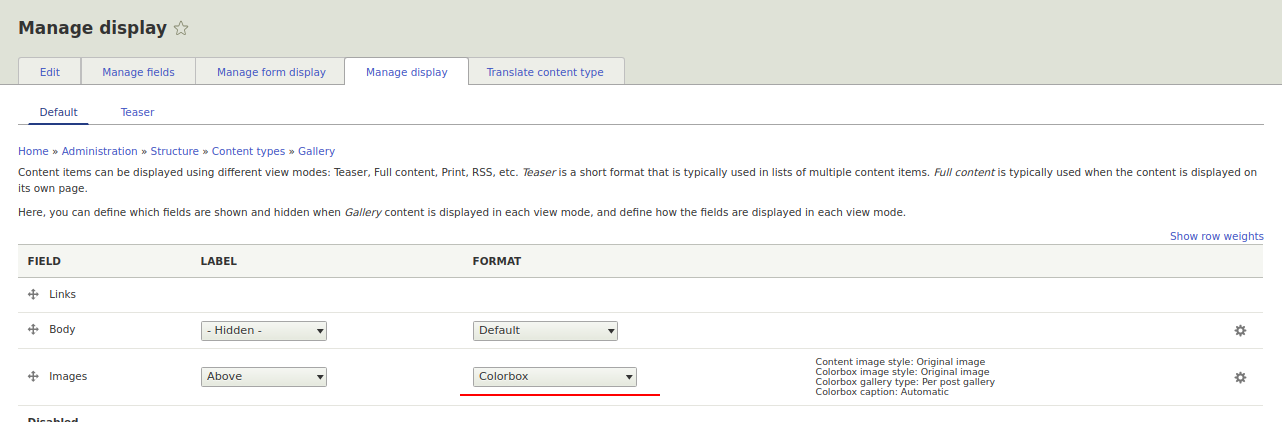
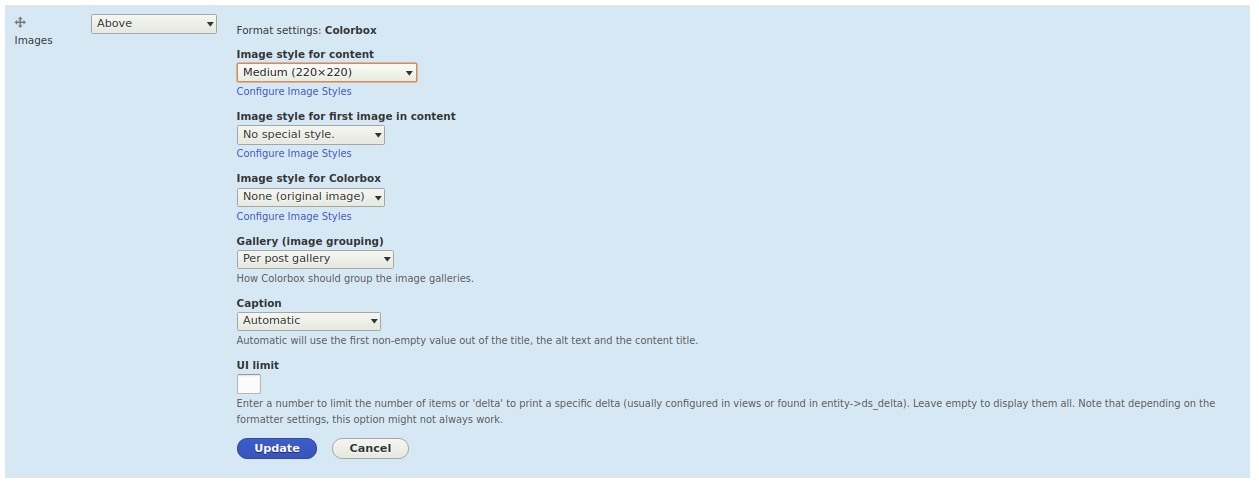
У меня есть тип материала Gallery с множественным полем Images, давайте установим colorbox для этого поля:

Также нам доступны различные настройки отображения

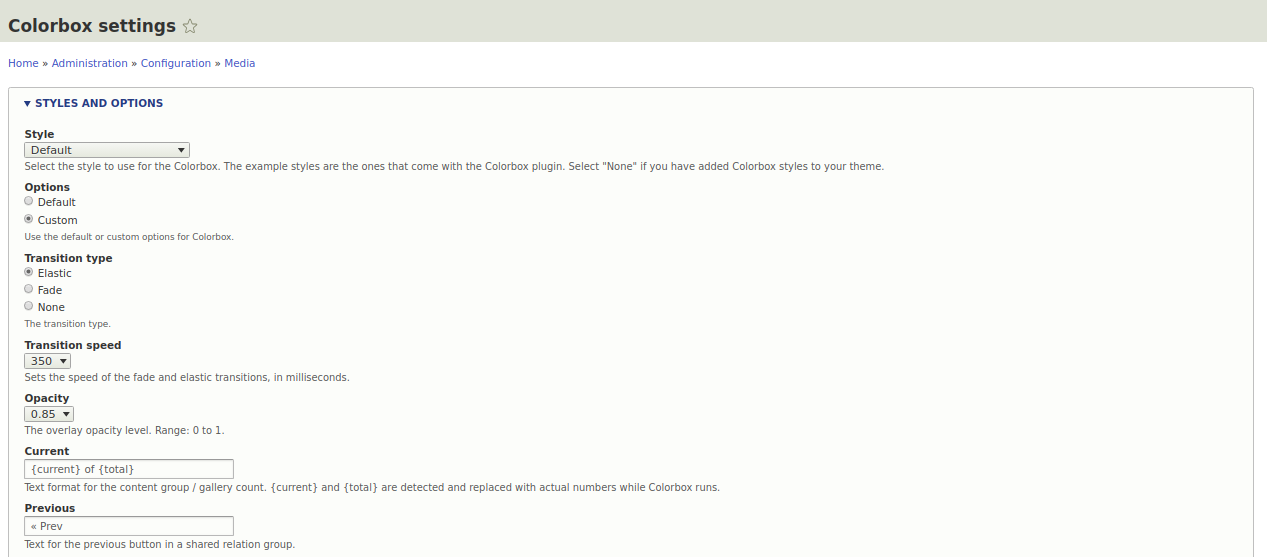
Я оставил примерно так, вы их можете устанавливать под себя. Также вы можете изменить настройки под себя, которые находятся в настройках модуля. Я оставил дефолтные

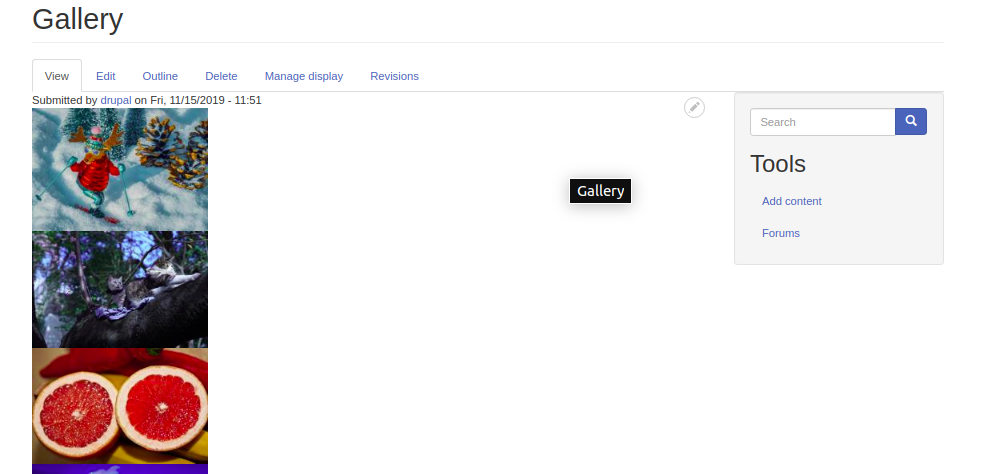
Я добавил страницу Gallery загрузил несколько фотографий:

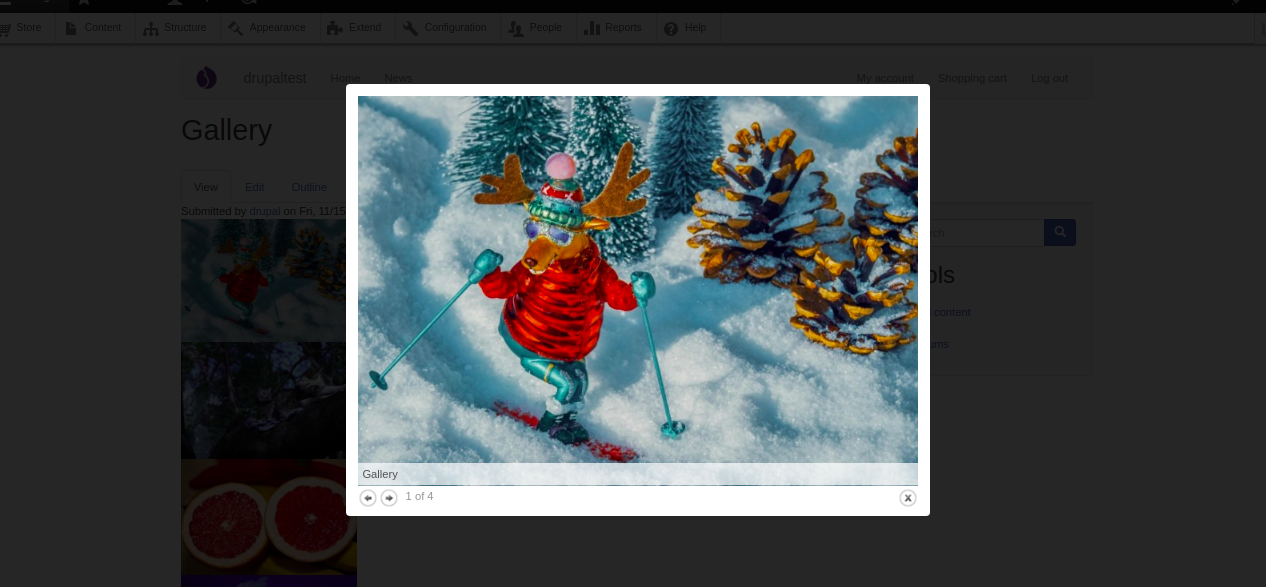
Так это выглядит при нажатии:

Если разместить изображения в одну строку и добавить между ними margin, они будут выглядеть хорошо.